FullStack React - Code Examples
A curated list with FullStack React Examples that are more than templates. All mentioned products are provided with authentication, database, and usable APIs.

Hello! This article presents a curated list with FullStack React Examples that are more than templates. All mentioned products come with JWT token authentication, database (SQLite or Mongo), and API backend servers provided in different technologies like Node JS, Flask, and Django. The open-source full-stack starters can be downloaded from Github and used for hobby and commercial products. Thanks for reading!
- ✨ React Node JS Berry - full-stack React sample
- ✨ React Node JS Datta Able - full-stack React sample
- ✨ React Node JS Soft Dashboard - product page
- React Node JS Datta PRO - premium full-stack React sample
- React Node JS Material PRO - premium starter
The above products can be used and combined with more than one Backend because the API interface is common to all servers:
- (Free) Node JS API - Typescript / SQLite / TypeORM
- (Free) Django API - simple JWT API server
- (Free) Flask API - simple JWT API server
- Node JS API PRO - comes with more features and MongoDB / Mongoose as database interface, Typescript, and Docker scripts.
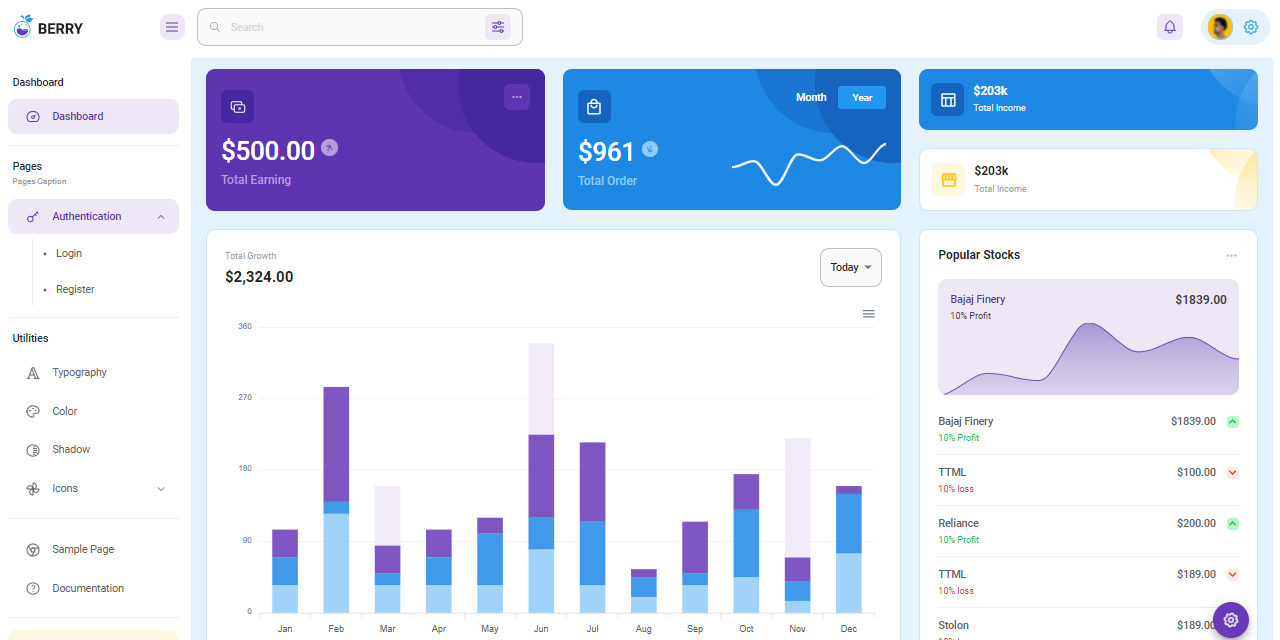
✨ Fullstack React Berry
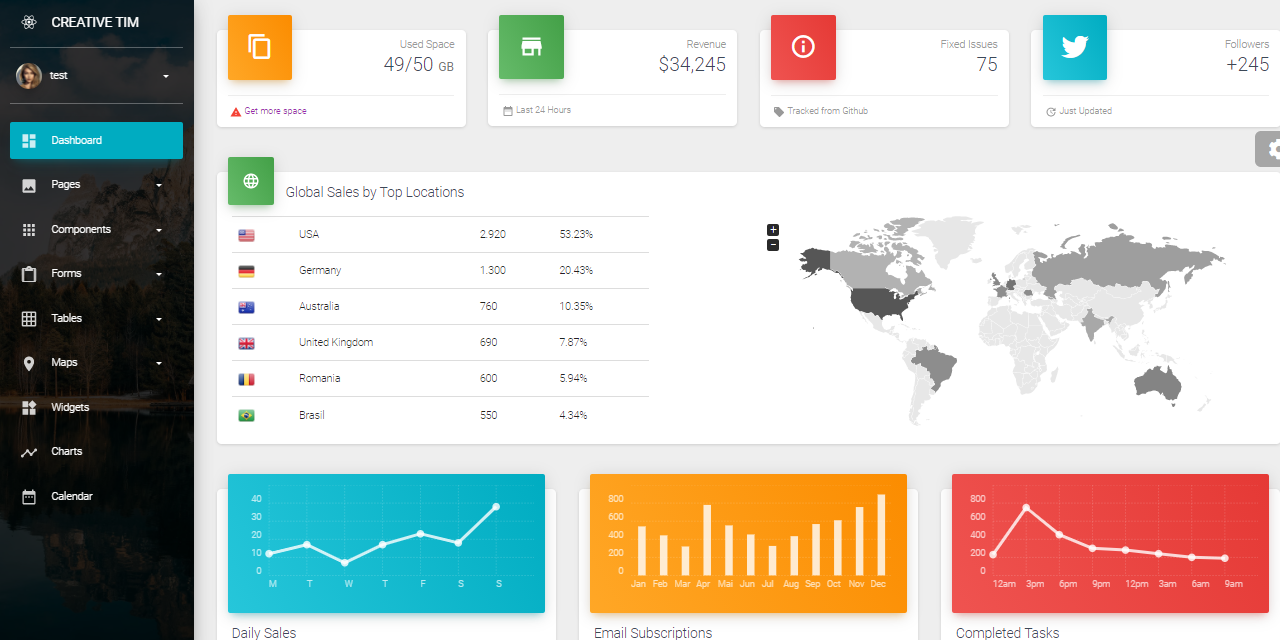
Berry is a creative React Dashboard build using the Material-UI. It is meant to be the best User Experience with highly customizable feature-riched pages. It is a complete game-changer React Dashboard Template with an easy and intuitive responsive design as on retina screens or laptops. The product comes with a simple JWT authentication flow: login/register/logout.
- 👉 React Node JS Berry - product page
- 👉 React Node JS Berry - LIVE Demo

