Flask Dashboard - Volt Admin, built with Bootstrap 5 and Vanilla JS
The article presents a simple Flask seed project generated by the AppSeed platform on top of a modern Bootstrap 5 design - Volt Dashboard (free version).

This article presents a simple Flask seed project generated by the AppSeed platform on top of a modern Bootstrap 5 design - Volt Dashboard crafted by Themesberg. The project might be useful for beginners to code faster a new project by reusing a tested codebase provided with basic features, deployment scripts and a modern UI Kit.
Project Features
- Open-source, MIT license (unlimited copies are allowed)
- Coded in Bootstrap 5 (latest version)
- Pure Vanilla JS - no jQuery dependency
- Flask codebase comes with authentication, database, modular design
- Deployment-ready for Docker, HEROKU, Gunicorn/Nginx
- LIVE Support via Discord provided by AppSeed
- Flask Volt Dashboard - product page
- Flask Volt Dashboard - Demo App Deployment
- Volt Dashboard - Html version (product page)

Volt - Free Bootstrap 5 Template
Volt, this modern design provided by Themesberg, is a free and open source Bootstrap 5 Admin Dashboard featuring over 100 components, 11 example pages and 3 plugins with Vanilla JS.
HTML files are released under the MIT license and can be downloaded and used directly from Github. Project has a usable tool chain with gulp and is actively supported by Themesberg team.
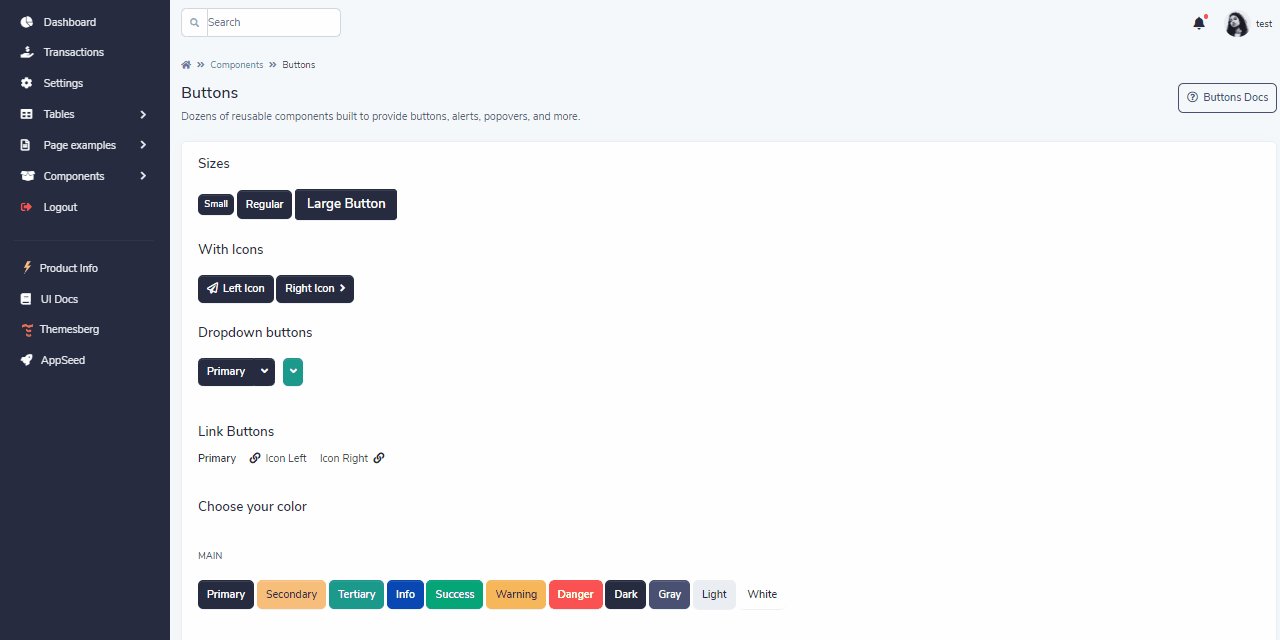
100+ Components - There are more than 100 free Bootstrap 5 components included some of them being buttons, alerts, modals, datepickers and so on. Check out the components on the official documentation.
