Material Dashboard React - Free Template
If you’re a developer looking to create an admin dashboard that is developer-friendly, rich with features, and highly customizable, here is your match.

Hello! This article presents an open-source React Template crafted and released for free by Creative-Tim. Material Dashboard React is a pixel -perfect dashboard built on top of M-UI library, the most popular components library for React. The product can be downloaded from Github (MIT License) and used for commercial projects and eLearning activities. For newcomers, React is a leading JS library for coding interactive user interfaces baked by Facebook. Thanks for reading!
- 👉 Material Dashboard React - product page
- 👉 Material Dashboard React - LIVE Demo
- 🎁 More Free Templates provided by
Creative-Tim
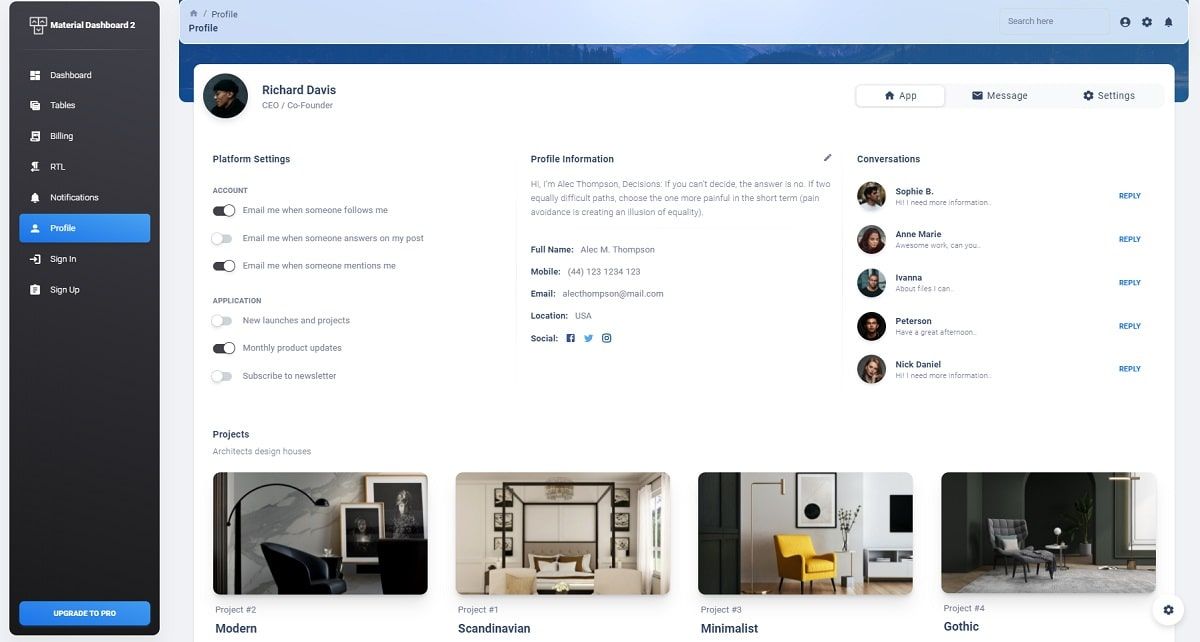
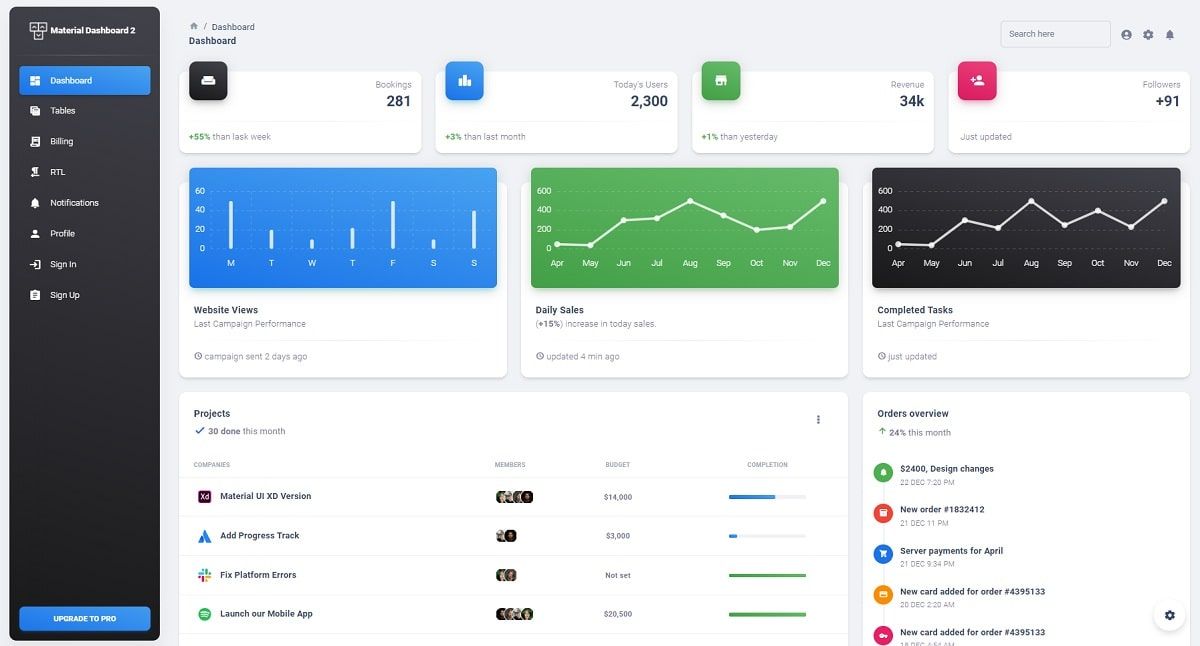