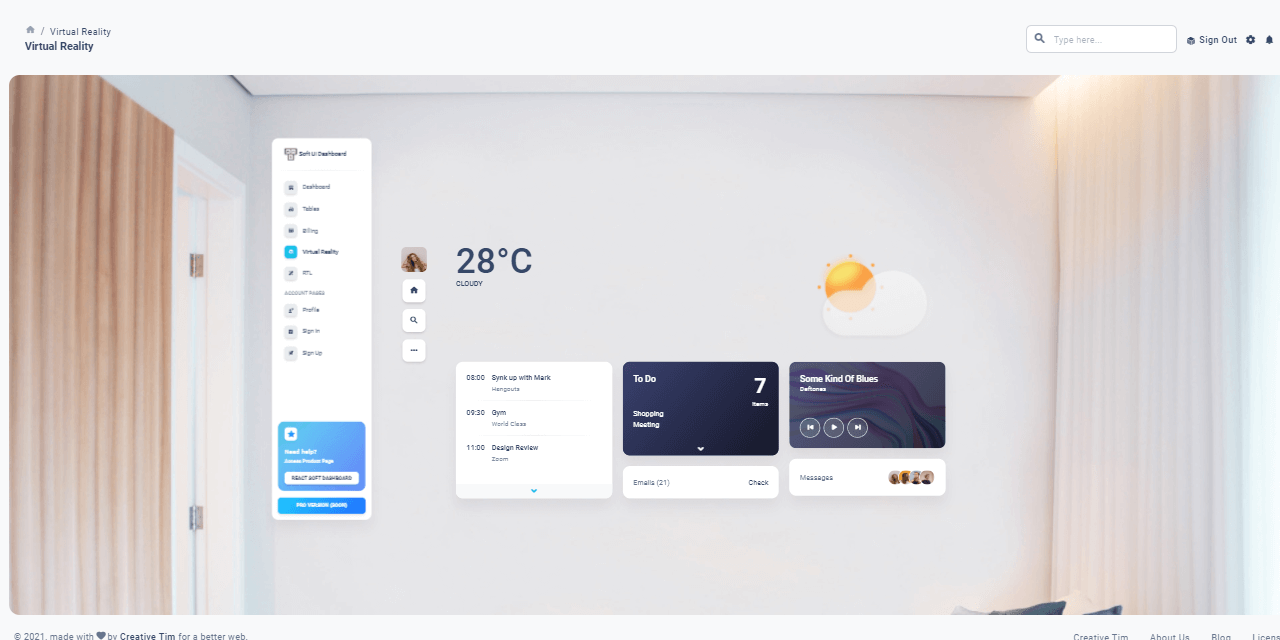
✨Fullstack React Soft Dashboard
Start your Development with an Innovative Admin Template for Material-UI and React. Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout.
- 👉 React Soft Dashboard - product page
- 👉 React Soft Dashboard - LIVE Demo

