Free Bootstrap Dashboard - CoreUI
Open-source Dashboard Template crafted on top of Bootstrap 4 and Material-UI design. CoreUI can be downloaded directly from Github under MIT License.

Hello! This article presents CoreUI an iconic open-source Material-based dashboard built with Bootstrap 4 . The product can be downloaded directly from Github (no registration lock) and used for unlimited hobby & commercial products based on the permissive (MIT) license. For newcomers, Bootstrap is the most popular CSS/JS framework used to code responsive user interfaces.
CoreUI - product page (contains DEMO and sources)

Product Description
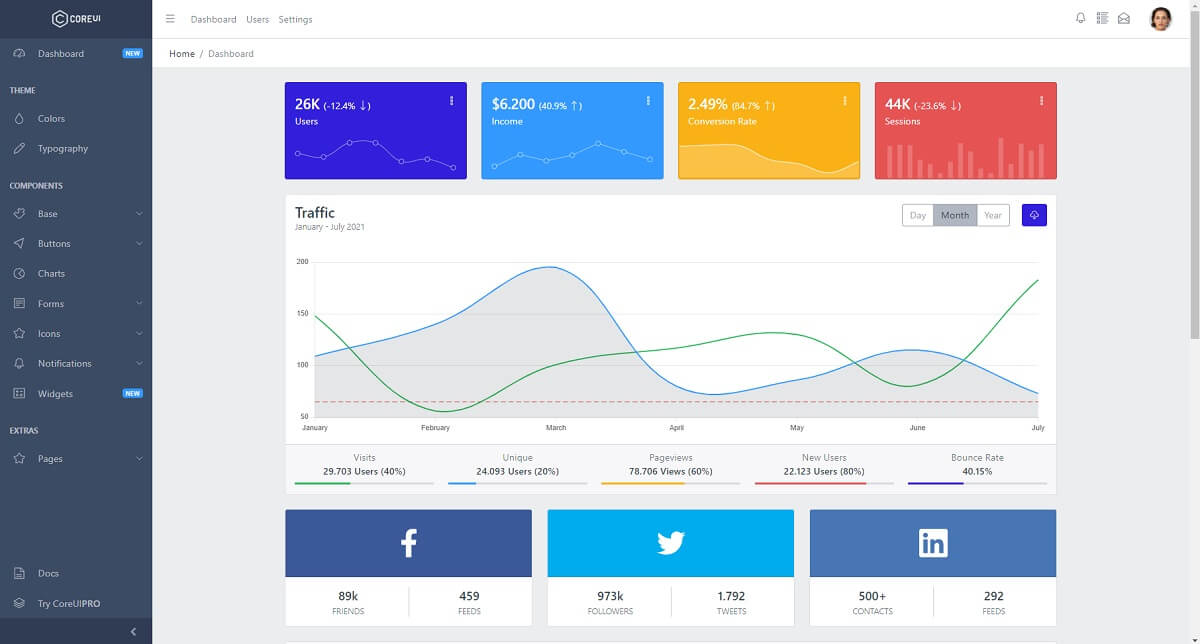
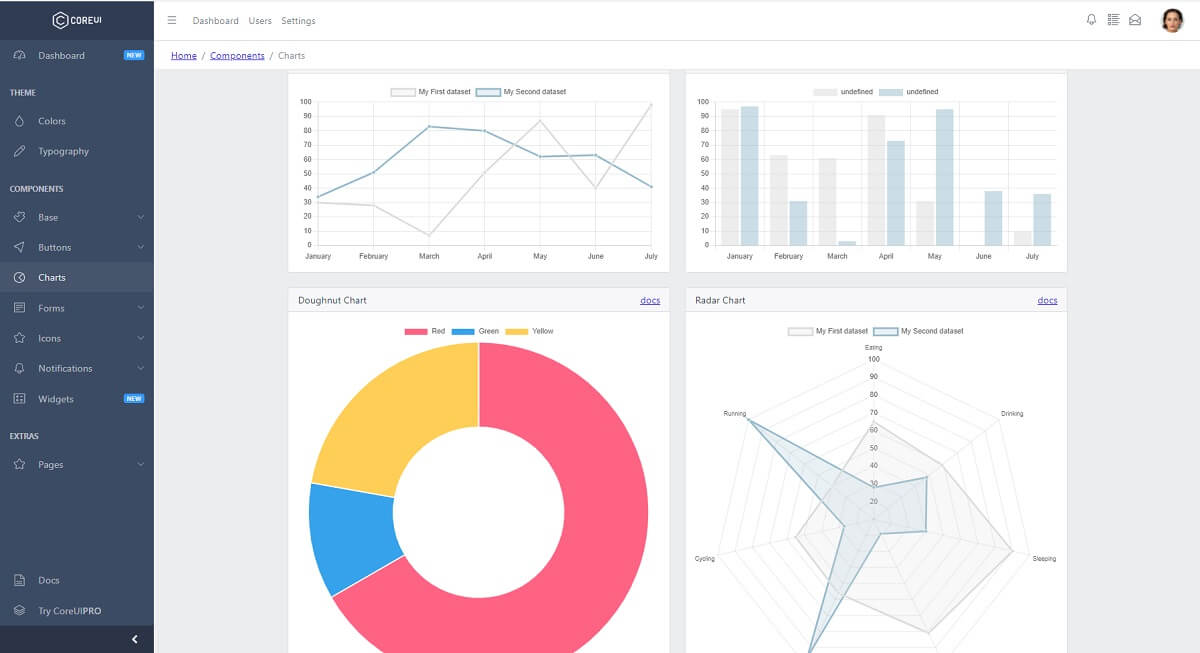
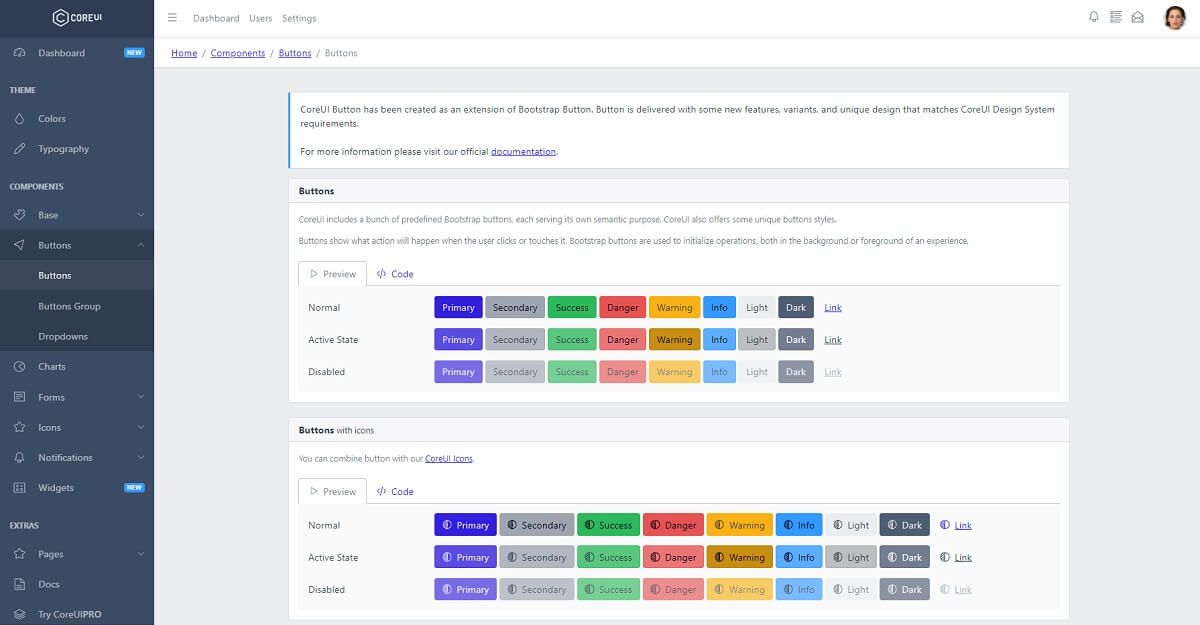
CoreUI is an Open Source Bootstrap 4 Admin Template. The product goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high-quality icons.
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer the ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop.