This innovative MUI & React dashboard comes with a beautiful design inspired by Google's Material Design and it will help you create stunning websites & web apps to delight your clients.

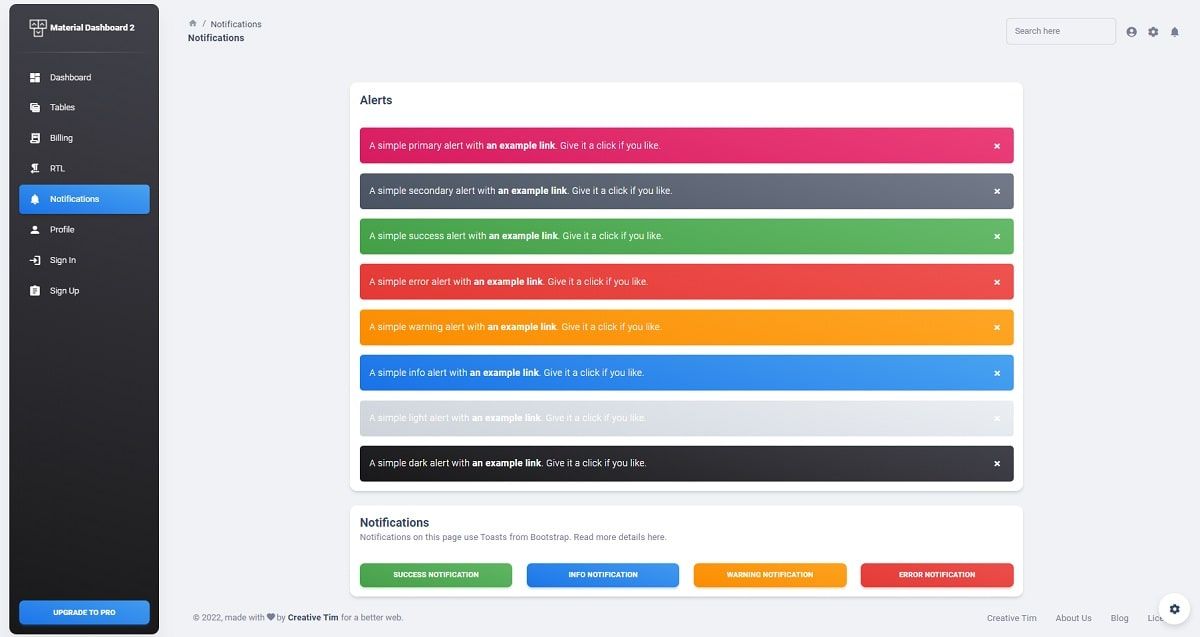
Fully Coded Elements - Material Dashboard 2 React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
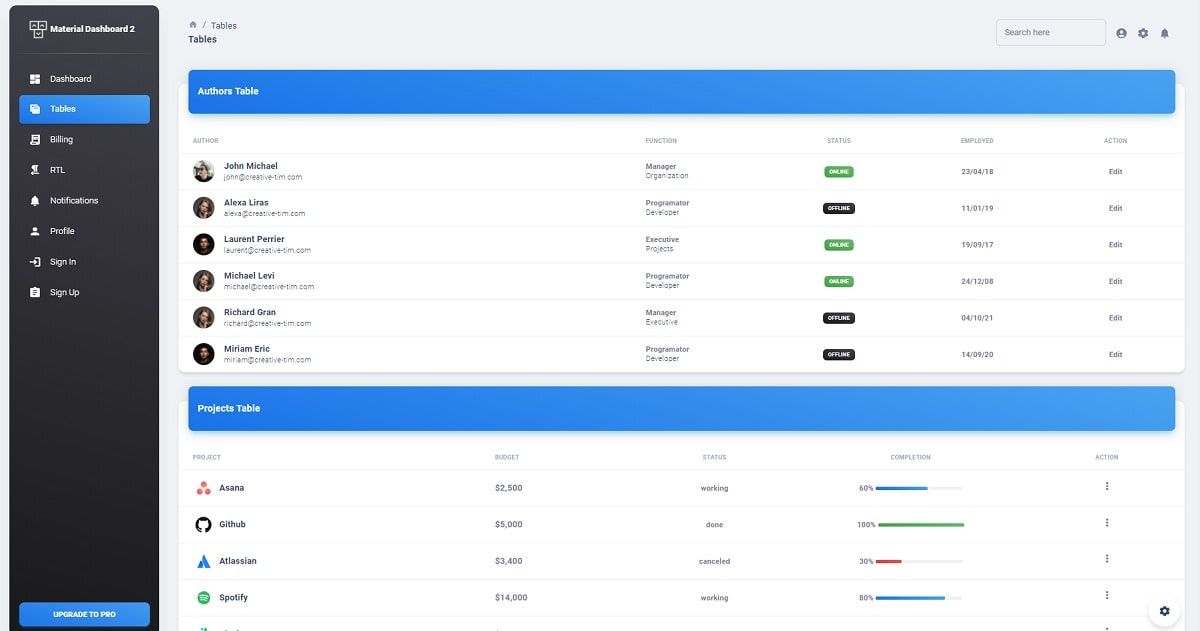
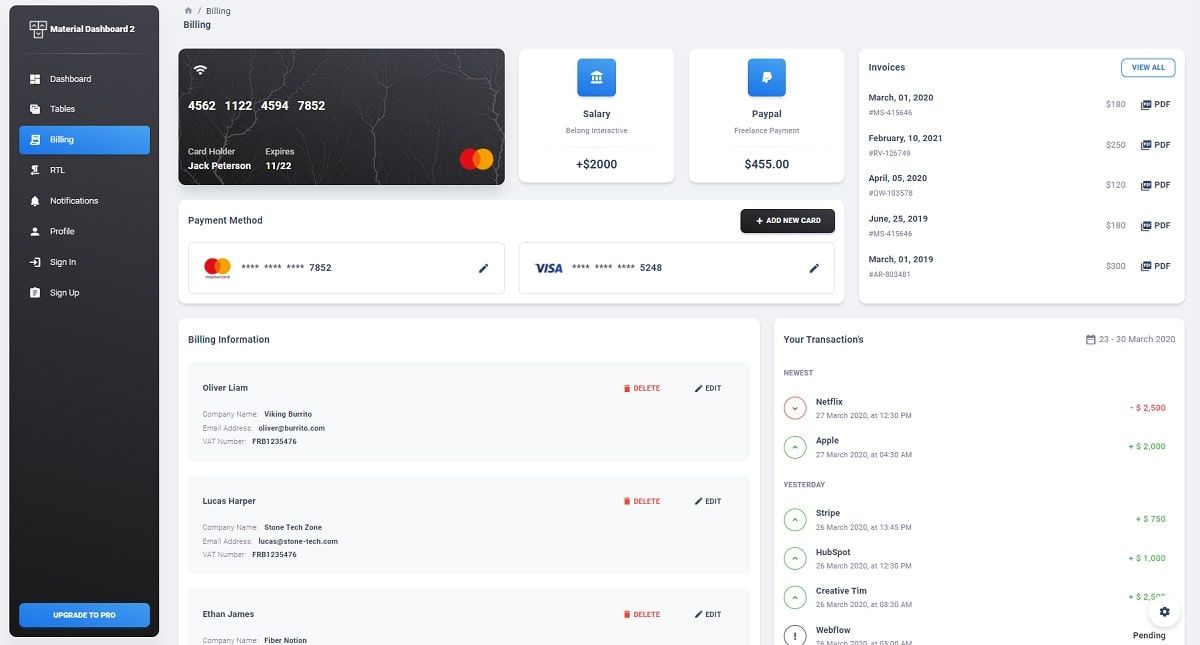
This free MUI & React Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.

