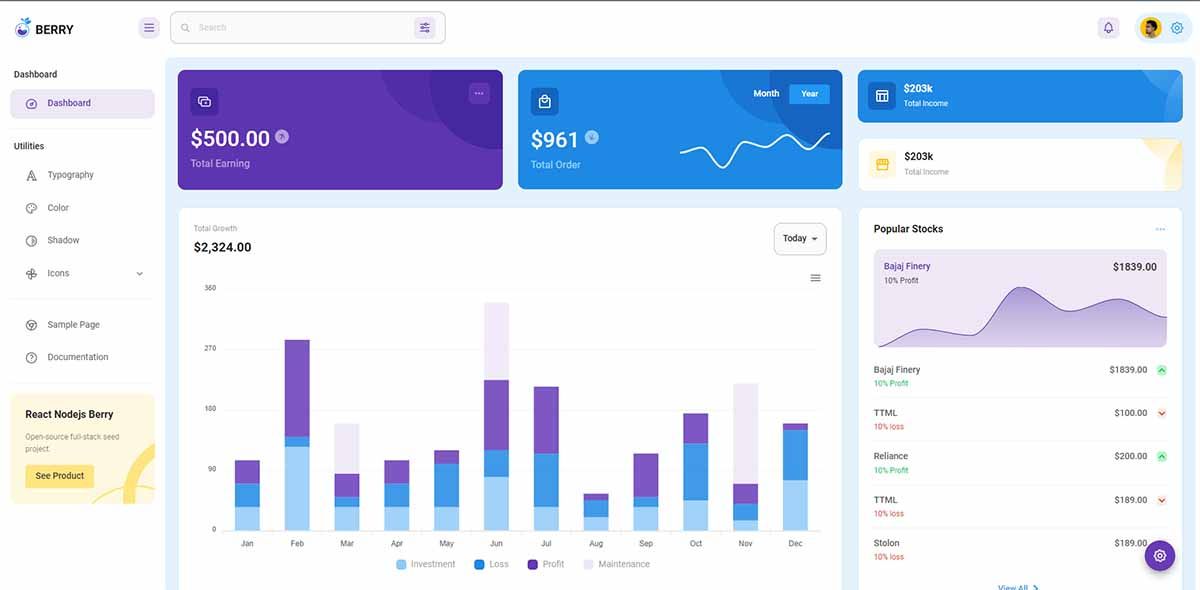
Berry - Open-source React Dashboard Template
Open-source React Dashboard template crafted by CodedThemes using Material UI design - product can be downloaded from Github.

This article presents Berry, an open-source React Dashboard crafted for free by the CodedThemes agency. This product is a creative yet minimal React Dashboard built on top of Material UI meant to be lightweight and highly customizable. For newcomers, React is an open-source library, probably the most popular one at the moment we speak, actively supported by Facebook.
- 👉 Berry React Dashboard - source code published on Github
- 👉 React Node JS Berry -
full-stackversion crafted by AppSeed