Compile from Sources
CoreUI can be compiled from sources using a decent version of NodeJS (>= 12x) and Git. Here is the minimal programming kit to have a successful build:
- Nodejs - used in Javascript-based products and tools
- GIT - a command-line tool used to download sources from Github
- Yarn - a popular package manager for NodeJS (better than NPM)
- A modern code editor - VSCode or Atom
Once we have all these tools properly installed and accessible in the terminal we can start compiling CoreUI:
Step #1 - Download sources from the product page
$ unzip coreui.zip
$ cd coreui
Step #2 - Install modules via NPM or Yarn
$ npm install
// OR
$ yarn Step #3 - Start in development mode
$ npm run start
// OR
$ yarn startUsing this command the project will automatically refresh when PUG or SCSS files are edited.
Step #4 - Production build
$ npm run build
// OR
$ yarn buildThe above command will generate the HTML and CSS files using the dist folder.
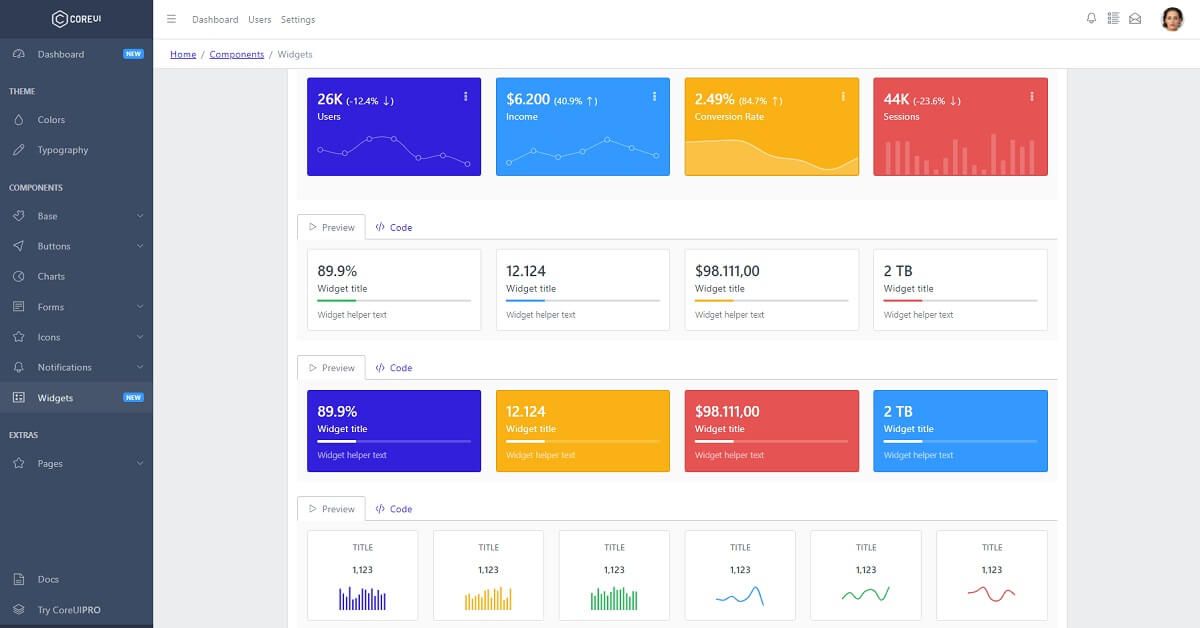
Bootstrap CoreUI - Widgets Page