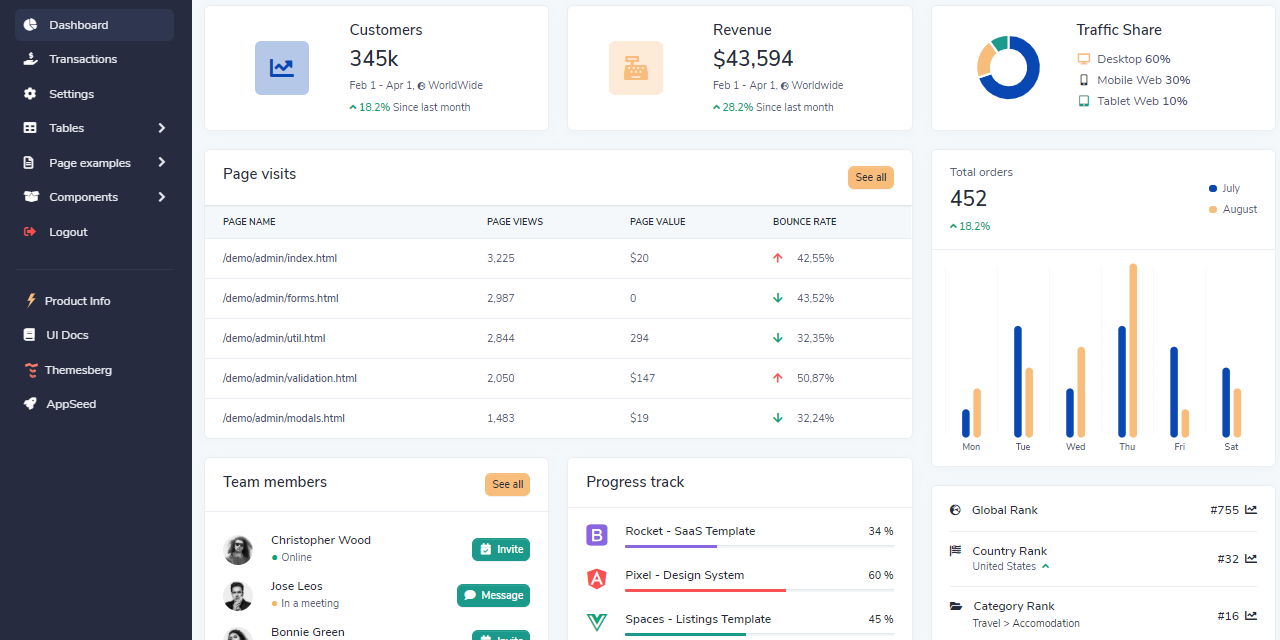
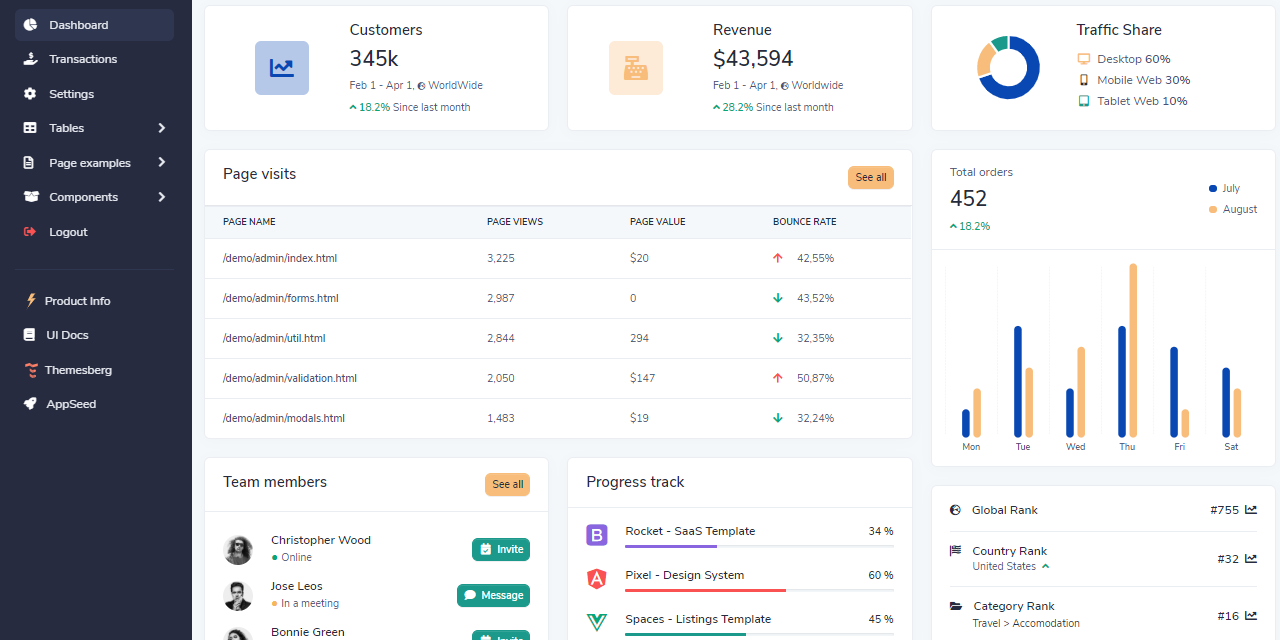
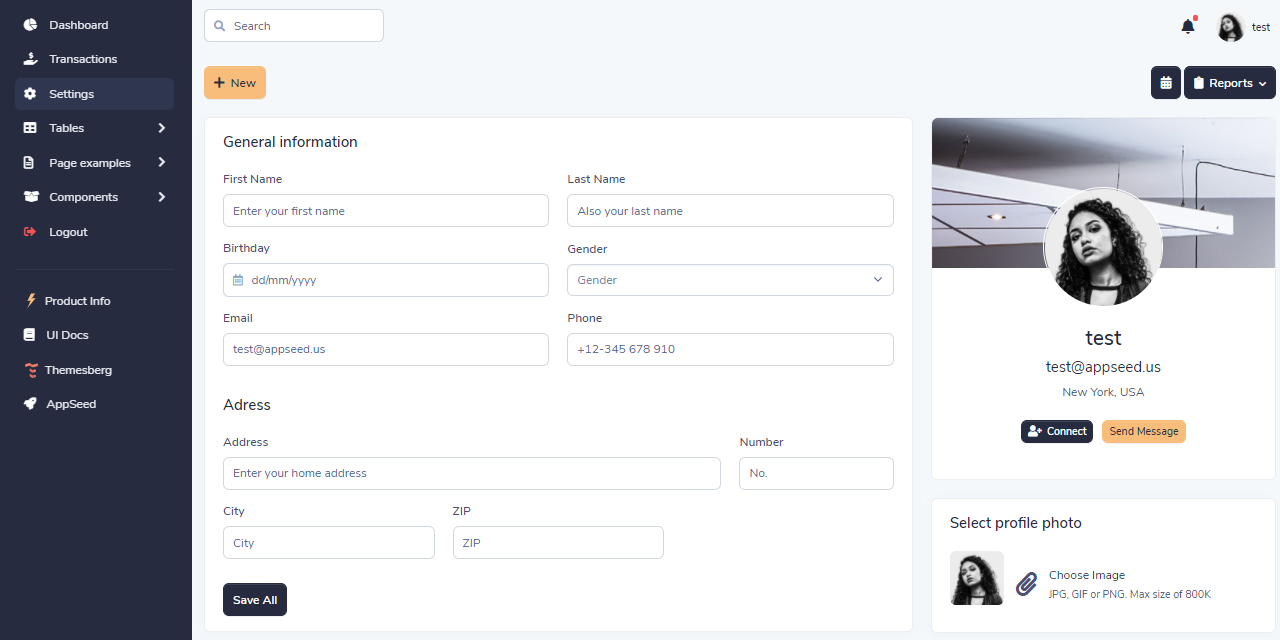
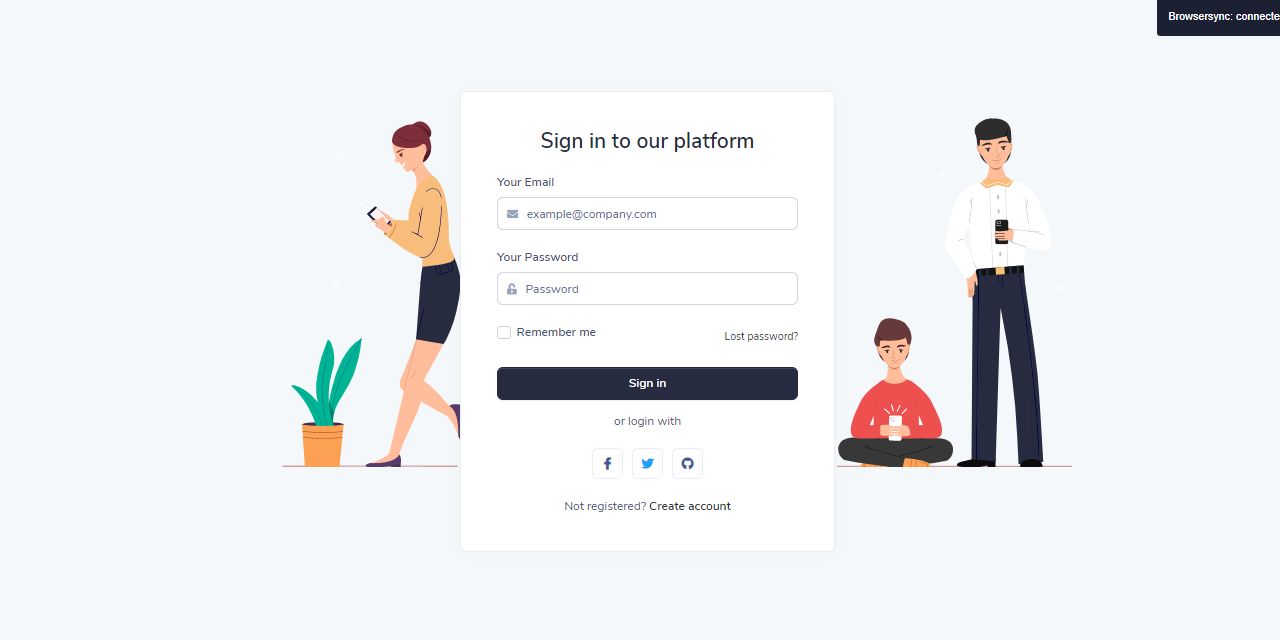
11 Example Pages - Volt brings 11 example pages including an overview, sign in, sign up, transactions page and many more.
Lightweight Plugins - There are 3 lightweight and Vanilla JS plugins that come with Volt, namely a date picker, notification and charts library.


Flask Codebase
