React Berry Dashboard - 360 Degrees Review
Open-source React Dashboard crafted on top of Material-UI library. Berry Dashboard is a product crafted by the CodedThemes agency.

This article aims to provide a full review over Berry Dashboard, an open-source React Dashboard designed by CodedThemes on top of Material-UI, the most popular React component library. Berry Dashboard can be downloaded directly from Github under the MIT license and used for unlimited hobby & commercial projects. For newcomers, React is the most popular JS library used to code user interfaces backed by Facebook.
Thanks for reading! Topics covered:
- Section #1 - Berry Dashboard General Presentation
- Section #2 - How to compile from sources
- Section #3 - Pages and Components provided by Berry
- Section #4 - Full-stack version Berry Node JS
- Section #5 - Berry PRO (premium version)

#1 - Berry General Presentation
Berry is a creative open-source admin dashboard template build using React and Material-UI library. It is a complete game-changer React Dashboard Template with an easy and intuitive responsive design as on retina screens or laptops.
- Berry Dashboard - product page
- Berry Dashboard - source code (published on Github)
- Berry Dashboard - LIVE Demo
This free product might be a good choice for your next project based on the modern UI aesthetics, rich set of UI components, modern tooling, and a simple, intuitive codebase structure.
Berry uses the latest dependencies for React, Material-UI Library, Icons, Apex Charts, React-Redux, React-Router. For a complete snapshot, please access the package.json published on Github.