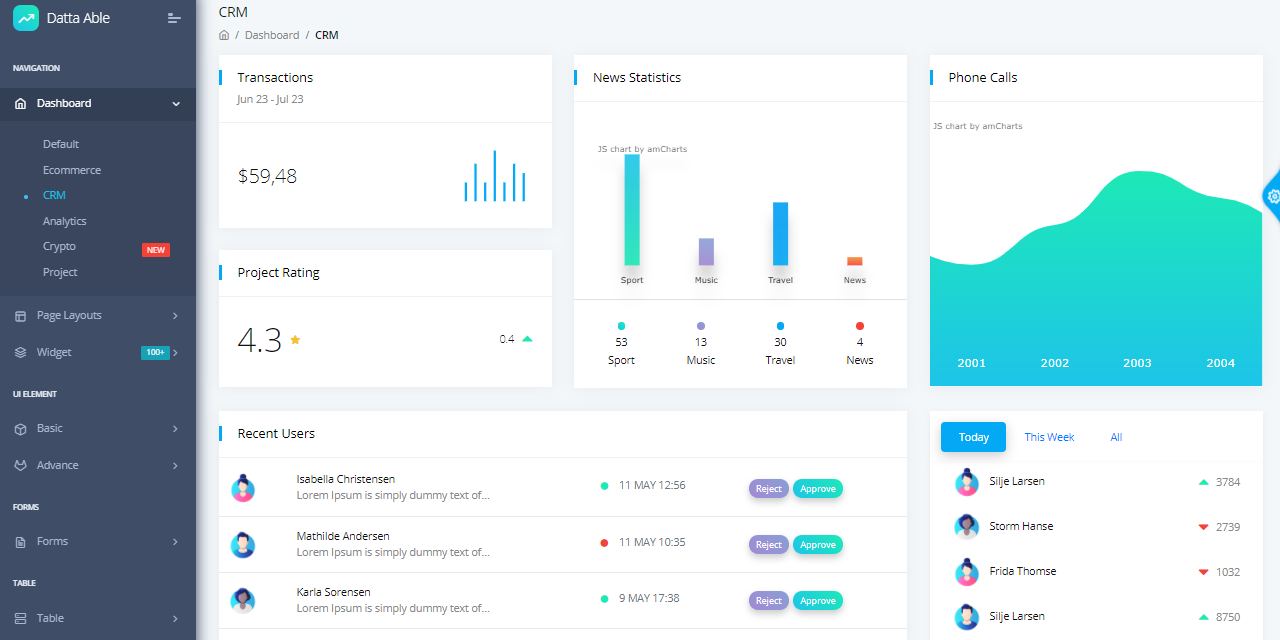
✨ Fullstack React Datta Able
Datta Able is an open-source React Dashboard that provides a colorful and modern design. Datta Able React Free is the most stylized React Free Admin Template, around all other admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code. The product comes with a simple JWT authentication flow: login/register/logout.
- 👉 React Node JS Datta Able - product page
- 👉 React Node JS Datta Able - LIVE Demo

✨ Fullstack React Datta Able PRO
Datta Able is a premium React Dashboard that provides a colorful and modern design. Datta Able React PRO is the most stylized React Free Admin Template, around all other admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code.
- 👉 React Nodejs Datta Able PRO - product page
- 👉 React Nodejs Datta Able PRO - LIVE Demo

