Django Bootstrap 5 - Volt Dashboard (Free Product)
The article presents an open-source Django Bootstrap 5 starter crafted on op of Volt Dashboard template, a modern jQuery-free design.

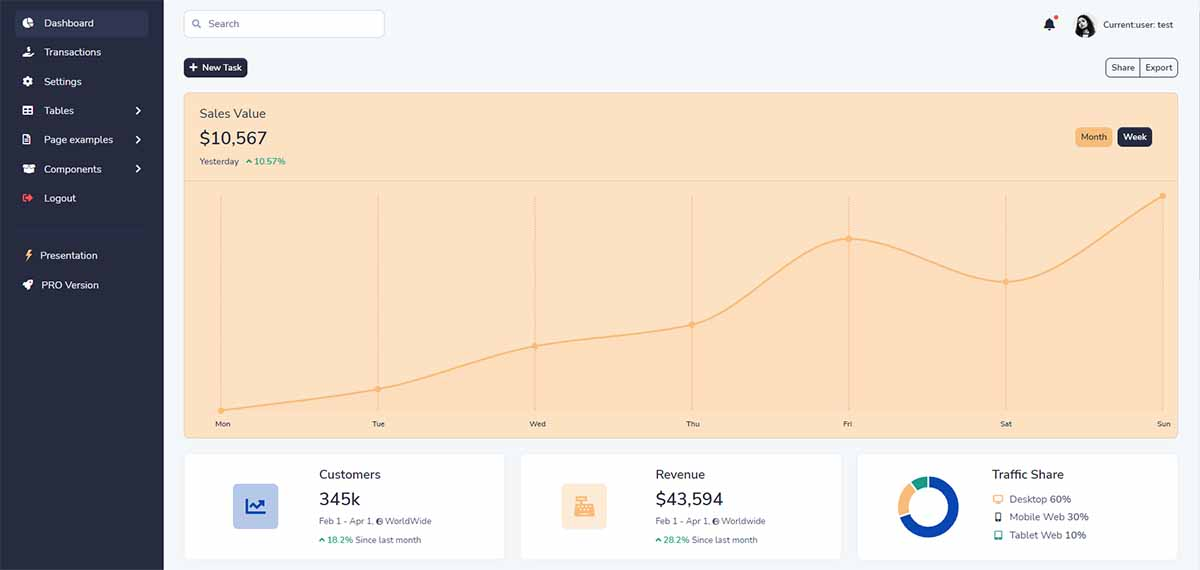
This article presents Volt Dashboard, an open-source seed project powered by Django and Bootstrap 5. The product comes with 10 sample pages, a modern design, database, authentication, Docker scripts, and a permissive license (commercial use allowed). For newcomers, Django is a powerful backend framework and Bootstrap 5 is a leading JS/CSS framework for coding mobile-friendly user interfaces with speed. Thanks for reading!
- 👉 Django Bootstrap 5 Volt - product page
- 👉 Django Bootstrap 5 Volt - LIVE demo

✨ What is Django
For newcomers, this section explains what is Django and the basic features offered by this popular Python-based web framework. To code a simple web app on top of Django, Python must be installed and accessible via the terminal. Just to be sure we have Python on our workstation, we can type "python --version" in a terminal window and check the output. Anything that's not an error, is a good thing.
$ python --version
Python 3.8.4 <--- All GoodIf this command is not recognized by the operating system, Python should be downloaded and installed from the official website. To complete this phase, feel free to access the below resources or just Google for more tutorials regarding Python installation and get back here once the set up is complete.
Install Django
To install Django, we can use PIP, the official Python package manager:
$ pip install DjangoDjango comes with a powerful CLI (command line interface) to assist developers to prototype a project skeleton with a single line:
$ django-admin startproject site1The above command will create a new directory named "site1".
The files created by startproject command:
site1/ # The root directory (we can change the name)
manage.py # Django utility file
site1/ # This is the actual Django project
__init__.py #
settings.py # Store app settings
urls.py # Define app routes
asgi.py # Used in deployment
wsgi.py # Used in deployment The meaning of each file:
- The outer
site1/root directory is a container for your project. manage.py: Basic script that lets you interact with this Django project- The inner site1/ directory is the actual Python package for your project. Its name is the Python package name you’ll need to use to import anything inside it (e.g. mysite.urls).
site1/__init__.py: An empty file that tells Python that this directory should be considered a Python package.site1/settings.py: Settings/configuration for this Django project. Django settings will tell you all about how settings work.site1/urls.py: The URL declarations for this Django project; a “table of contents” of your Django-powered site.site1/asgi.py: An entry-point for ASGI-compatible web servers to serve your project.site1/wsgi.py: An entry-point for WSGI-compatible web servers to serve your project.
