Material Kit Generator - Build a BS5 Website Fast
Build simple web apps styled with Material Kit design on top of Flask and Django in no time using AppSeed - Code is saved on Github.

Hello! This article presents a free service we can use to build simple web apps crafted with basic modules like authentication and Docker support on top of a pixel-perfect Bootstrap 5 design. Material Kit App Generator is a visual tool that generates simple starters based on the input provided by the users and saves the code on Github. Thanks for reading!
- 👉 Flask Material Kit - Sample generated with Flask
- 👉 Django Material Kit - Sample generated with Django
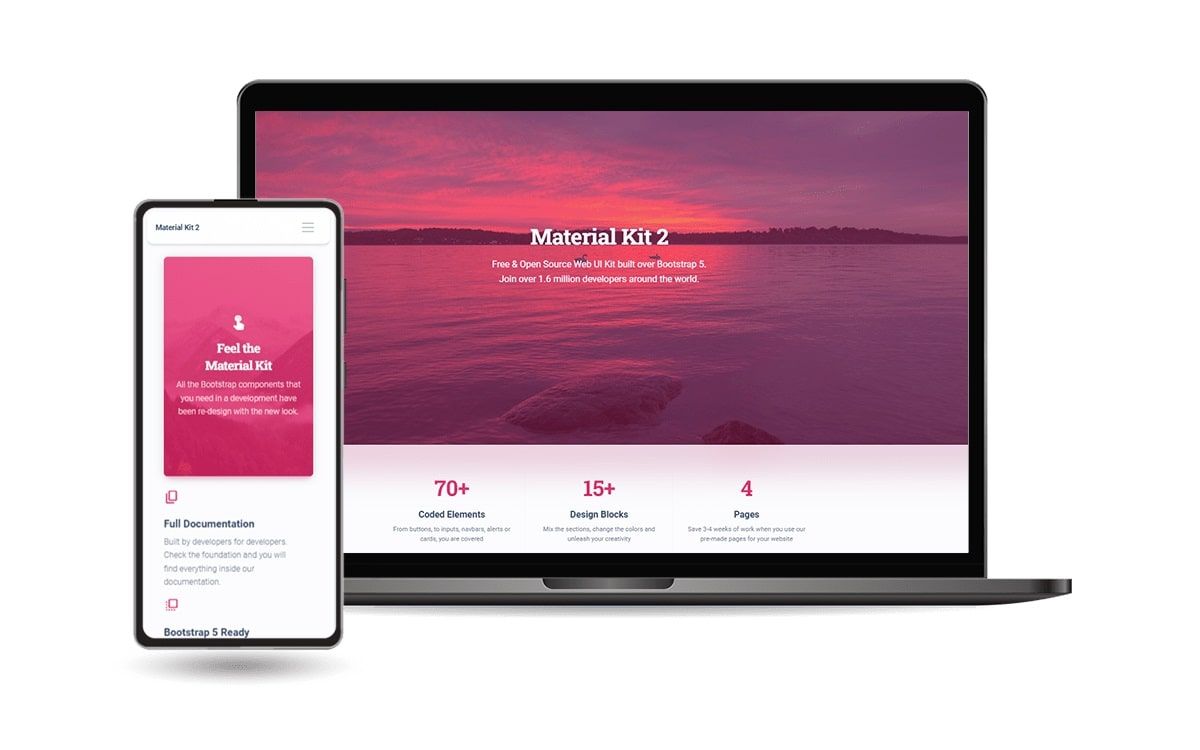
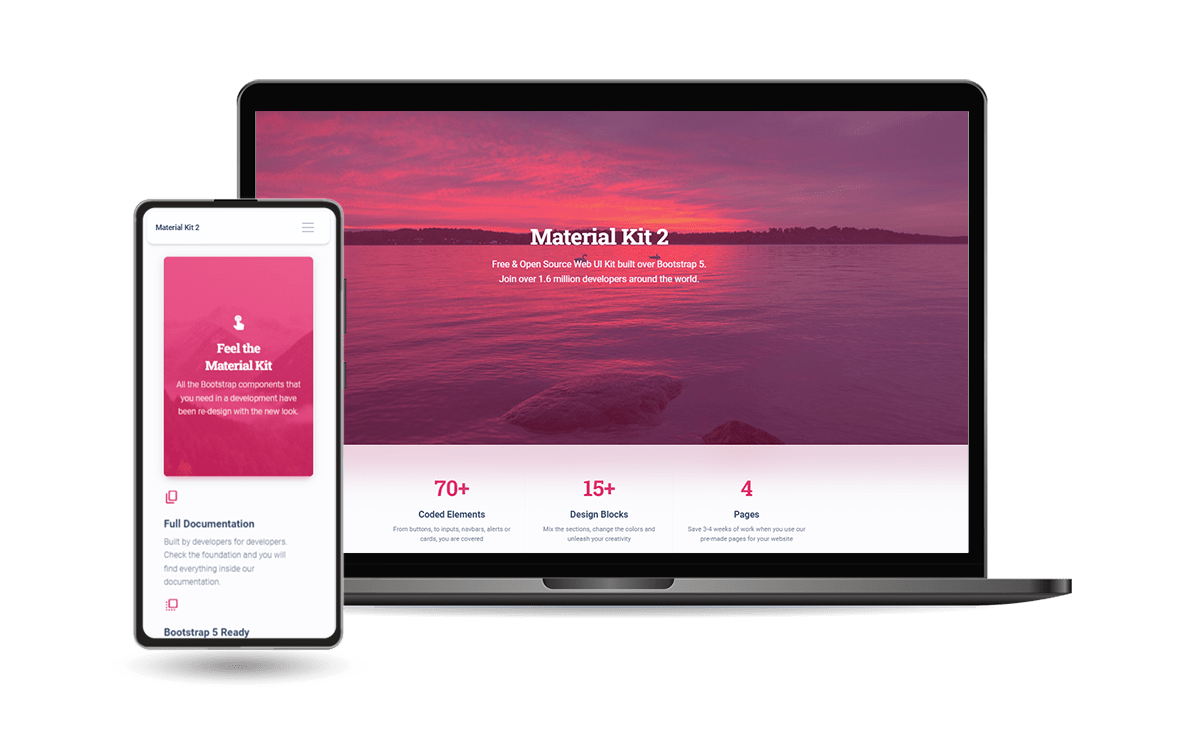
The design used to style the starters is crafted and released for free by Creative-Tim on top of Bootstrap 5. The Material Kit 2 Design is built with over 60 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.

