Argon Dashboard MUI - Free React Template
This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done - Crafted by Creative-Tim

Hello! This article presents Argon Dashboard MUI, an open-source React Template project crafted on top of MUI, actively supported and versioned by Creative-Tim. It is open-source and free and it features many components that can help you create amazing websites.
- 👉 Argon Dashboard MUI -
Product page - 👉 Argon Dashboard MUI -
LIVE Demo
Product Core Features
- ✅ Pixel-perfect
MUIDesign - ✅ 100+ UI Components
- ✅ 6 Sample pages
- ✅ 4 Customized plugins
- ✅ Community Support

Product Information
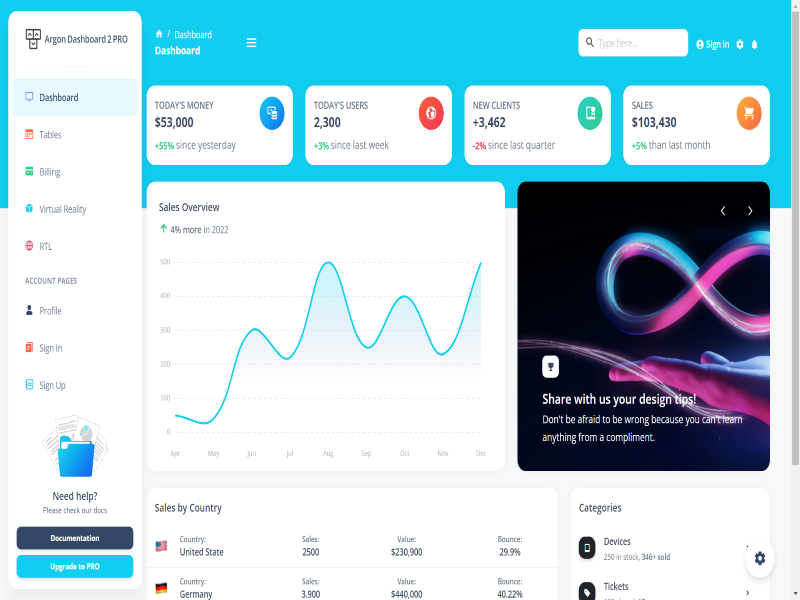
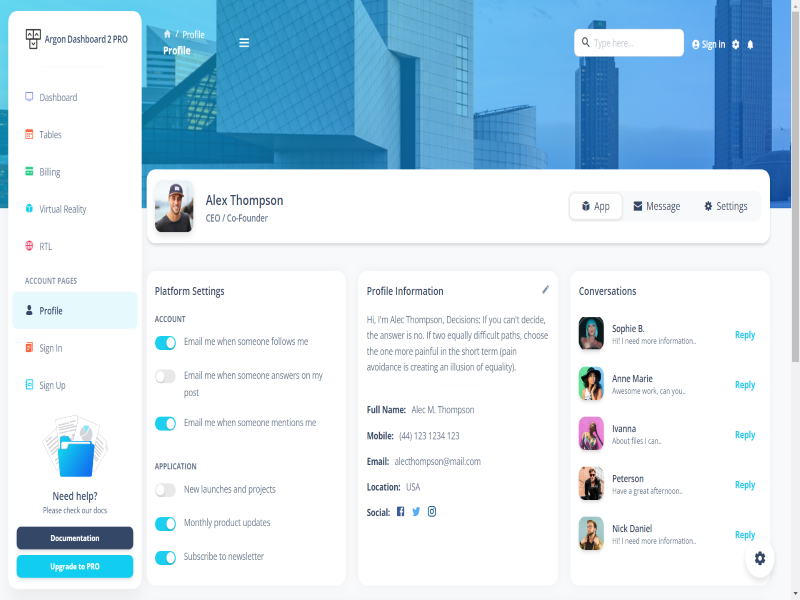
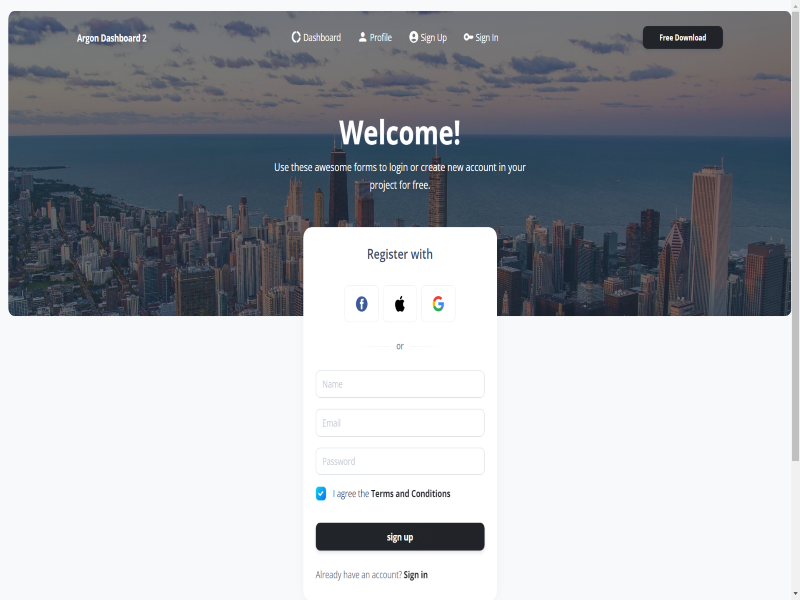
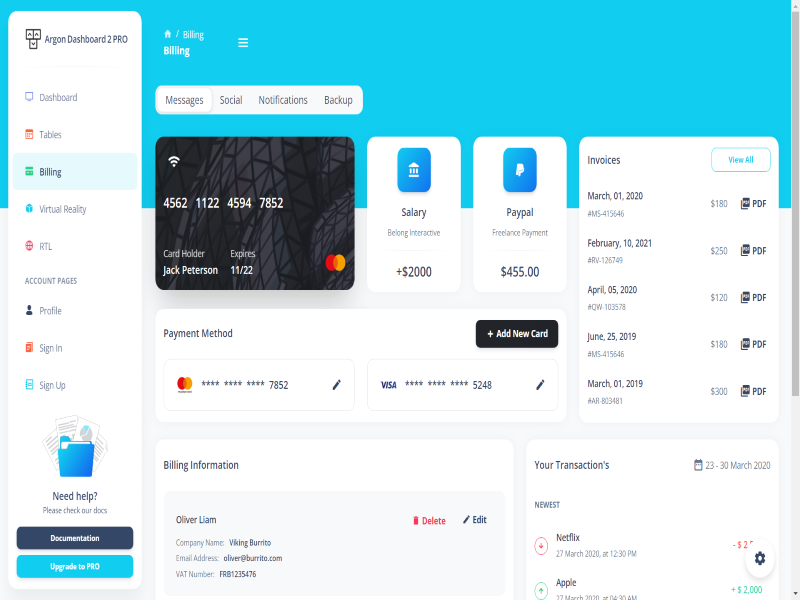
Argon Dashboard MUI is a free, open-source dashboard that is built on top of ReactJS and Material UI. It is highly customizable, and it comes with a wide range of fully coded components that can be used to create admin dashboards, user signup and sign-in pages, and profile pages. Argon Dashboard MUI is a great option for developers who are looking for a powerful and versatile dashboard that is easy to use and highly customizable.
What is MUI
MUI stands for Material UI. It is a popular open-source React UI library that provides a wide range of pre-built components that can be used to create beautiful and functional user interfaces. MUI is based on Google's Material Design guidelines, which means that it provides a consistent and cohesive look and feel across your application.
MUI is easy to use and can be integrated with any React project. It is also highly customizable, so you can easily change the look and feel of your application to match your brand or style.
How to Compile
To make use of this template, you need git installed, NodeJs (preferably a recent version), and an active internet connection
✅ Clone the repository
$ git clone https://github.com/creativetimofficial/argon-dashboard-material-ui
$ cd argon-dashboard-material-ui✅ Install all the project dependencies
$ npm install
// OR
$ yarn✅ Start for development
After all project dependencies have been installed, you can run the project by executing the command
$ npm start # for NPM
// OR
$ yarn start # for yarnThe web server will be started on port 3000. If the webpage does not open automatically on your browser, visit http://localhost:3000
Integrate Docker