Once the project has been generated successfully, we can start with ease using the command:
$ python ./manage.py runserver
$ # App runs on http://localhost:8000As we can see, getting started and coding a super simple app using Django is quite easy and fun. Our Django sample (Volt Dashboard) comes already with a basic set of features and scripts for smooth integration and deployment.
✨ Product Highlights
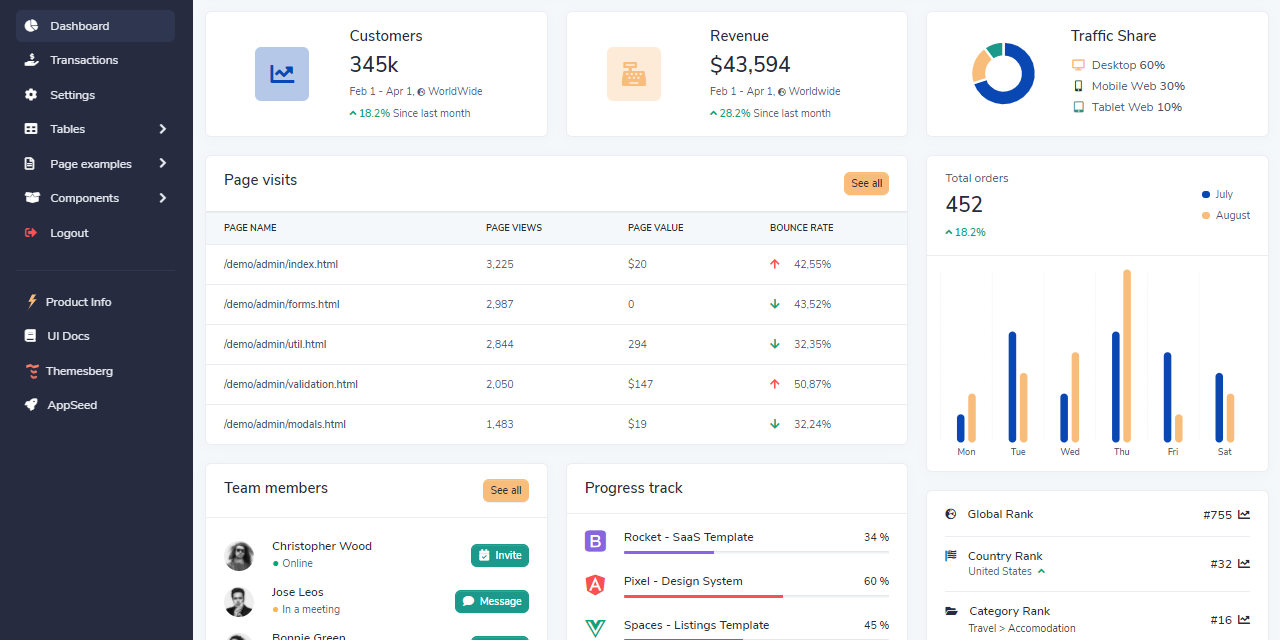
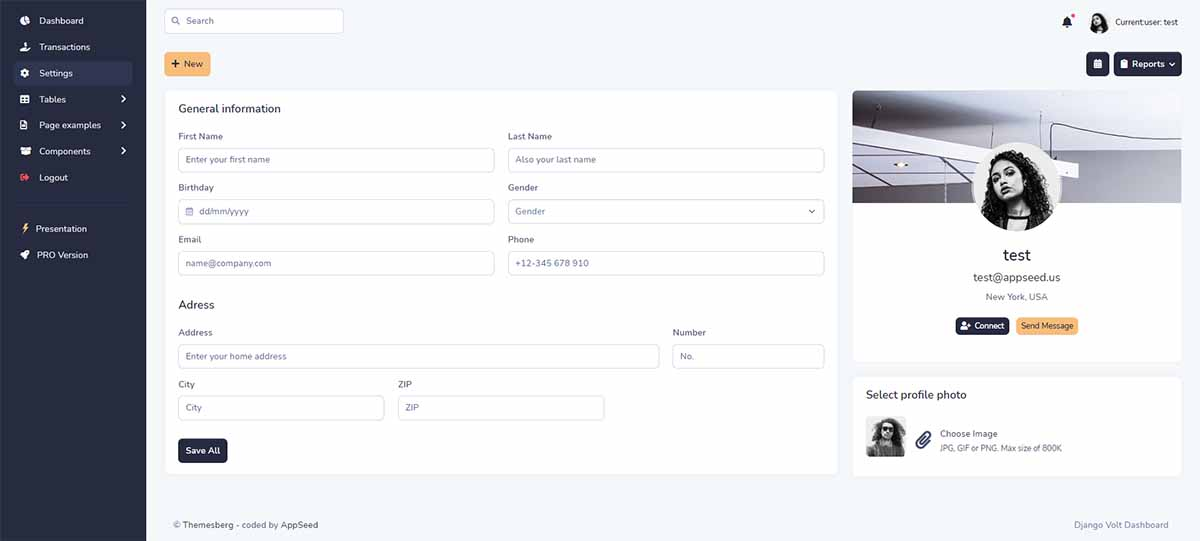
The product comes with a modular design that allows being easily customized and it comes with a host of reusable beautiful UI elements.