✨ How it Works
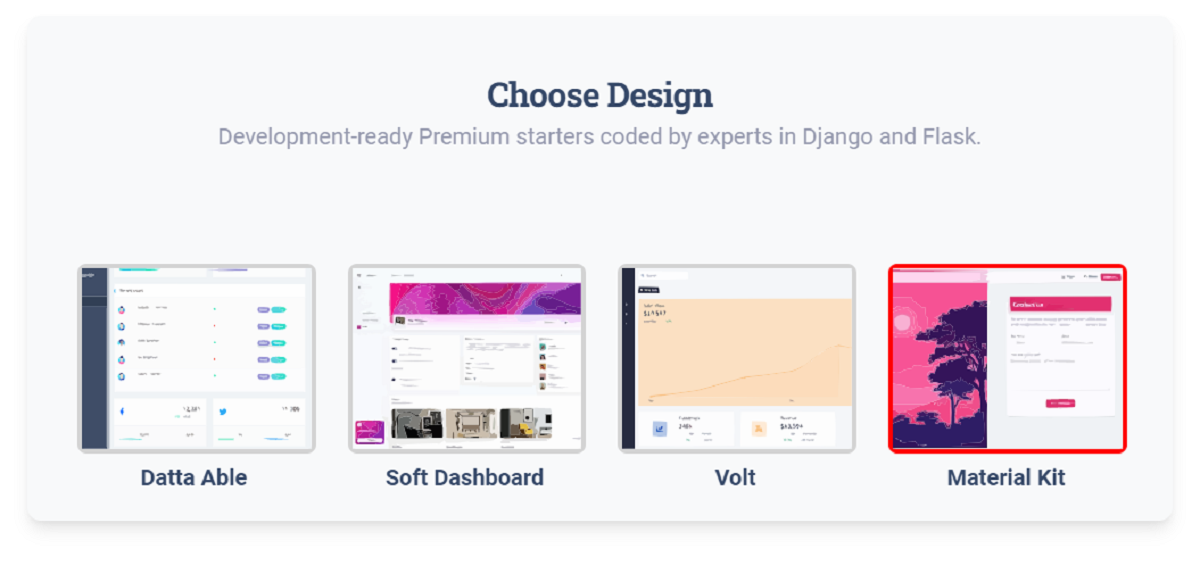
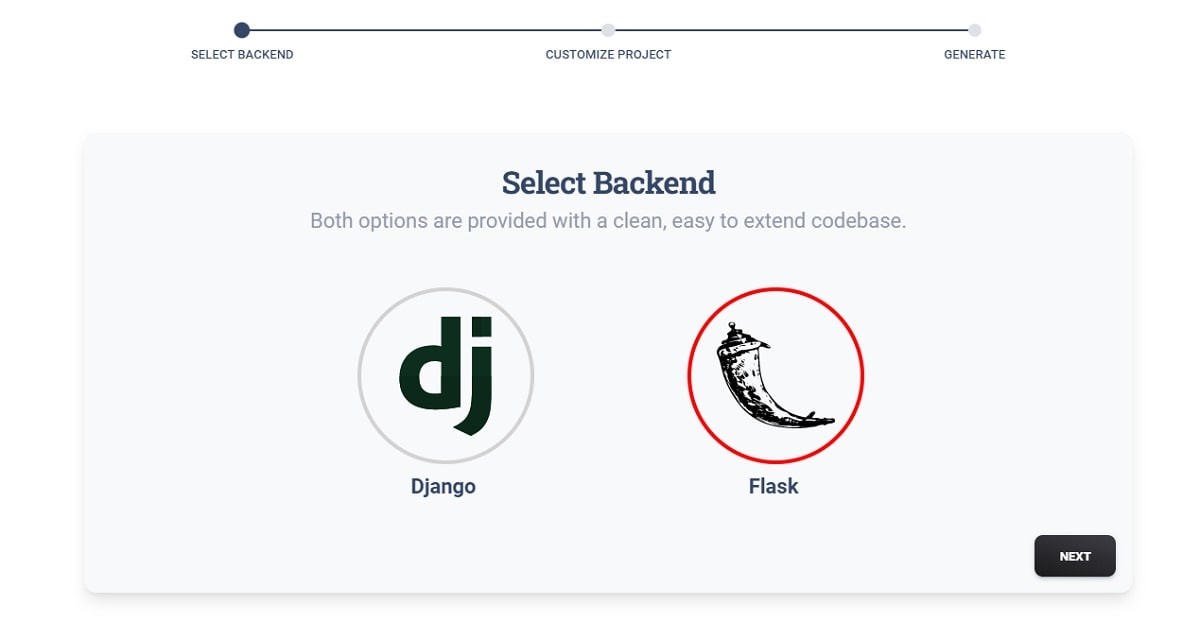
Using this free service is pretty simple. Users should access the App Generator page, select the design (Material Kit in this case), and follow the next steps provided by the visual tool.