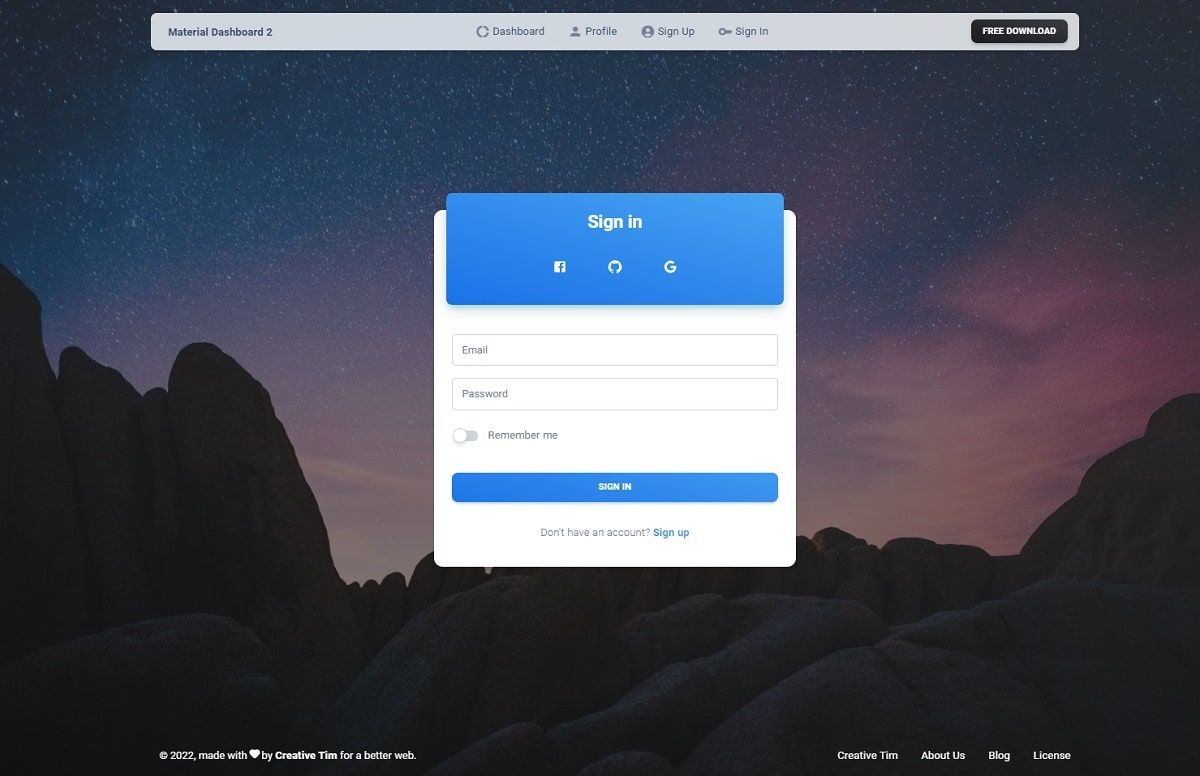
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.