Flask Dashboard - Argon Design
The article presents a new freebie generated by the AppSeed platform on top of Argon Dashboard design in Flask, a well-known Python web framework.

This article presents a new freebie generated by the AppSeed platform on top of Argon Dashboard design in Flask, a well-known Python web framework. The product comes with basic modules, database and deployment scrips for Docker, HEROKU and Gunicorn/Nginx stack. For support, users might use Github (issues tracker) or join the Discord Support server - 24/7 LIVE service.
- Flask Dashboard Argon, product page
- Flask Argon Demo - LIVE App
- Flask Argon PRO - the PREMIUM version

What is Flask
Flask is a lightweight WSGI web application framework. It is designed to make getting started quick and easy, with the ability to scale up to complex applications. It began as a simple wrapper around Werkzeug and Jinja and has become one of the most popular Python web application frameworks.
By using a framework we can reuse modules and features already coded and tested by other developers. Using Flask we can skip over coding from scratch a few modules, common to many web apps:
- Authentication - we need to know who is using our app
- ORM - to manipulate the database information with ease
- Deployment - Flask is well documented when we need to deploy our work in production.
- Community - using a Framework we can get help from other fellow developers that might face same issues
To read more about Flask, please access below links or chat with us on Discord in case of any issues:
- Flask - official website
- Flask Documentation - recommended starting point for newcomers
Flask Dashboard Argon - Environment
To use the stater, Python3 should be installed properly in the workstation. If you are not sure if Python is properly installed, please open a terminal and type python --version. The full-list with dependencies and tools required to build the app:
- Python3 - the programming language used to code the app
- GIT - used to clone the source code from the Github repository
- Basic development tools (g++ compiler, python development libraries ..etc) used by Python to compile the app dependencies in your environment.
For more information on how to set up your environment please access the resources listed below. In case we've missed something, contact us on Discord.
- How to set up Python
- Setup CentOS for development
- Setup Ubuntu for development
- Setup Windows for development
To compile this simple starter, all we need is to open a terminal and type a few commands, listed in the README file:
$ # Get the code
$ git clone https://github.com/app-generator/flask-boilerplate-dashboard-argon.git
$ cd flask-boilerplate-dashboard-argon
$
$ # Virtualenv set up
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application (development mode)
$ flask run
$
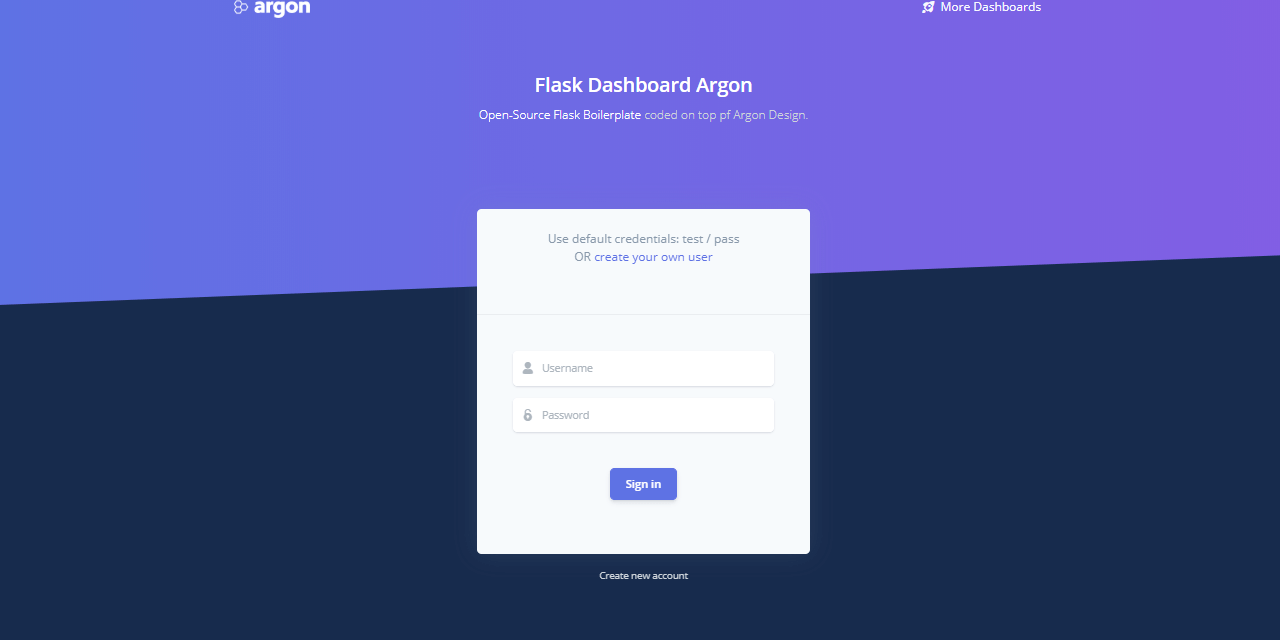
$ # Access the dashboard in browser: http://127.0.0.1:5000/If all goes well, Flask Dashboard Argon should be accessible in the browser:

