Free Admin Dashboard - Material Design BS5
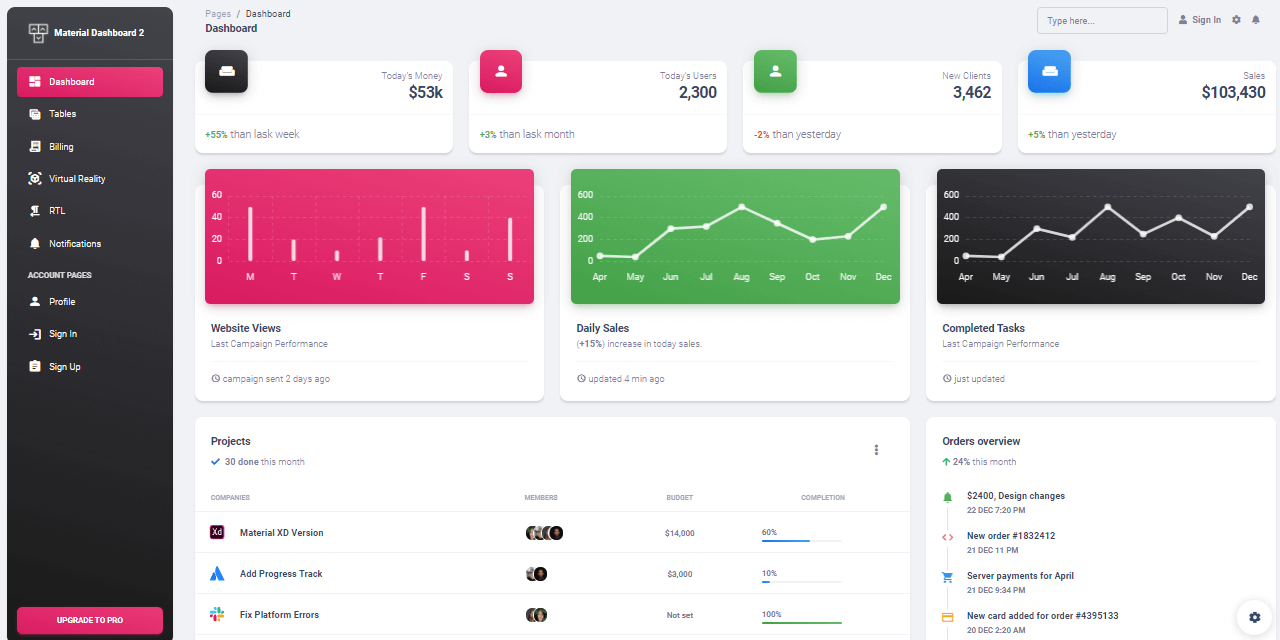
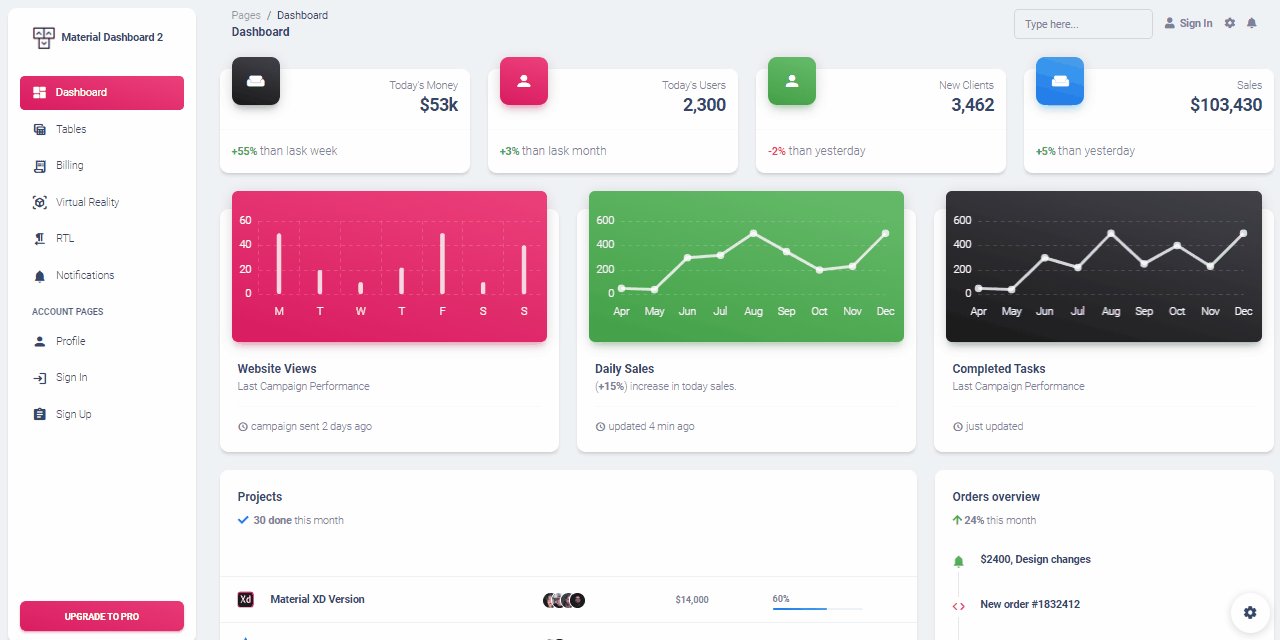
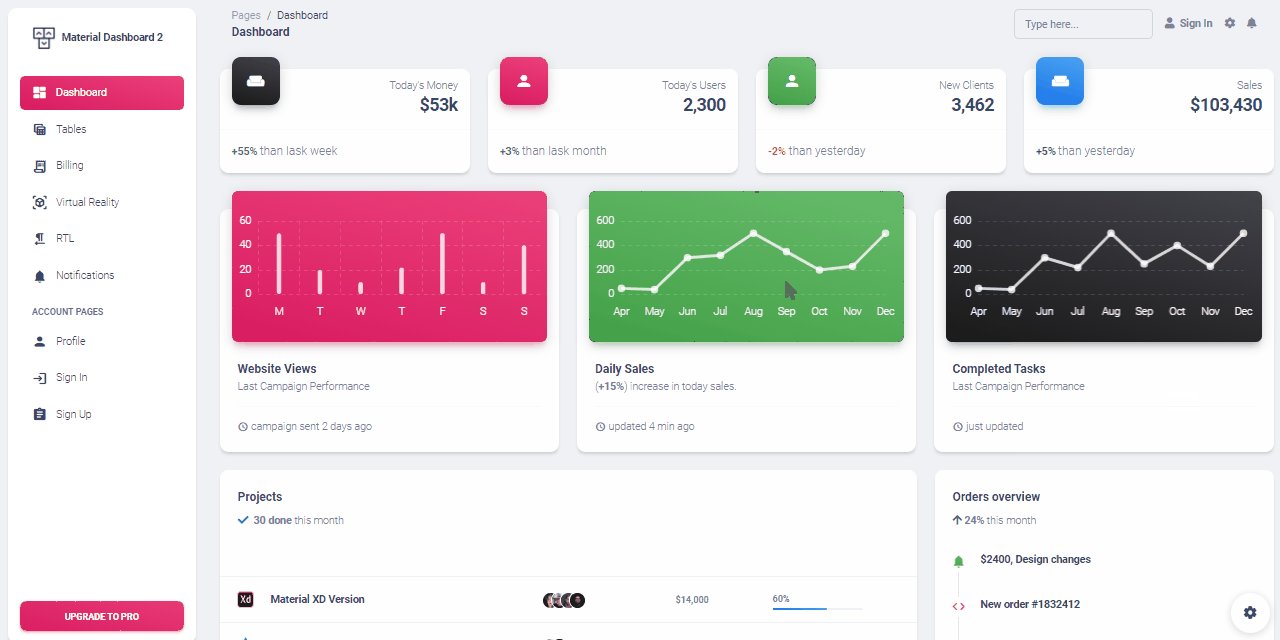
Designed for those who like bold elements and beautiful websites, Material Dashboard 2 is ready to help you create stunning websites and web apps.

