(VIDEO) Django Material Template - How to use it
Learn how to create a new Django project from scratch and update the UI using a modern theme: Material Dashboard UI.

Hello! The video material mentioned in this article aims to help beginners create a new project from scratch and later, enhance the default Django UI by installing a modern UI kit: Material Dashboard. The product used in the demonstration is free and the links can be found below. For newcomers, Django is a leading backend framework actively supported and versioned by programming experts and open-source enthusiasts.
- 👉 Django Material Admin - source code (MIT License)
- 🚀 Free support provided by AppSeed
Video transcript
- ✅ Create a Project Directory
- ✅ Create a Virtual Environment
- ✅ Install Django using
PIP - ✅ Create the project and superuser
- ✅ Access default UI provided by Django
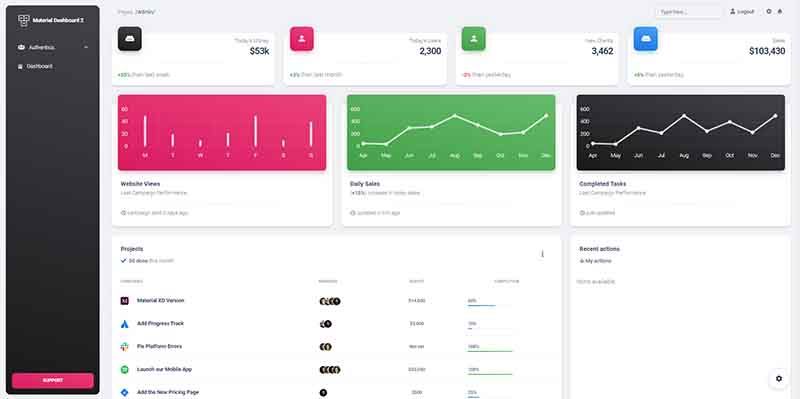
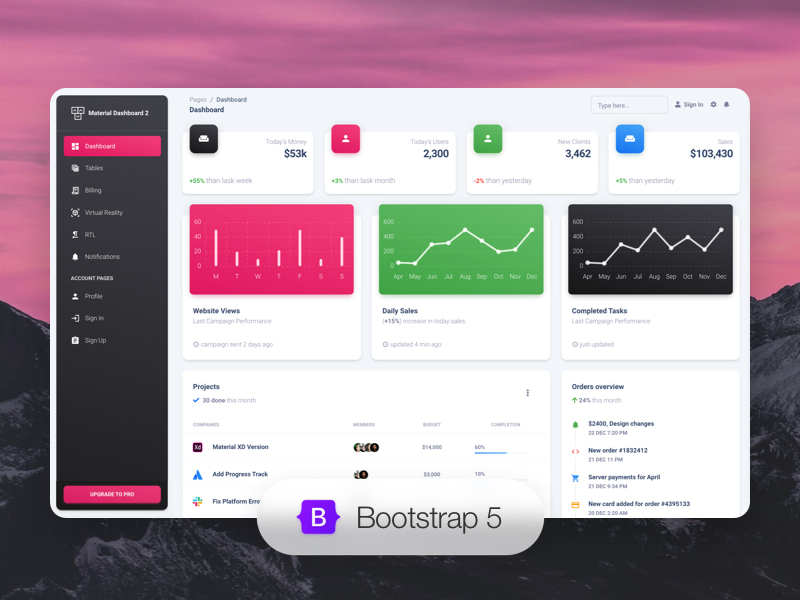
- ✅ Install Material Dashboard Theme (free theme)
The design for this theme is provided by Creative-Tim, a well-known design agency, and multi-technology marketplace. More information about the UI Kit can be found below.
✨ Material Dashboard
Designed for those who like bold elements and beautiful websites, Material Dashboard 2 is ready to help you create stunning websites and web apps.
- 👉 Material Dashboard - product page (template version)
- 👉 Material Dashboard - LIVE demo (template version)
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

Thanks for reading!