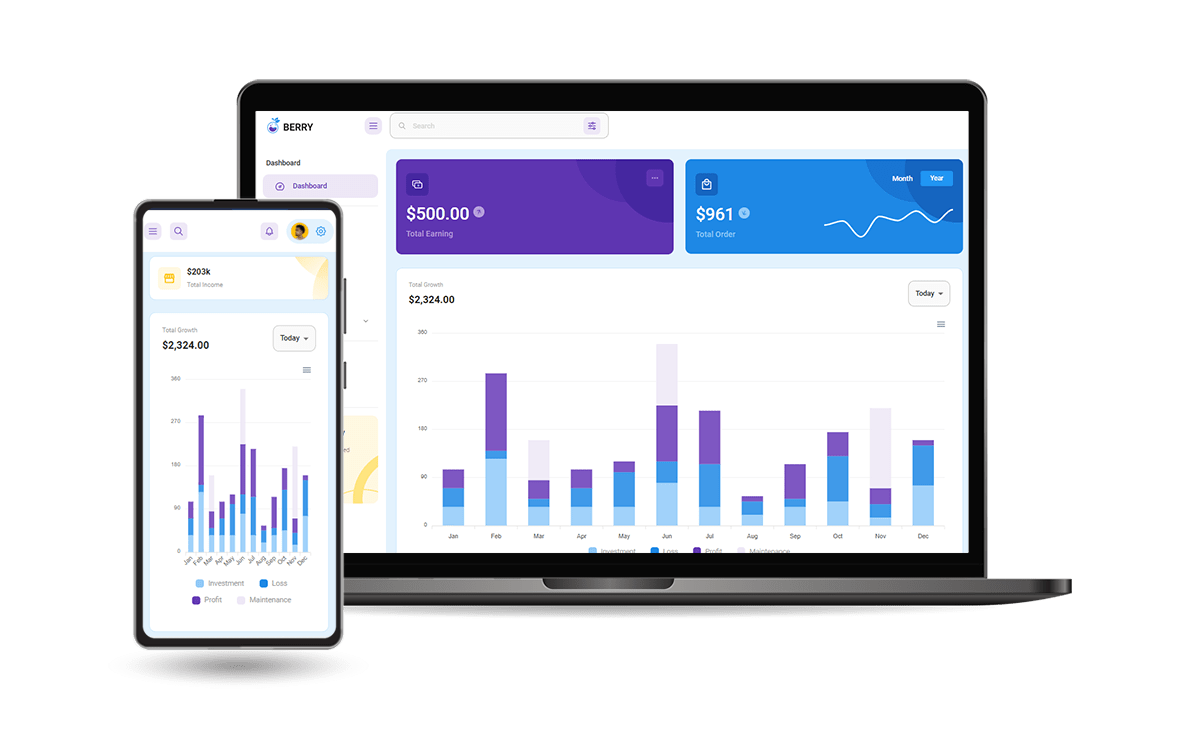
Berry is a complete game-changer React Dashboard Template with easy and intuitive responsive design on retina screens or laptops that comes with a few nice features "out-of-the-box": Material UI design with many beautifully styled components, easy-to-use code structure, and comprehensive documentation.
✨ How to build the code
To download and compile Berry, we weed Git command-line tool to clone the sources from the public repository and NodeJs, at least version 10 or higher.
👉 Step #1 - clone the sources
$ git clone https://github.com/codedthemes/berry-free-react-admin-template.git
$ cd berry-free-react-admin-template👉 Step #2 - Install modules (via Npm or Yarn)
$ npm run install # via NPM
// OR
$ yarn👉 Step #3 - Start the project with a LIVE reload on code changes
$ npm run start
// OR
$ yarn start Once the product is compiled the browser window should be started automatically and we can see Berry Dashboard in action.