The Flask codebase is provided with a short-list of features like authentication, database, ORM, forms validation and deployment scripts. Using this simple codebase, any programmer with basic programming knowledge might start faster a new project without coding the project base.
Codebase structure
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve UI Kit pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************In case anyone like this design, we can start the app with just a few lines typed in the terminal - instructions copied from the README file saved on Github.
Clone the sources
$ git clone https://github.com/app-generator/flask-dashboard-volt.git
$ cd flask-dashboard-voltInstall modules
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txtStart the app
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application (development mode)
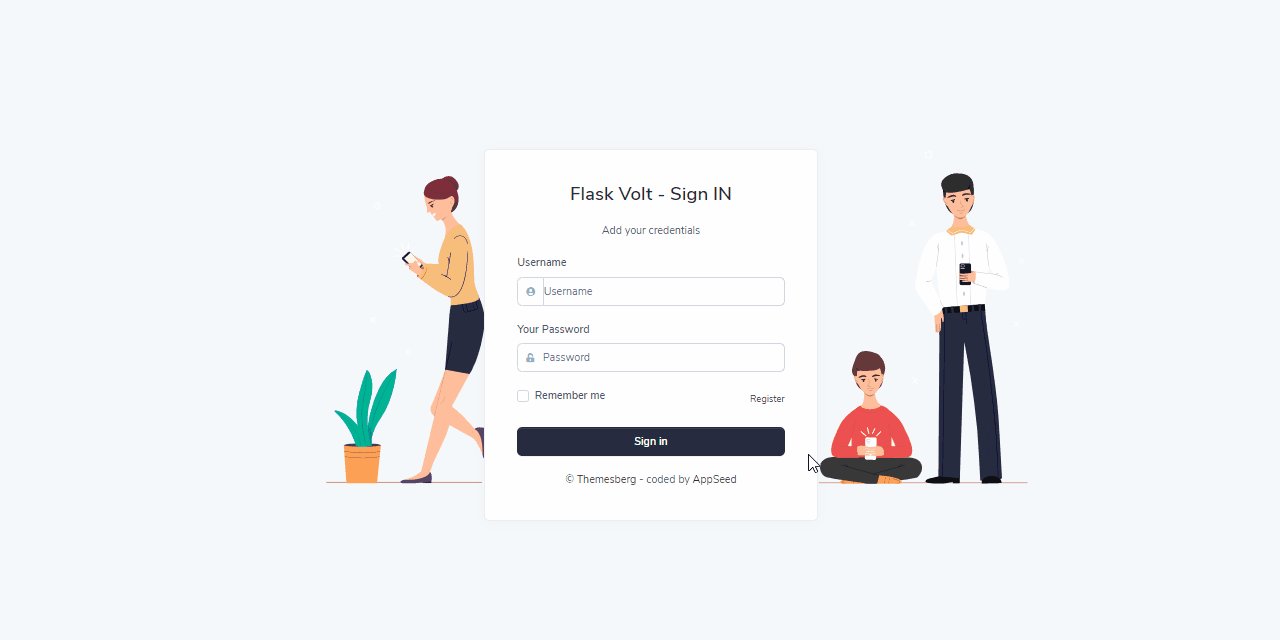