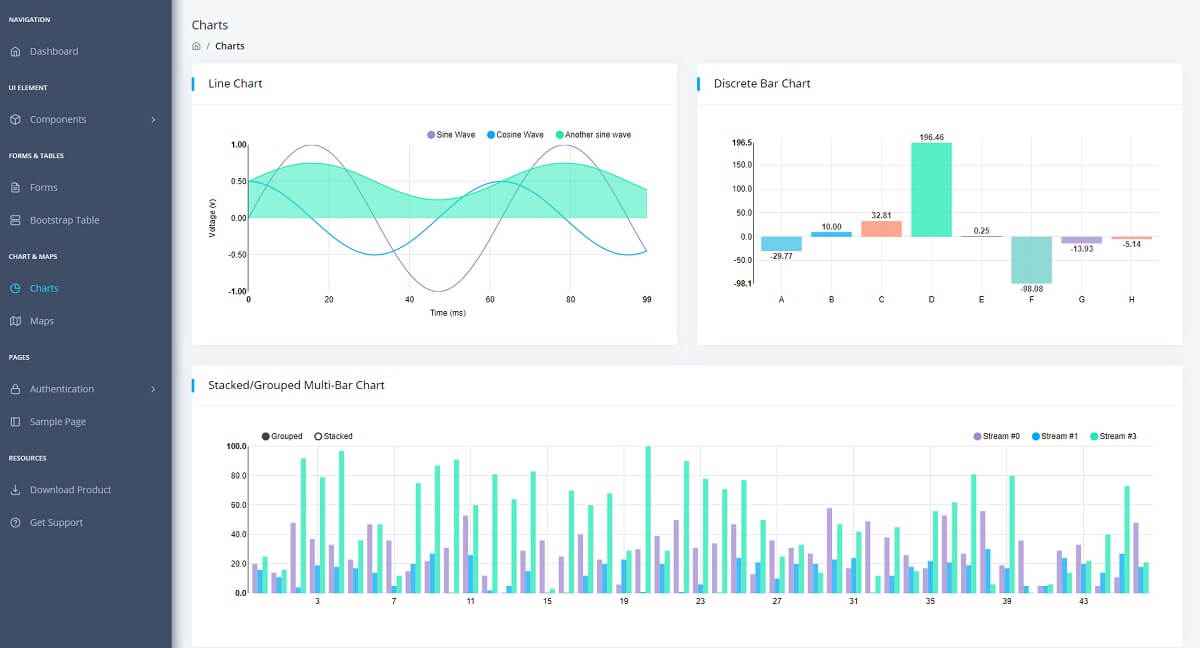
Fullstack React Material PRO
Material Dashboard PRO is a beautiful React Admin Dashboard crafted by Creative-Tim. Material Dashboard PRO React makes use of light, surface, and movement. The general layout resembles sheets of paper following multiple different layers so that the depth and order is obvious. Material Dashboard PRO React comes with 7 color filter choices for the links of the Sidebar, 3 filter color choices for the background of the Sidebar, an option to have a background image on the Sidebar, and 6 color filter choices for the card headers.
- Fullstack React Material PRO - product page
- Fullstack React Material PRO - LIVE demo

As mention before, all the above samples are configured to communicate with a unified simple API interface that shares all necessary actions to manage a simple JWT Authentication:
- API: login/logout/register
- editUser - allows updating user-related information
To make this article really useful, we can build the Node JS API server using the information provided by the project README.

Step #1 - Clone the sources
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejs
Step #2 - Install modules using NPM or Yarn
$ npm i
// OR
$ yarn
Step #3 - Run the SQLite migration via TypeORM
$ yarn typeorm migration:run
Step#4 - Start the API server (development mode)
$ npm dev
// OR
$ yarn dev
The API IO structures
Register - api/users/register
POST api/users/register
Content-Type: application/json
{
"username":"test",
"password":"pass",
"email":"test@appseed.us"
}
Login - api/users/login
POST /api/users/login
Content-Type: application/json
{
"password":"pass",
"email":"test@appseed.us"
}
Logout - api/users/logout
POST api/users/logout
Content-Type: application/json
authorization: JWT_TOKEN (returned by Login request)
{
"token":"JWT_TOKEN"
}The same API handles are defined and managed in the same way by Django and Flask, and this provides total freedom to the developer to migrate from one backend to another without much effort.
Thanks for reading! For more resources and support feel free to access:
- AppSeed platform for support (registered users)
- Open-source Dashboards - provide by AppSeed
- Free React Dashboards - a curated list published on Dev.to