Hello! This article presents an open-source Admin Dashboard crafted on top of Bootstrap 5 framework using a pixel-perfect material-based design. Material Dashboard is a popular freebie released under the MIT License by Creative-Tim, a well-known web agency with more than 1.5M registered users. The product can be downloaded directly from Github (no registration lock) and used without limitations for hobby and commercial projects. Thanks for reading!
- ✨ Material Dashboard 2 - product page
- ✨ Material Dashboard 2 - LIVE Demo
- 🔥 More Free Templates provided by Creative-Tim

Update Information
This popular open-source dashboard released 5 years ago with more than 280k+ times got an important update summarized below:
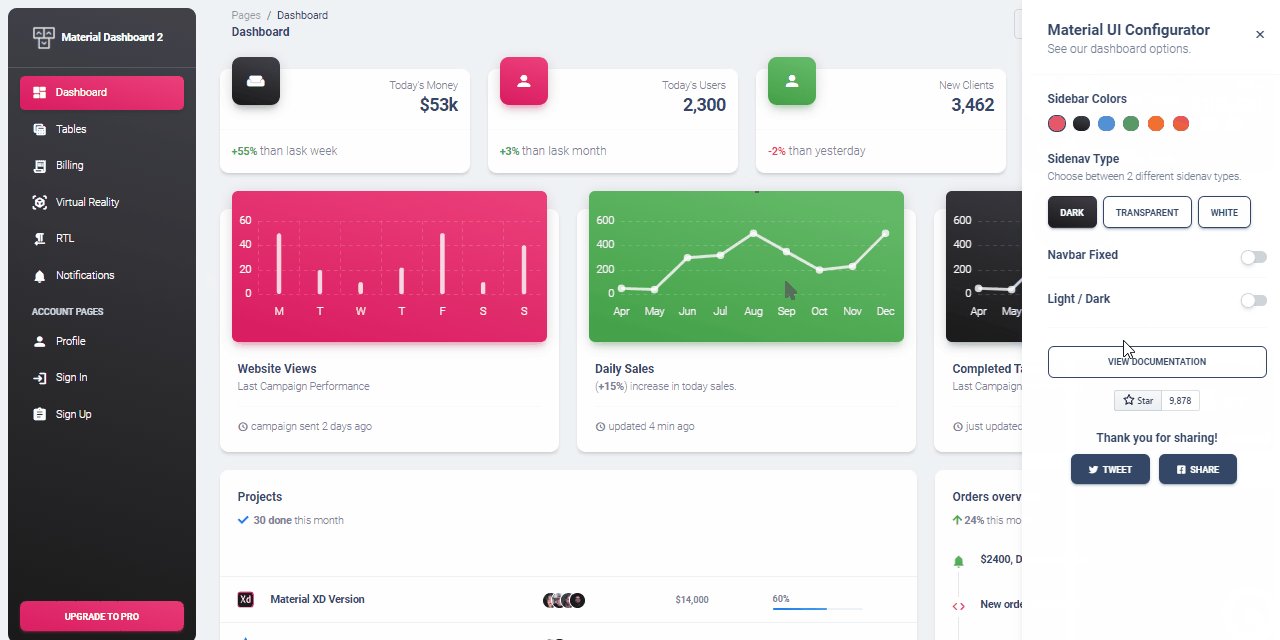
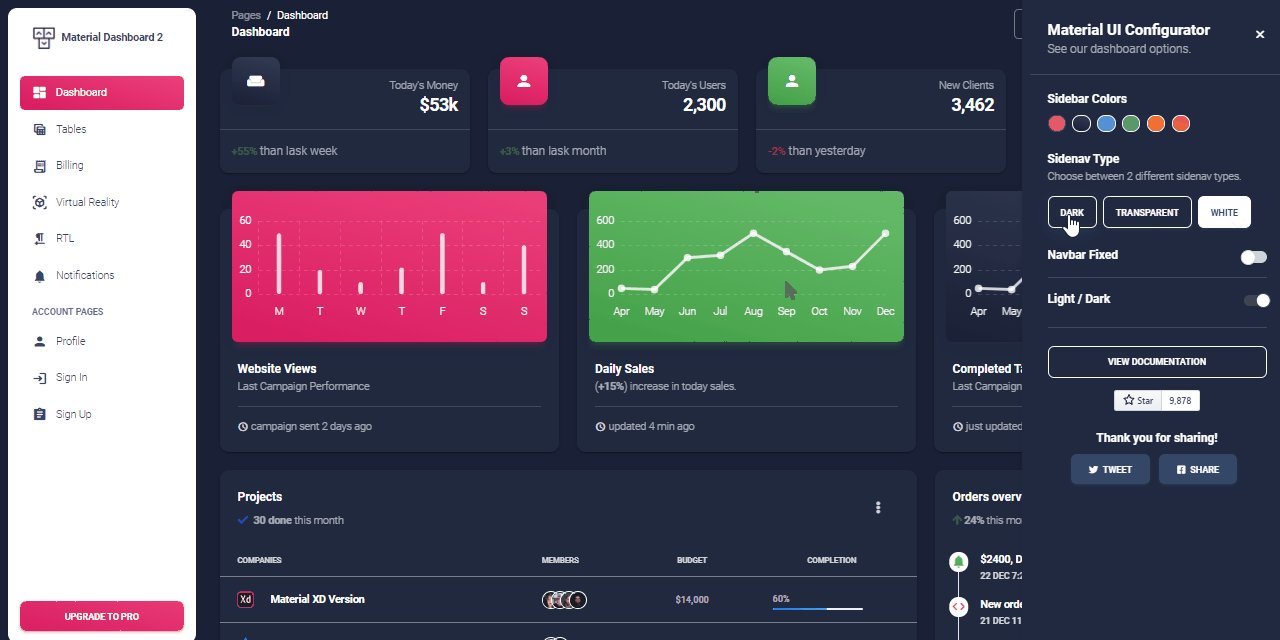
Bootstrap 5update - v5.1.3CodebaserefactoringLight/DarkMode Ready- Authentication pages:
SignIN,SignUP - New pages:
VR,RTL Support,Billing
For more information, please access the product page or the official documentation.
Product Information
The most complex and innovative Dashboard Made by Creative Tim. Check our latest Premium Bootstrap 5 Dashboard with a fresh, new design inspired by Google's Material Design 2.