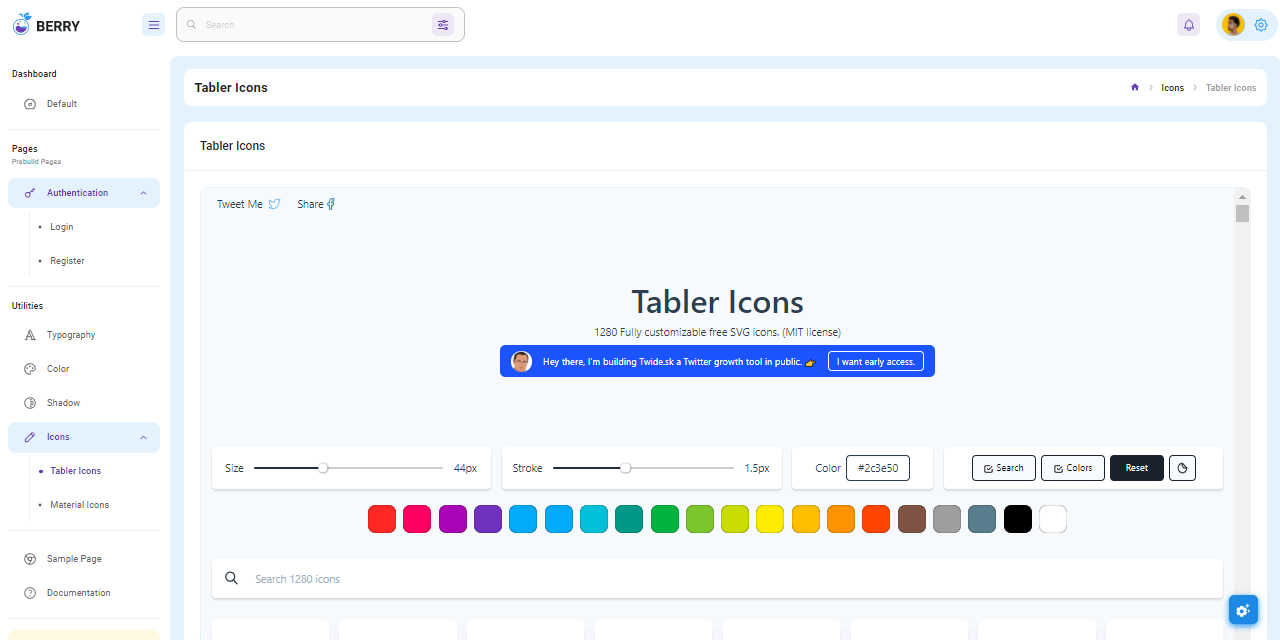
Berry React Dashboard - Icons Page

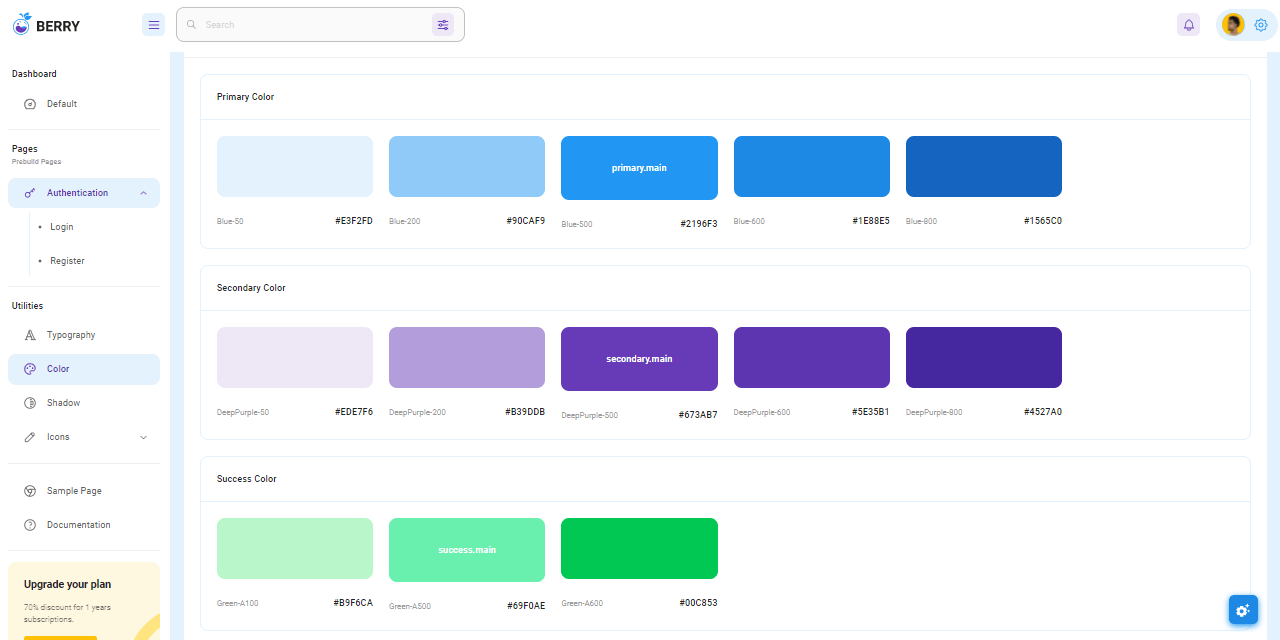
Berry React Dashboard - UI Colors.

Thanks for Reading! For more resources, please access:
- Berry Dashboard PRO - the premium version of this product with JWT Authentication and more pages.
- More React Templates crafted by the same agency - CodedThemes.