Create a file named Dockerfile that would hold the instructions to run the application container and add the following commands:# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package.json .
COPY package-lock.json .
RUN npm install
COPY . .
CMD ["npm", "start"]Create a file docker-compose.yml that contains information about the container# docker-compose.yml
version: '3'
services:
argon_app:
container_name: argon_dashboard_mui
build: .
restart: always
ports:
- 3000:3000If port 3000 is in use on your device, change the first port number under ports to a different number e.g. 3001:3000.
- Create a
.dockerignorefile to exclude some folders from the docker file commands - All the files needed to create a docker container are present, execute the command below to create a docker container
$ docker-compose upAfter the command executes completely and the container is built, view the application on http://localhost:3000 using your browser. If the port number was changed, use the new port number to access the application
Deploy on Render via CI/CD
Render is a cloud hosting company that provides developers with a fully managed platform to build, deploy, and scale their web applications. Render offers a pay-as-you-go pricing model and a wide range of features. Render is a good choice for developers who want a reliable, scalable, and affordable cloud hosting platform.
Before deploying the web application on render, you need the repository saved on your profile. By forking the repository on GitHub you can edit the source code.
- ✅ Create an account on Render
- ✅ Click the
Newbutton and selectStatic Site - ✅ Give render access to your GitHub repositories, and select the forked repository from the list of repositories
- ✅ Select a name for your web application, and use the following values during the creation
- ✅ Build Command:
yarn build - ✅ Publish directory:
build - ✅ Click on
Create Static Siteand wait for the site to be built and served. - ✅ The URL to the web application is found on the application dashboard, follow the link to see the deployed site



Resources
This template can be used to speed up the development process by leveraging MUI and removing the hassle of coding components from scratch.
- Argon Dashboard MUI documentation
- Free React Dashboards - a curated list published on Dev
- 🚀 Argon Dashboard MUI PRO -
Premium Version
Argon is a completely new product built on a modern re-built from scratch framework structure that is meant to make our products more intuitive, more adaptive, and, needless to say, so much easier to customize.