Bootstrap CoreUI - Login page

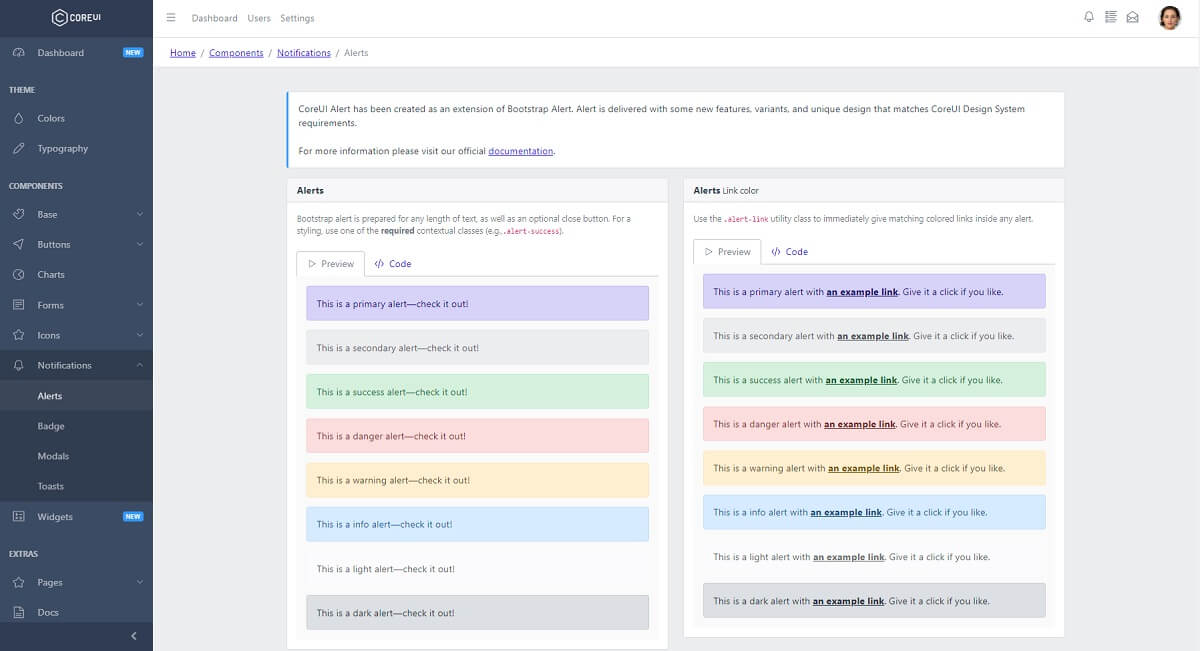
Bootstrap CoreUI - Alerts Page

Thanks for reading! For more resources, please access:
- More CoreUI products - Vue, React (free & commercial)
- Open-source Dashboards - curated list provided by AppSeed
- Free React Dashboards - a popular article published on Dev.to