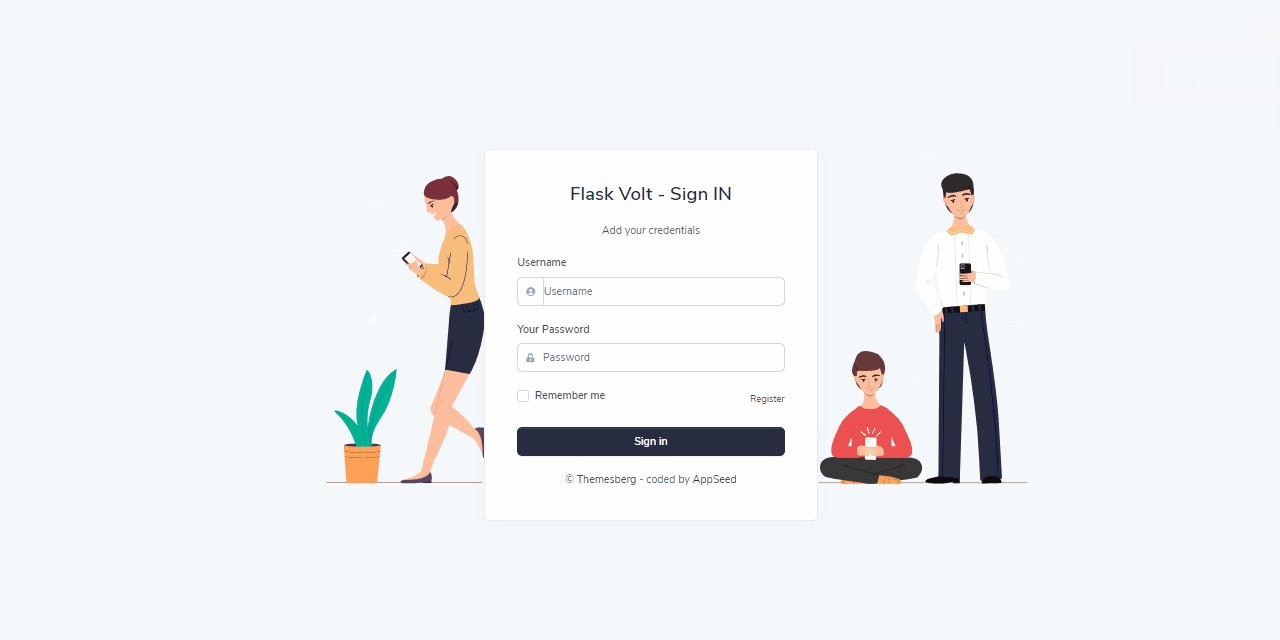
$ flask runOnce the app starts, we need to create a new user and authenticate it. By default, the app redirect guests users to the login page to Sign IN.

Thanks for reading! For more information, resources or support, please access the links:
- Flask Volt Dashboard - product page
- Volt Dashboard - Html version (product page)
- LIVE assistance via Discord - 24/7 service provided by AppSeed
