Argon Dashboard Laravel - Free Product
Open-Source Laravel Starter crafted and released for free by Creative-Tim on top of a pixel-perfect design: Argon Dashboard.

Hello! This article presents an open-source Laravel Starter crafted and released for free by Creative-Tim. Laravel Argon Dashboard can be downloaded from Github without a registration lock and used for commercial products or simply for eLearning activities. For newcomers, Laravel is a leading framework powered by PHP and many open-source enthusiasts across the globe. Thanks for reading!
- 👉 Laravel Argon Dashboard - product page
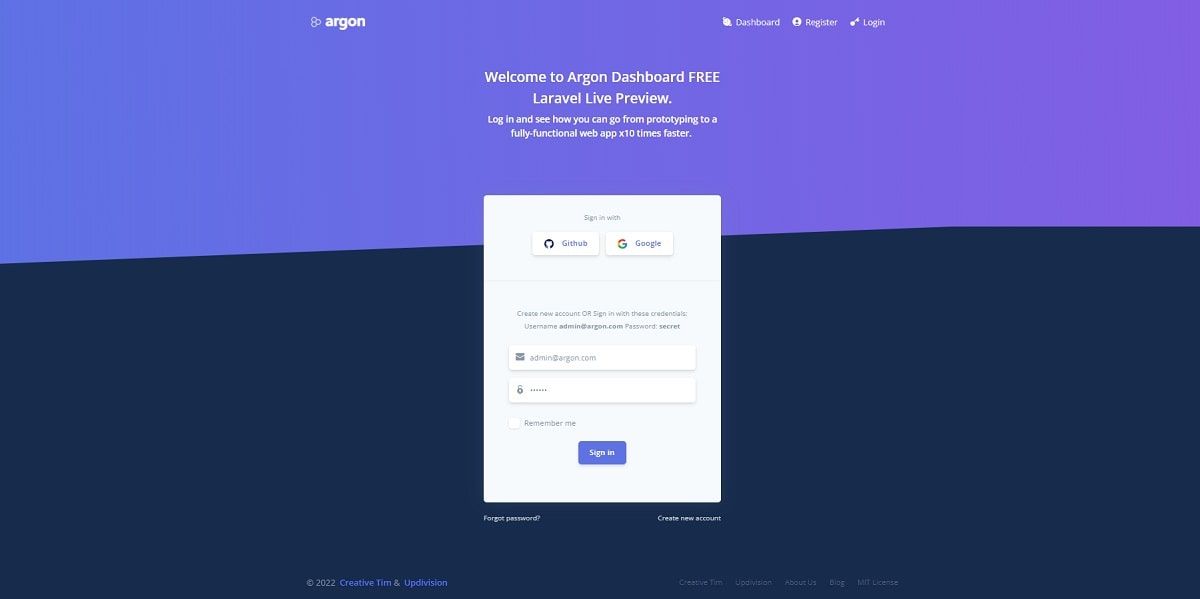
- 👉 Laravel Argon Dashboard - LIVE Demo
- 🎁 More Free Templates provided by
Creative-Tim
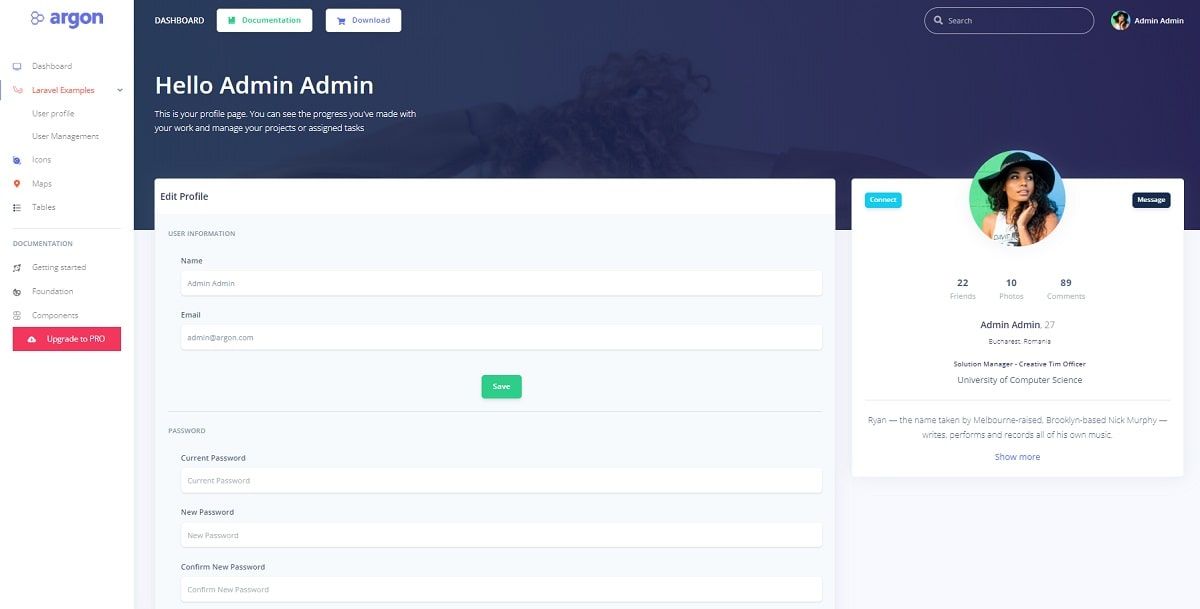
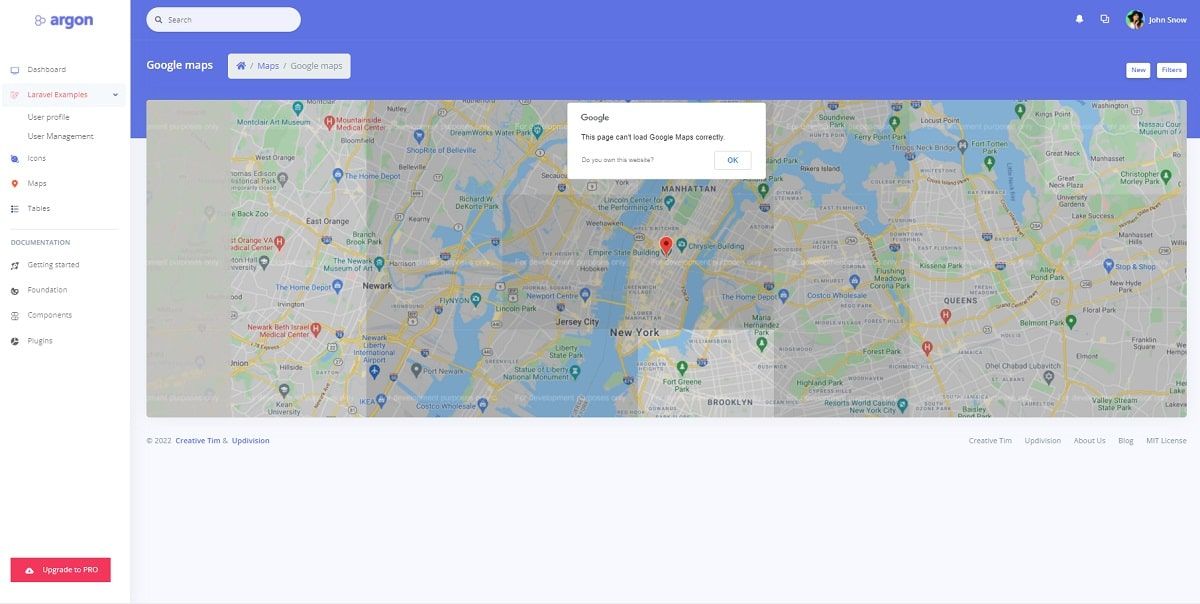
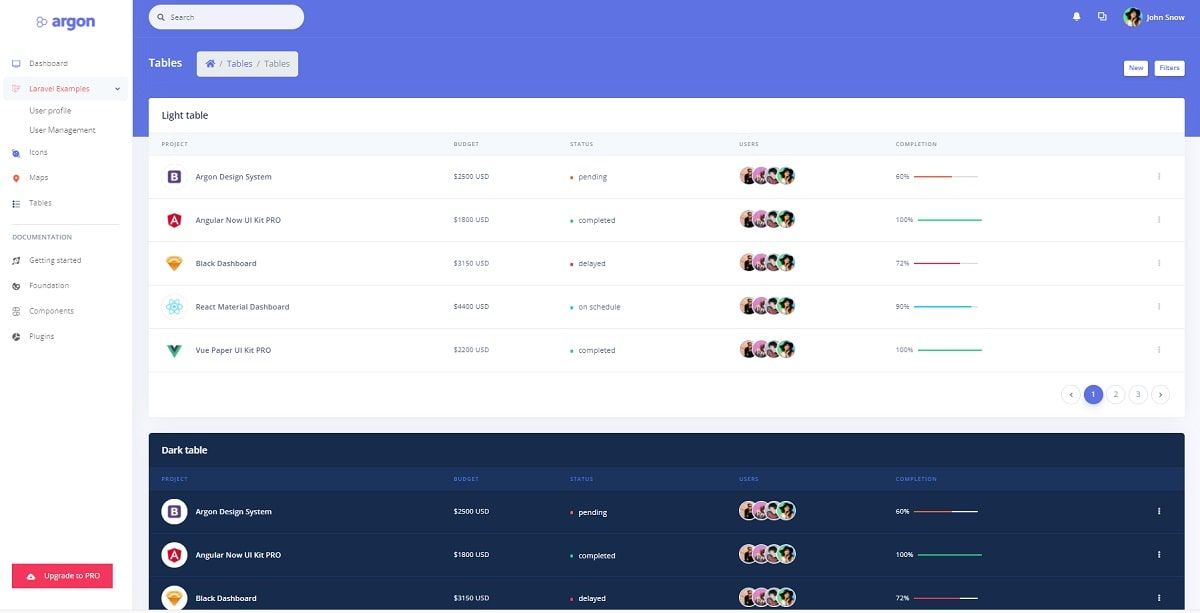
Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining.

Argon is a completely new product built on our newest re-built from scratch framework structure that is meant to make our products more intuitive, more adaptive, and, needless to say, so much easier to customize

This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.

✨ Compile the code
- In your application's root create a presets folder
- Download an archive of the repo and unzip it
- Copy and paste
argon-masterfolder in presets (created in step 2) and rename it to argon - Open
composer.jsonfile - Add
"LaravelFrontendPresets\\ArgonPreset\\": "presets/argon/src"toautoload/psr-4and toautoload-dev/psr-4 - Add
LaravelFrontendPresets\ArgonPreset\ArgonPresetServiceProvider::classtoconfig/app.phpfile - In your terminal run
composer dump-autoload - Run
php artisan preset argoncommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - Run
php artisan migrate --seedto create a basic users table
Once all the above commands are executed, we should be able to access the app in the browser.

Thanks for reading! For more resources, feel free to access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products