Fully Coded Elements - Material Dashboard 2 is built with over 60 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS files and classes.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
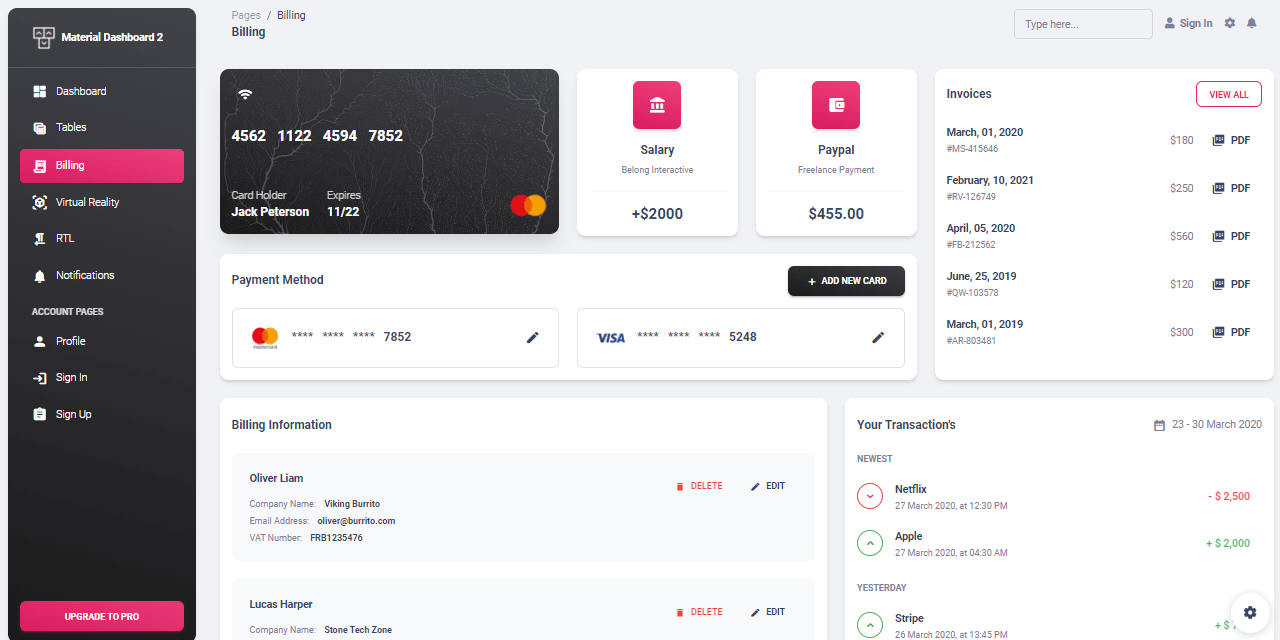
Material Dashboard - Billing Page

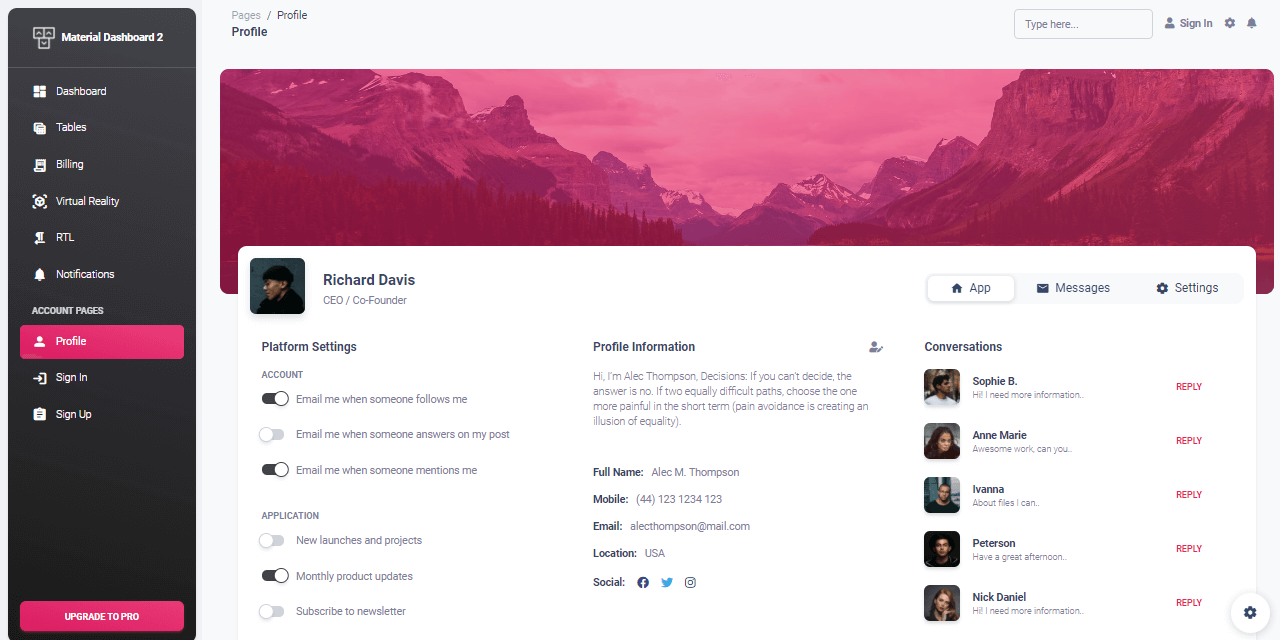
Material Dashboard - Profile Page

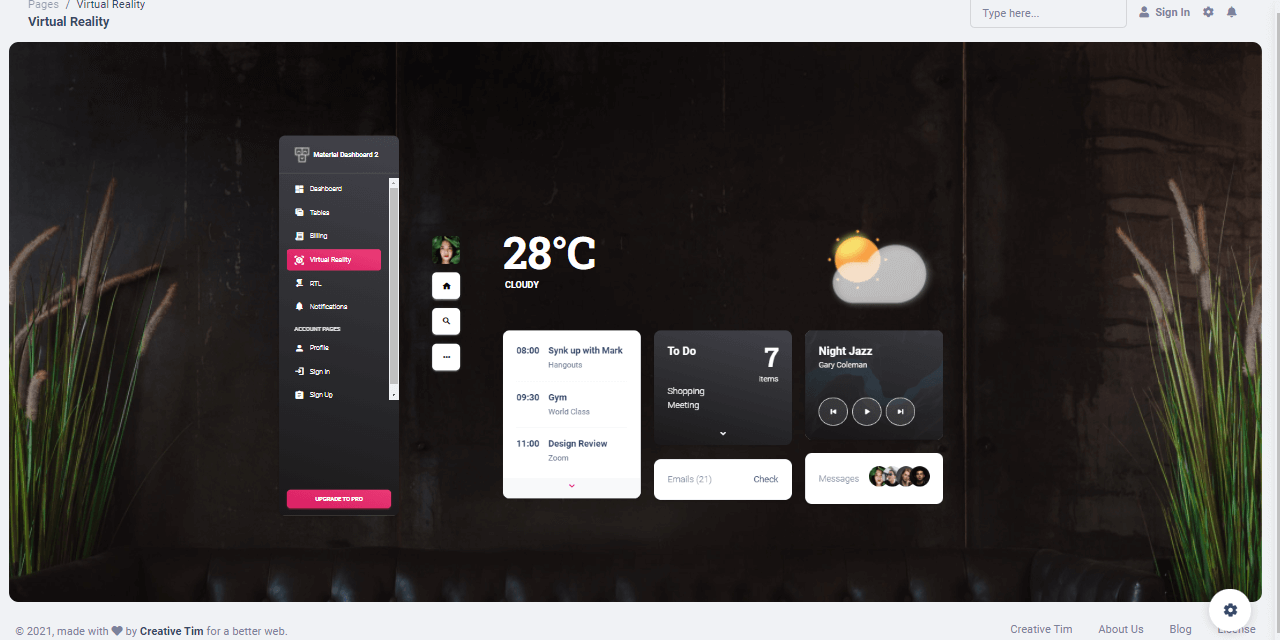
Material Dashboard - VR Page

How to use the product
Material Dashboard can be compiled and used locally with just a few commands typed in the terminal window. Before trying to build the product please check if a minimum programming kit is properly installed and accessible via the terminal window: NodeJS ( v12.x or above), GIT, and a modern editor like VsCode or Atom. Once all the tools are installed we can move forward and compile the template:
👉 Step #1 - Clone product from Github
$ git clone https://github.com/creativetimofficial/material-dashboard.git
$ cd material-dashboard👉 Step #2 - Install Modules via NPM or Yarn
$ npm i
// OR
$ yarn👉 Step #3 - Install Gulp globally
$ npm install -g gulp-cli👉 Step #4 - Start the project (development mode)
$ gulp open-appIf all goes well, we should see Material Dashboard up and running in the browser.

Thanks for reading! For more resources please access:
- Free Admin Dashboards - provided by AppSeed
- Open-Source React Dashboards - a popular article published on Dev.to