- ✅ Modern stack: Django & Bootstrap 5
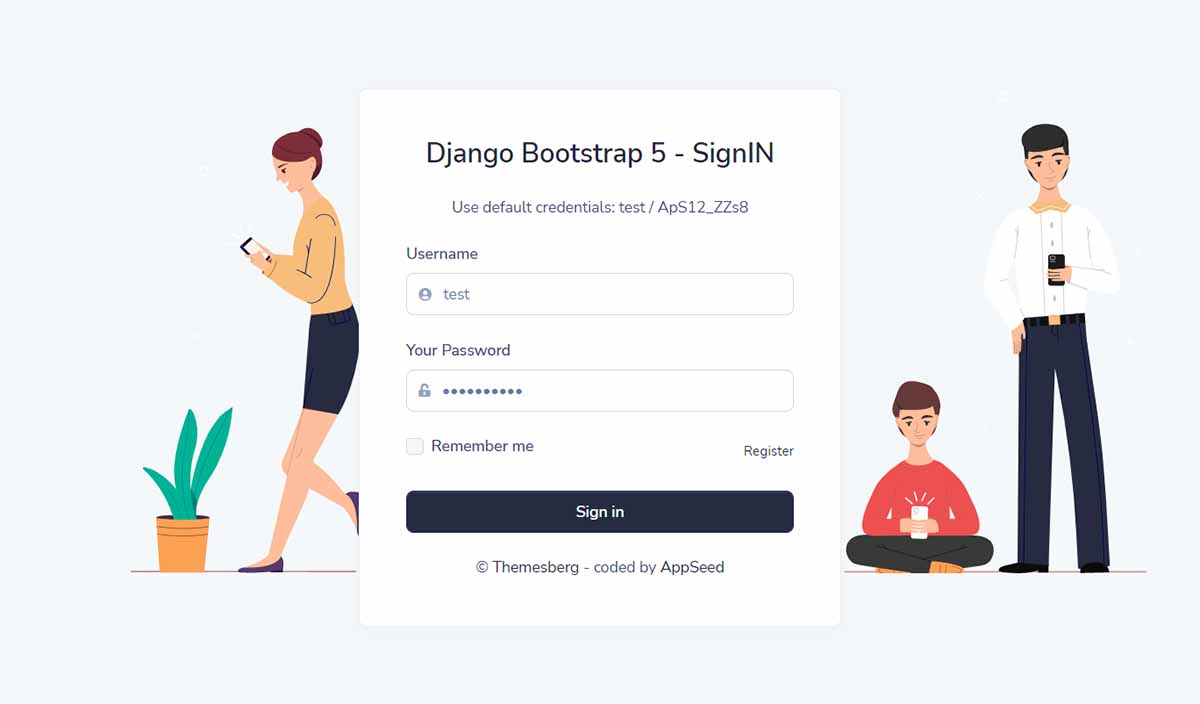
- ✅ Authentication, Modular Codebase
- ✅ Docker Scripts
- ✅ Active Versioning, Free Support
- ✅ MIT license (free for commercial use)
The product, based on the Docker set up shipped with the sources, can be compiled and started in a local environment by using a single command typed in the root of the project. Once the sources are downloaded from the product page or the official Github repository, here is the command that automatized the build (via Docker).
$ cd django-volt-dashboard
$ docker-compose up --build Once the above command is executed, we should be able to access the app in the browser, register new users, authenticate and use the app.

Sample Pages - If you want to get inspiration or show something directly to your clients, you can jump-start your development with our pre-built example pages.


✨ Bootstrap 5
Bootstrap is the most popular CSS Framework that powers 18+ Million websites across the globe. As stands on the homepage, Bootstrap can be used to quickly design and customize responsive mobile-first sites via Sass variables and mixins, a responsive grid system, extensive prebuilt components, and JavaScript plugins.
What's new in Bootstrap 5 - Removing jQuery (probably the most important update), Dropping support for IE 10 & 11, Custom SVG icon library, Switching to Hugo from Jekyll, a Ruby-based SSG.
To Read more about Bootstrap 5, feel free to access the official documentation