👉 User selects the preferred backend

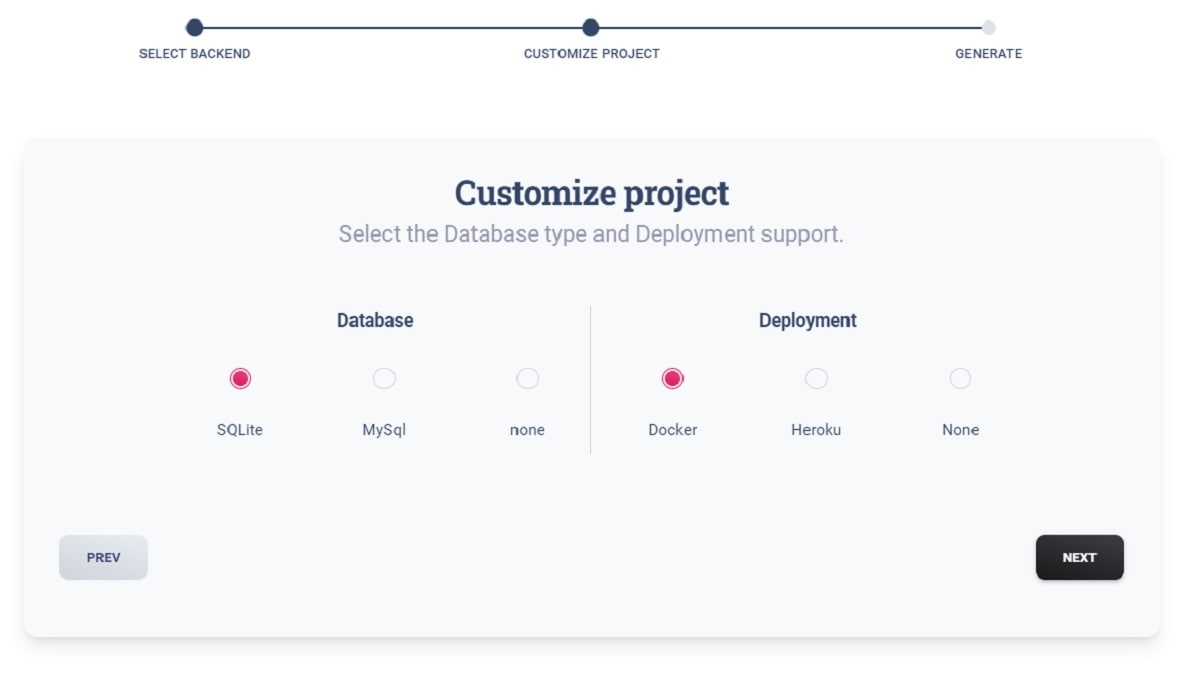
👉 Configure the future product
Database layer and Deployment options

