Atlantis Lite Flask
A modern Open-source Flask Dashboard provided by AppSeed on top of Atlantis Lite design (free version).

This article presents an open-source Flask project crafted with database, authentication, and deployment scripts on top of a simple dashboard design: Atlantis Lite. The product can be used to code a complex product by adding specific features on top and reuse the existing codebase or simply for learning and study how a production-ready dashboard looks like.
- Atlantis Lite Flask - Product page
- Atlantis Lite Flask - LIVE demo
- Free support provided by AppSeed (registered users)

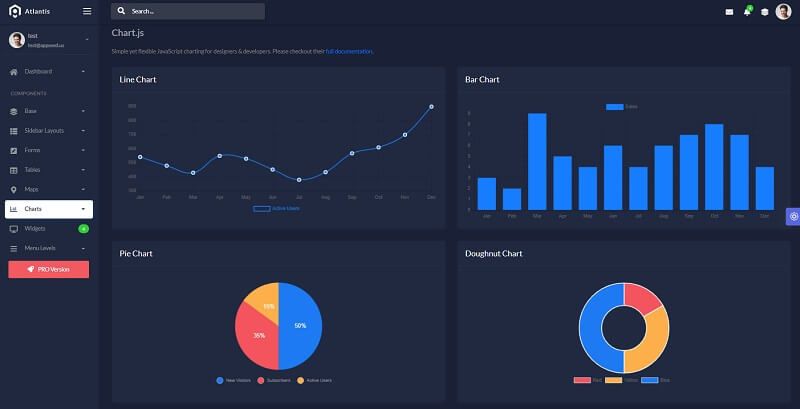
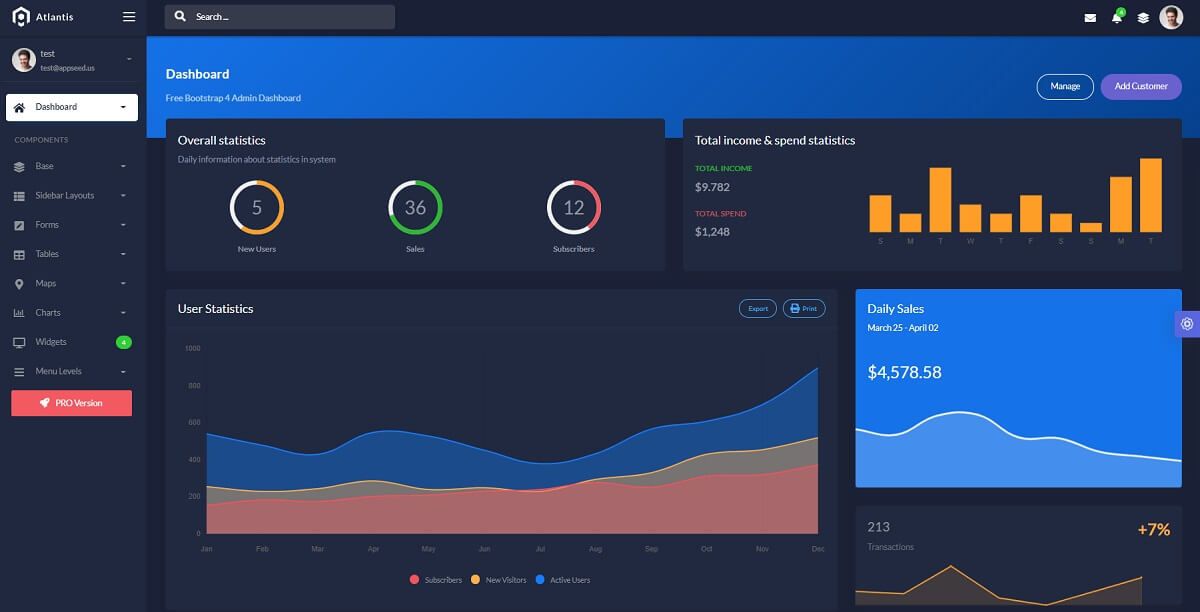
Atlantis Lite is an open-source Bootstrap Template admin dashboard that is beautifully and elegantly designed to display various metrics, numbers or data visualization designed by ThemeKita agency. The design comes with two color schemes (light and dark) configurable via a side-plugin.
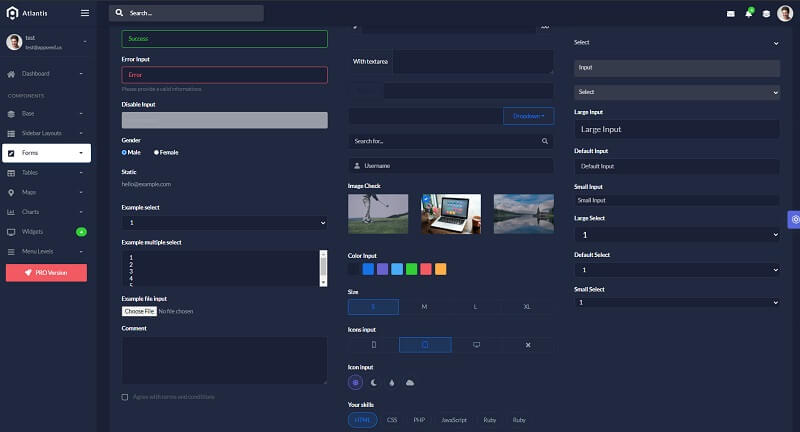
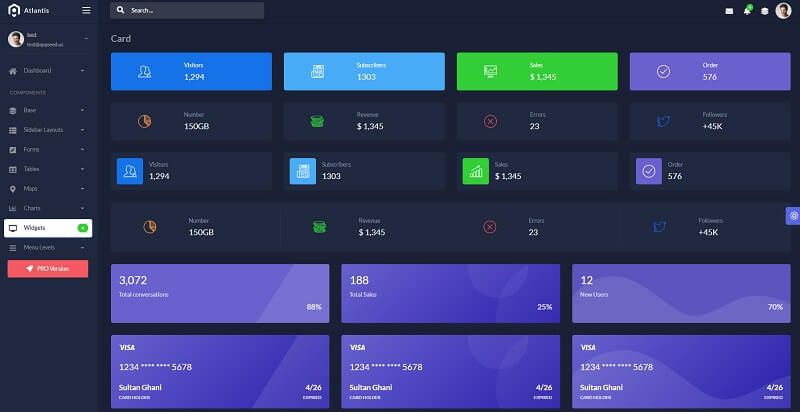
The version used is Bootstrap 4 and UI comes with many components and pre-built pages like dashboard, charts, widgets, google maps and many more.

Flask Codebase
To make this project really useful, the Flask codebase is crafted with a short-list with basic modules, database, authentication flow (login and register) and deployment scripts for the popular Docker and HEROKU deployment platform.
To compile and use the product locally, a minimal programming kit is required to have a successful build:
- A modern editor - VSCode or Atom
- Python - a modern script language used for many types of projects
- GIT - a command-line tool used to download sources from Github
Once we have all these tools properly installed and accessible in the terminal, we can start compiling the project:
Step #1 - Clone/download the sources
$ git clone https://github.com/app-generator/flask-dashboard-atlantis-dark.git
$ cd flask-dashboard-atlantis-darkStep #2 - Create a Virtual Environment and import the dependencies
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txtStep #3 - Set up the environment for Flask
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.pyStep #4 - Start the app using Flask embedded server
$ flask runIf all goes well, we should see Atlantis Lite dashboard running in the browser:

Thanks for Reading! For more resources, please access:
- More Flask Dashboards provided by AppSeed
- More Flask Templates provided by Creative-Tim
