Django OAuth for Github - Datta Able (free product)
Open-Source Django starter enhanced with OAuth, improved Docker scripts and persistent dark-mode (UI layer) - Datta Able design.

Hello! This article mentions the latest features added to Datta Able, an open-source seed project powered by Django. The project has been updated to provide OAuth sign-in using Github, a persistent dark mode (UI improvement), and faster execution in Docker. For newcomers, Django is a powerful backend framework used to code secure and powerful full-stack apps in no time. Thanks for reading!
- 👉 Datta Able Django -
Product page - 👉 Datta Able Django -
LIVE demo - 🚀 Free support for registered users
Adding OAuth sign-in to an existing web app improves the security, and might bootstrap the registration process.
The latest evolutions are visually presented in this short video, published on Youtube.
✨ How to use the product
Being an open-source starter, the fastest way to use or play with the code is to access the public repository (available on GitHub) or use GIT command-line tool to clone the sources. Once the sources are downloaded, Django Datta Able can be started via Docker (using a single line) or using the classic manual build.
This time, the Docker setup will be used, as presented in the project README.
👉 Step 1 - Download the code from the GH repository (using GIT)$ git clone https://github.com/app-generator/django-datta-able.git
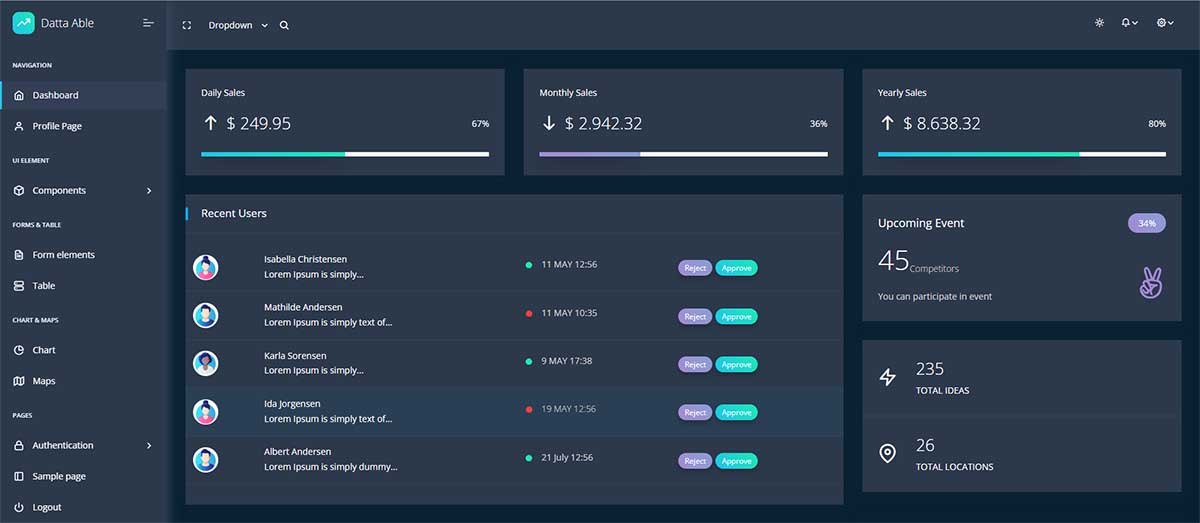
$ cd django-datta-able👉 Step 2 - Start the APP in Docker$ docker-compose up --build Once the above command is finished, we should be able to access the app in the browser:

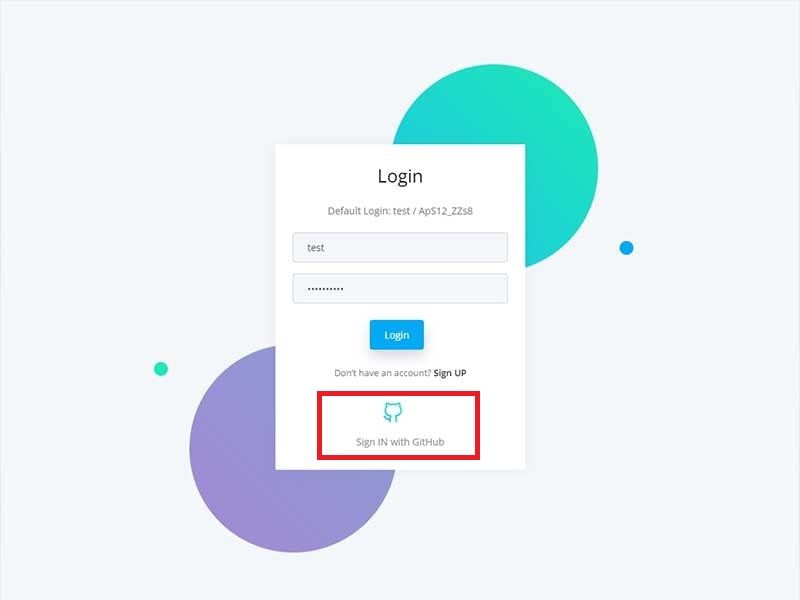
✨ OAuth for GitHub
This feature is automatically enabled on the login page if the Github secrets (GITHU_ID, GITHUB_SECRET) are provided in the .env file. If the secrets are valid, the login page exposes a GitHub Icon on the login card to inform users that this sign-in option is available. Here is a .env sample (provided also by the product)
# Sample '.env' file (truncated content)
# True for development, False for production
DEBUG=True
...
# If present, the SignIN exposes the Github Login Button
GITHUB_ID= SOME_GH_ID_HERE
GITHUB_SECRET= SOME_GH_SECRET_HEREThe effect in the UI is highlighted below: