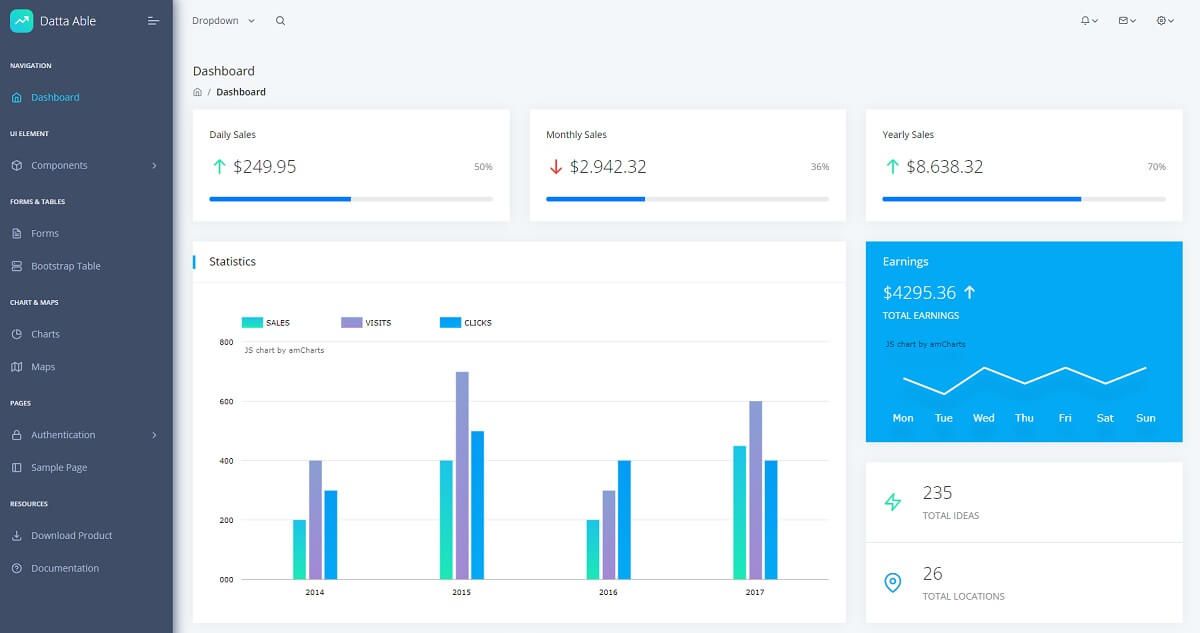
Django React - Datta Able (Free Full-stack Product)
Open-source full-stack product coded in Django and React on top of a modern, colorful design - Datta Able (free version).

Hello! This article presents an open-source full-stack product built with Django and React on top of a colorful UI: Datta Able (free version). The product uses a decoupled architecture between the React frontend and Django backend where the communication is secured by JWT tokens. Sources are available on Github under the MIT License.
Thanks for reading! - Content provided by App Generator.
- Django React Datta Able - product page
- Django React Datta Able - LIVE Demo

What is Django
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source.
Set up PC for Django
Being a Python framework, Django requires Python to run. Django is compatible with Python2, Python3 (the recommended version). To get started working with Python3, you’ll need to have access to the Python interpreter (the console, and related tools and libraries). We can accomplish this in several ways:
- Download the installer from the official download page.
- Use a package manager like yum, apt on Linux systems
- Homebrew for MacOS users.

Build the API Server
This simple API starter is built with Python / Django Rest / SQLite3 and JWT Auth. The authentication flow is based on json web tokens. The product comes with a simple, intuitive codebase, DRF integration, SQLite for persistence JWT Authentication API, Docker, and unitary tests.
- API Definition - the unified API structure implemented by this server
- Django API Server - source code
Step #1 - Clone Sources
$ git clone https://github.com/app-generator/api-server-django.git
$ cd api-server-django Step #2 - Install modules using a virtual environment
$ virtualenv -p python3 venv
$ source venv/bin/activate
$
$ pip install -r requirements.txt Step #3 - Start the API Server
$ python manage.py migrate
$ python manage.py runserver 5000
At this point, our simple Django API server should be up & running http://localhost:5000.
Build the React UI
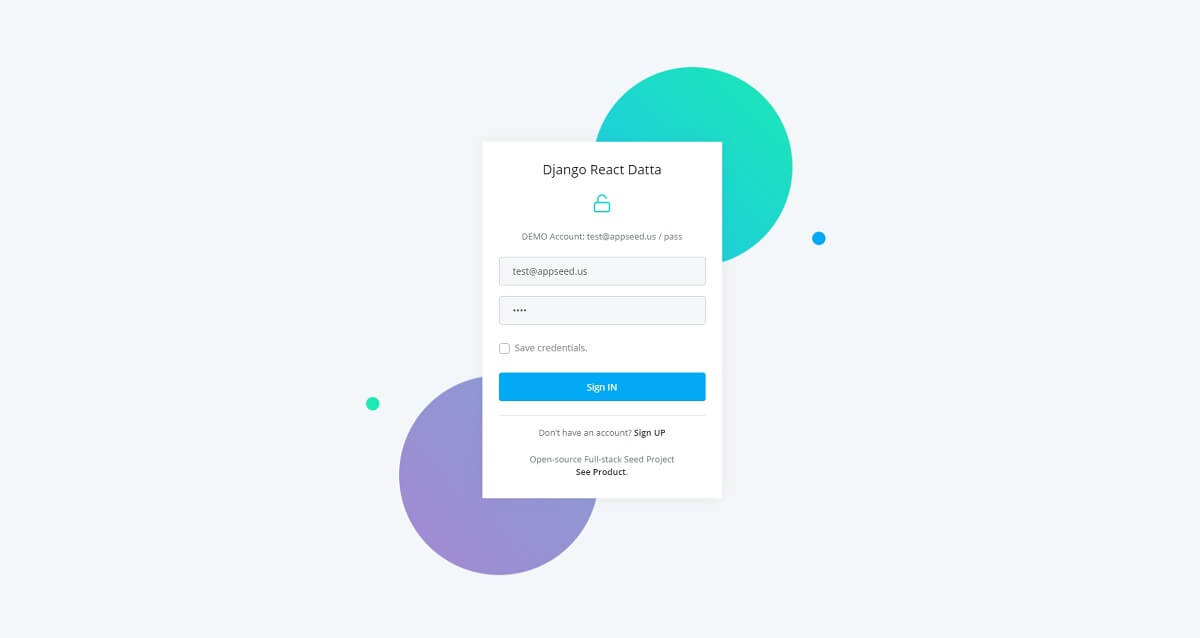
The UI expects a running API backend that exposes an interface for login/logout and register actions. By default, the guest users are redirected to the login page. Once the user is authenticated using an existing account or the new one, all private pages are accessible. Here are the steps to compile the product.
Step #1 - Clone the React UI Project
$ git clone https://github.com/app-generator/react-datta-able-dashboard.git
$ cd react-datta-able-dashboard Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn Step #3 - Start in development mode
$ npm run start
// OR
$ yarn start 
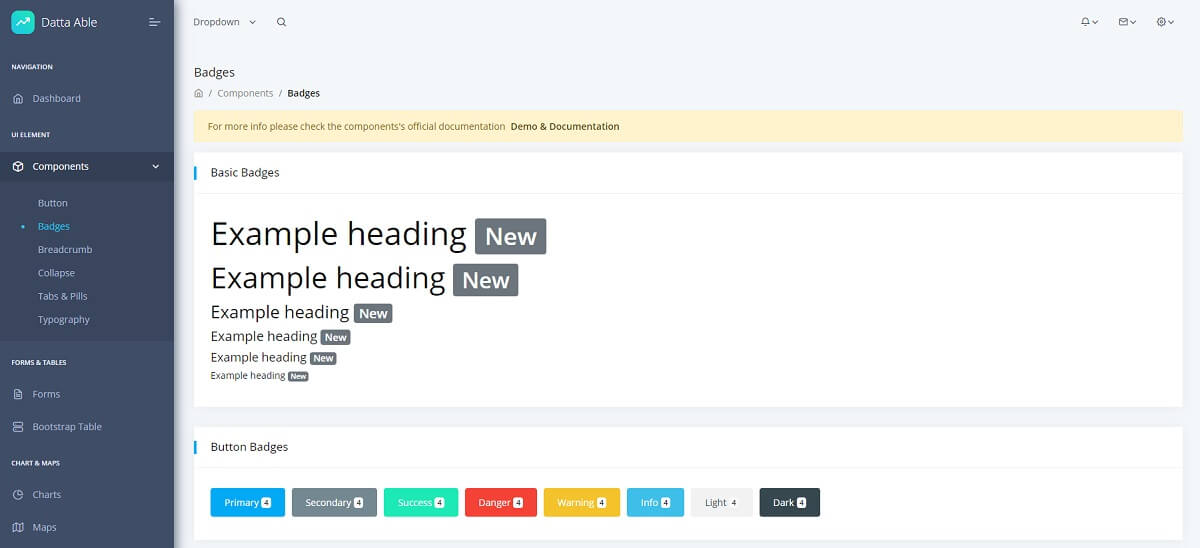
Django React - UI elements

Thanks for reading! For more resources, please access:
- React Node JS Datta Able - free full-stack product
- React Node JS Berry - free full-stack product
- More Free React Dashboards - a curated list