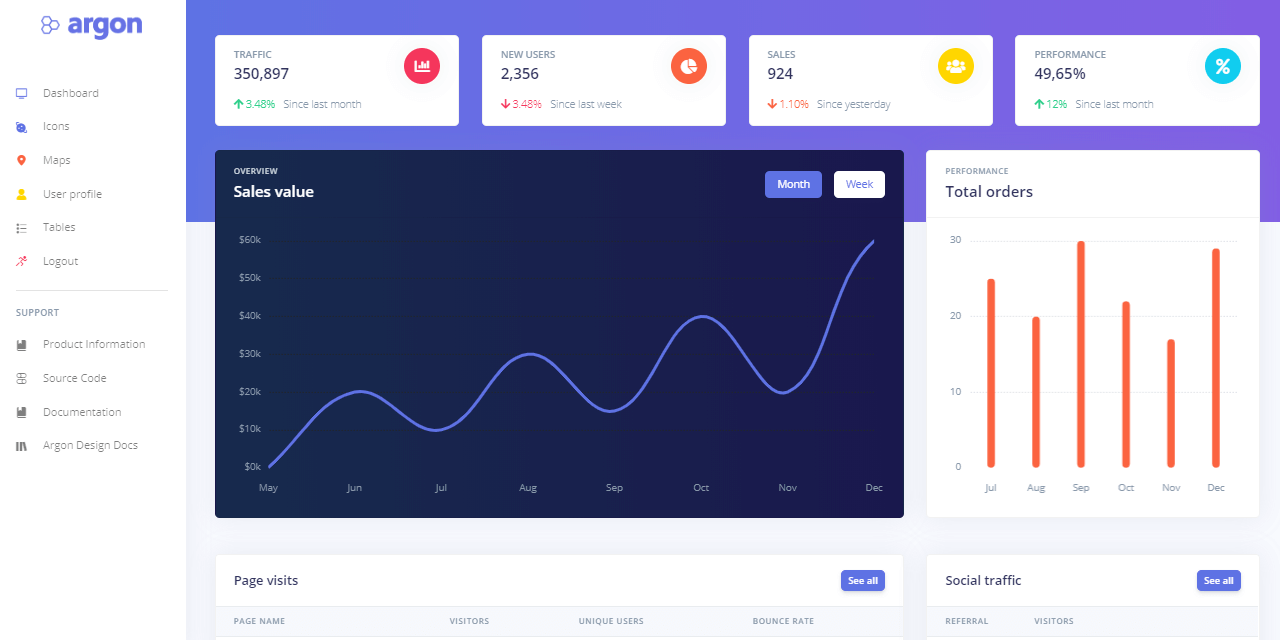
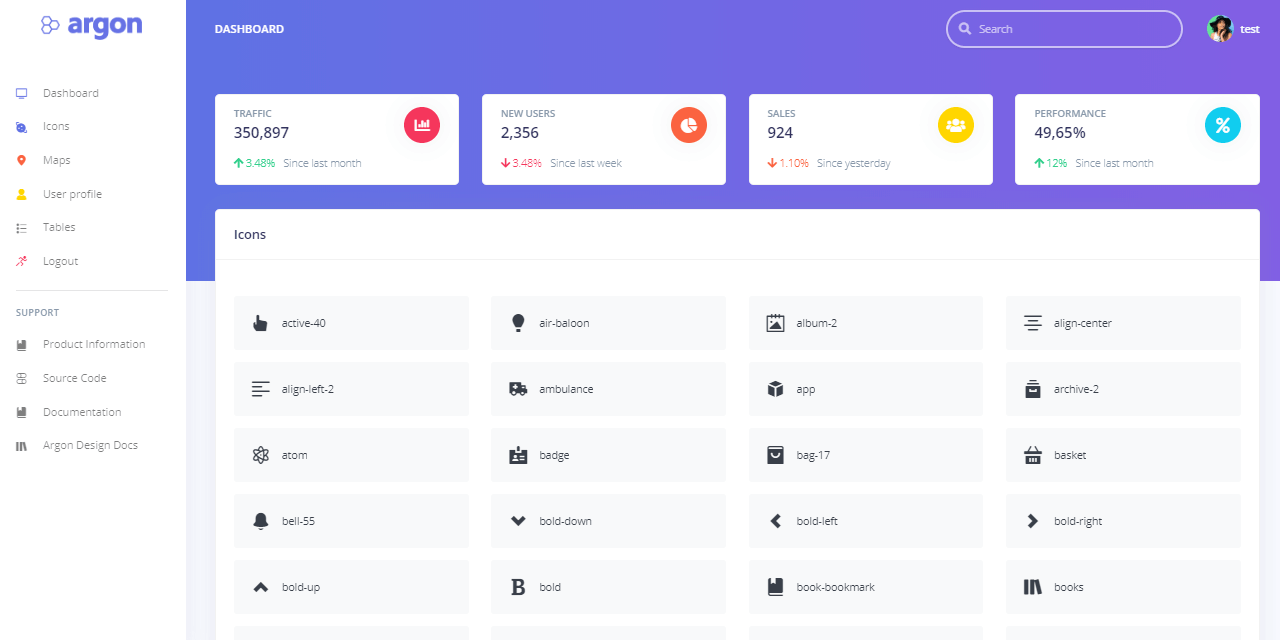
By default, the starter redirects guests users to authenticate. After we register a new user and pass the login, the app unlocks some nice pages crafted by Creative-Tim:


Thanks for reading!