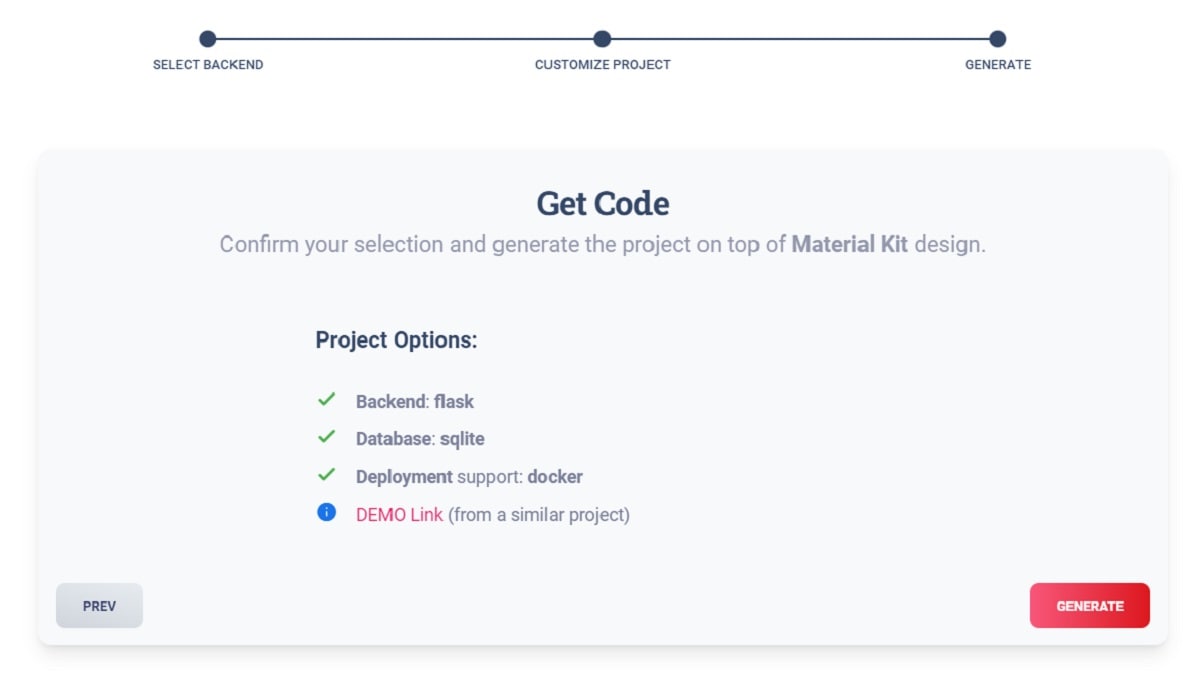
👉 Generate the Project

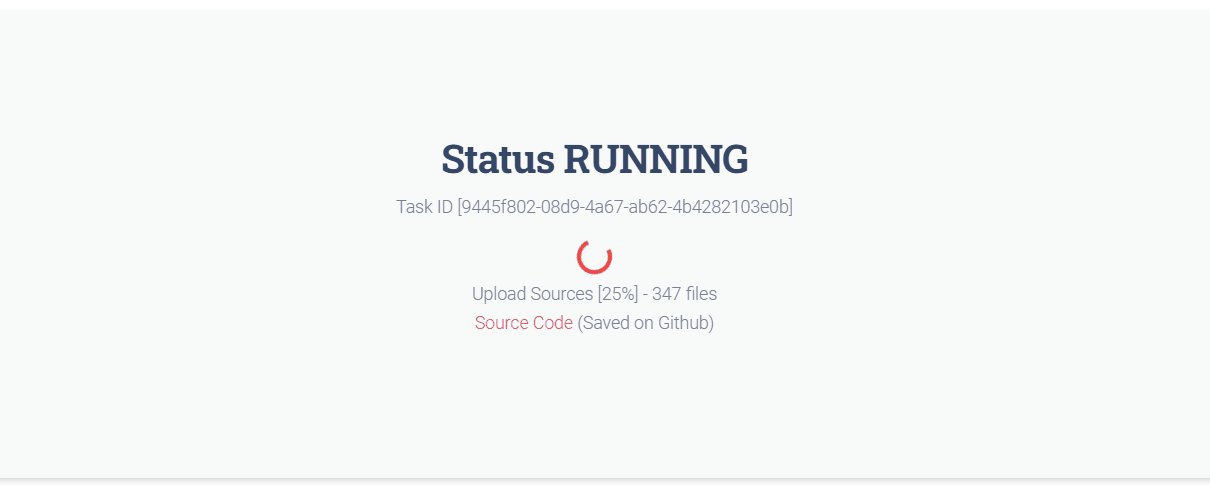
Once the server accepts the request, we can see the progress and access the sources when the process is finished.

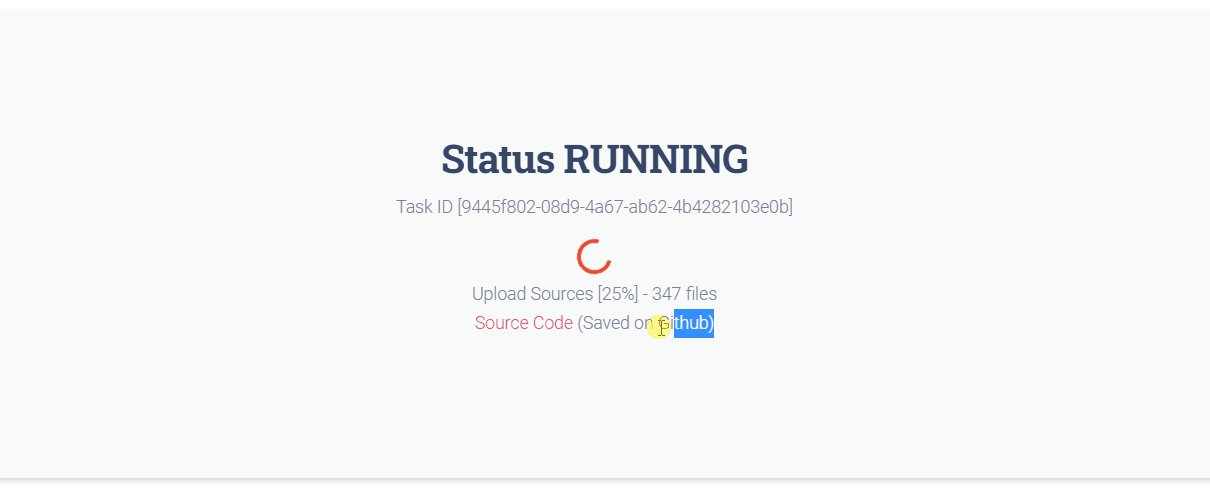
👉 Access the Sources (Github)
The generated code is automatically saved on Github and is ready to be downloaded by the user.

👉 Use the Code
Using GIT and a terminal, we can download the sources and start the project with a few commands typed in the terminal.
Step #1 GIT$ git clone https://github.com/appseed-projects/<YOUR_BUILD_ID>.git
$ cd <YOUR_BUILD_ID>Step #2
$ docker-compose up --buildAt this point, we should be able to access the generated project in the browser.

Thanks for reading!
- ✨ Free Support, in case of any issues regarding the generated project
- ✨ More Free Dashboards crafted in Django, Flask, and React