#2 - Compile from sources
Berry dashboard can be compiled and used directly from Github without a registration lock or any other constraint. All we need is a minimal programming kit properly installed in our workstation with all tools accessible in the terminal.
- Nodejs - used in Javascript-based products and tools
- Yarn - a popular package manager for NodeJS (better than NPM)
- GIT - a command-line tool used to download sources from Github
- A modern editor - VSCode or Atom
Once all tools are up & running we can compile Berry with a few commands typed in the terminal:
Step #1 - Clone Sources from the public repository
$ git clone https://github.com/codedthemes/berry-free-react-admin-template.git
$ cd -free-react-admin-templateStep #2 - Install Modules via NPM (or Yarn)
$ npm i
// OR
$ yarn Step #3 - Start for development (with LIVE reload)
$ npm run start
// OR
$ yarn startStep #4 - Production build
$ npm run build
// OR
$ yarn build
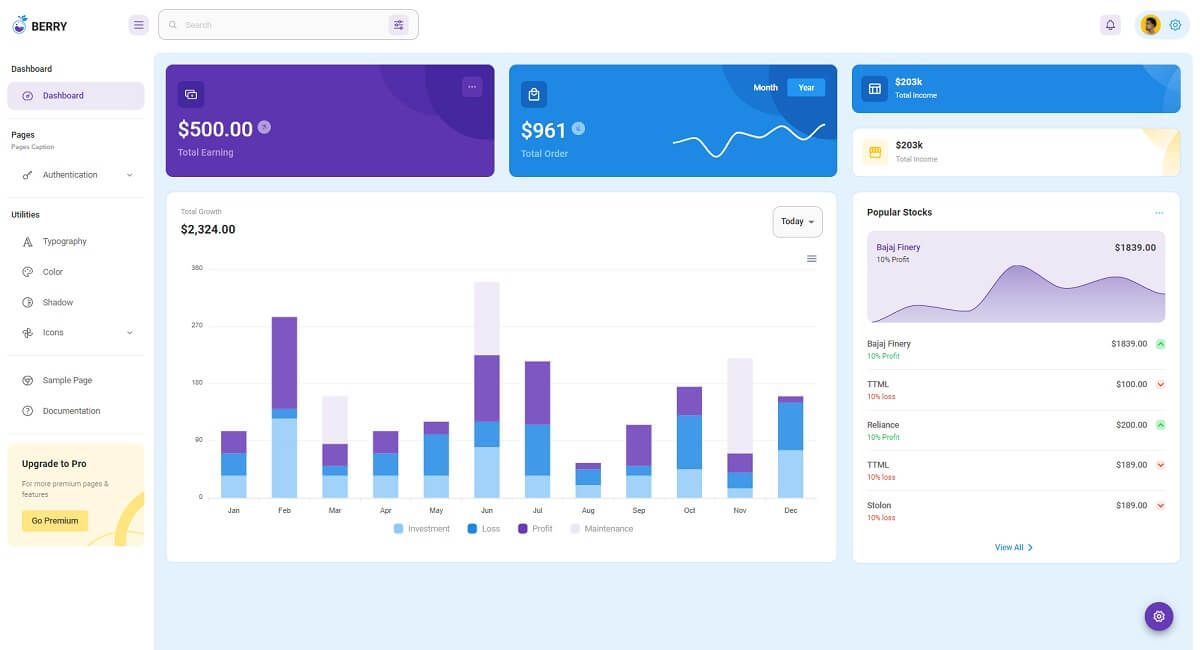
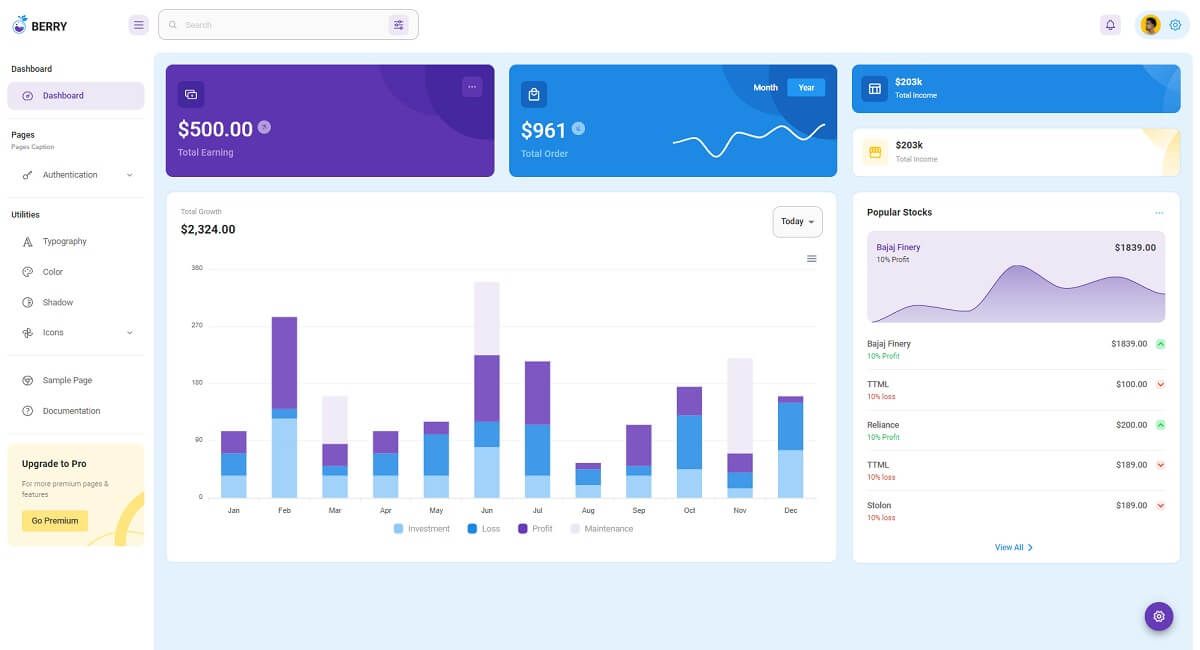
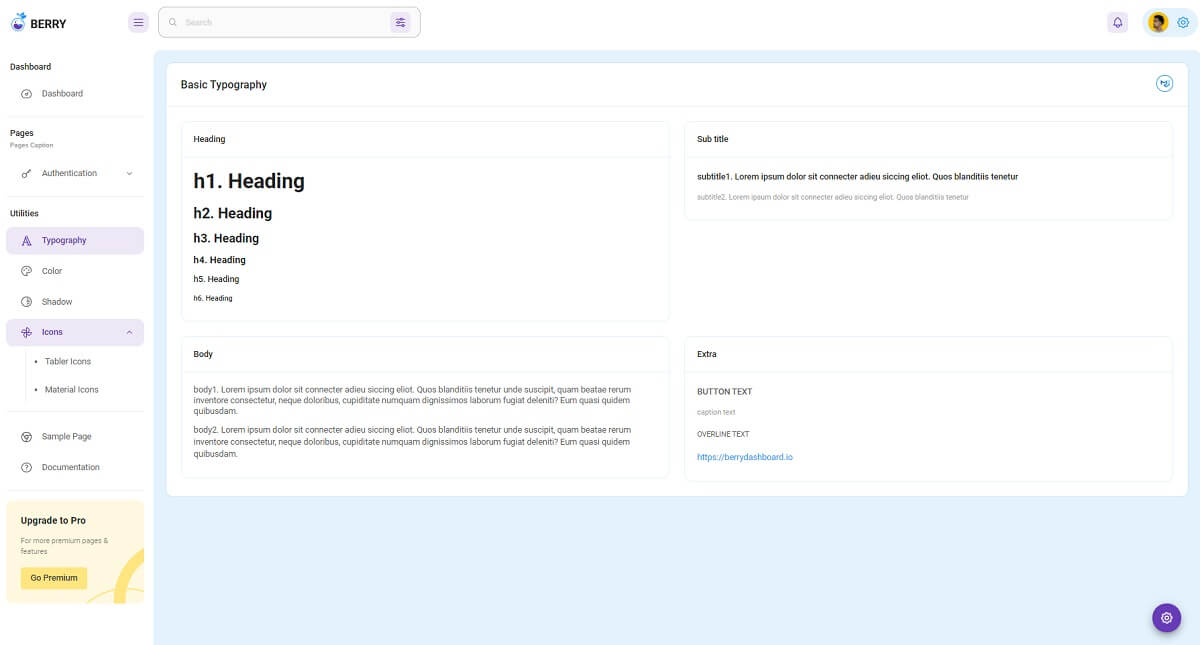
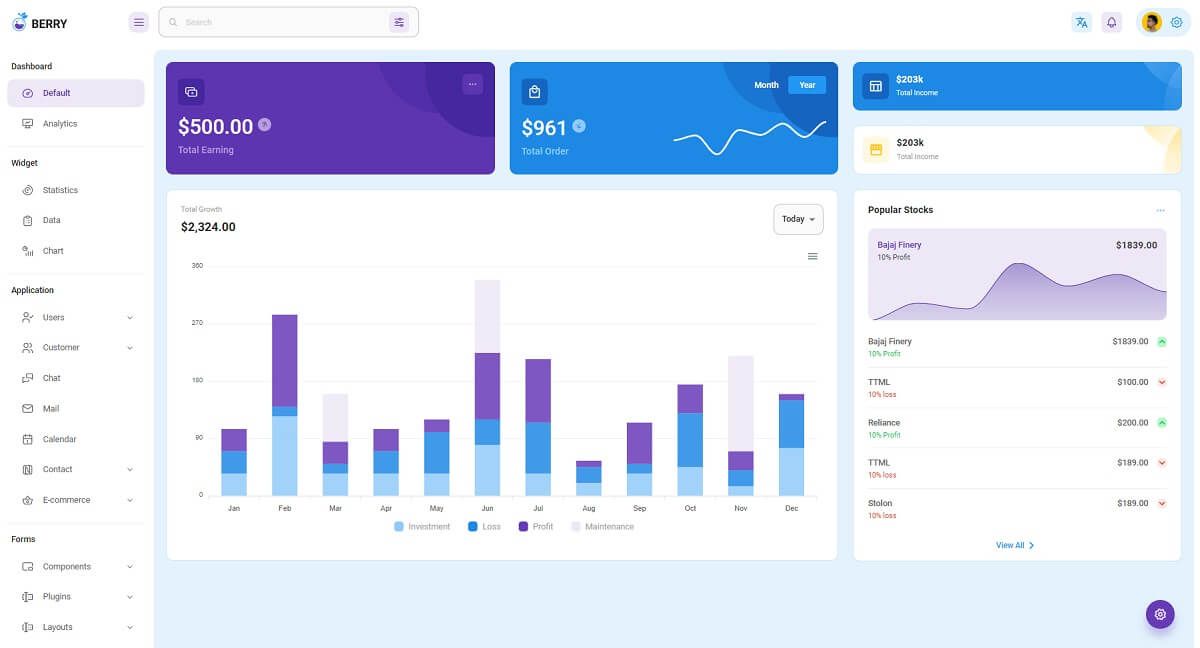
At this point, we should see Berry Dashboard running in the browser:

#3 - Pages and Components
The free version of Berry comes with 9 pre-built pages that might be enough even for commercial projects. The existing codebase can be extended with ease by adding new components and pages on top of existing ones - Provided Pages:
- Dashboard: 1 page
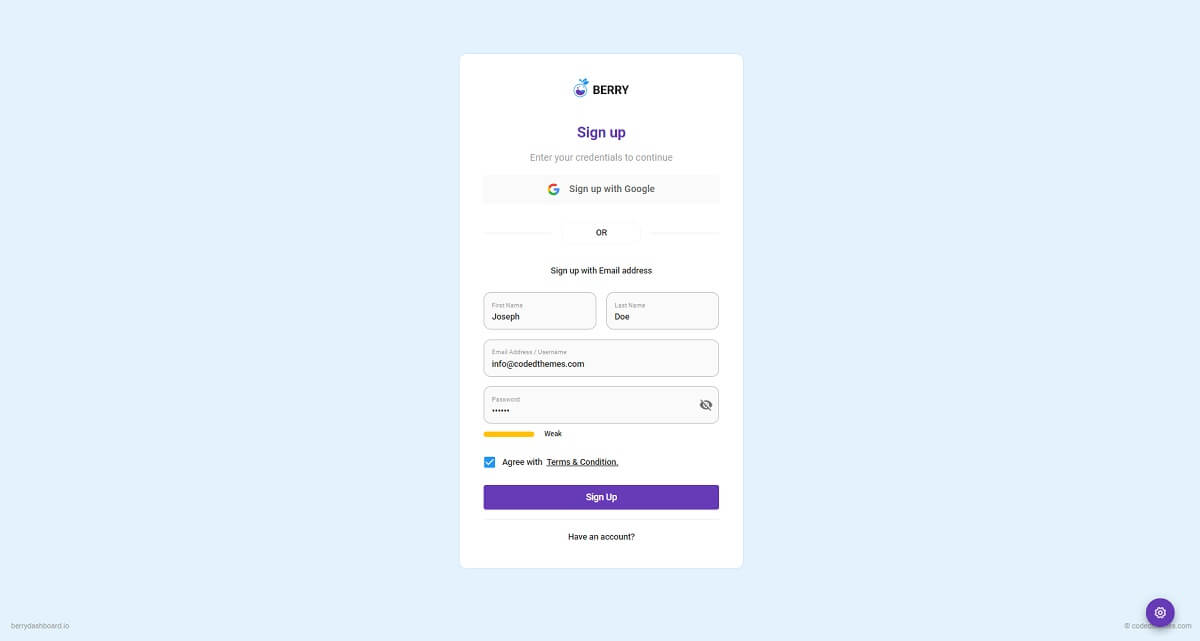
- Authentication: Login & Register
- Blank Page: 1 starter
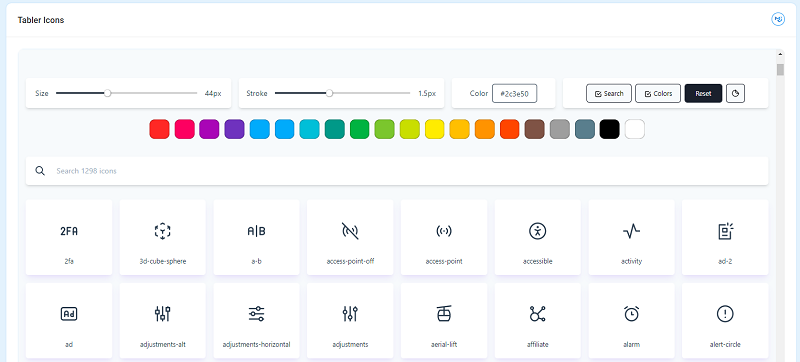
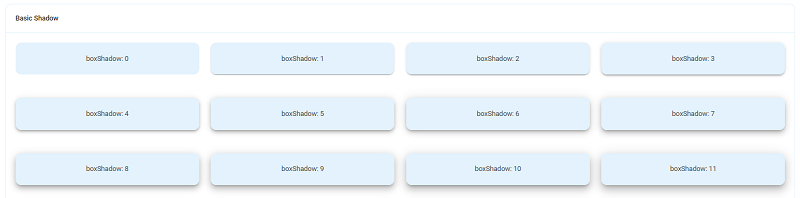
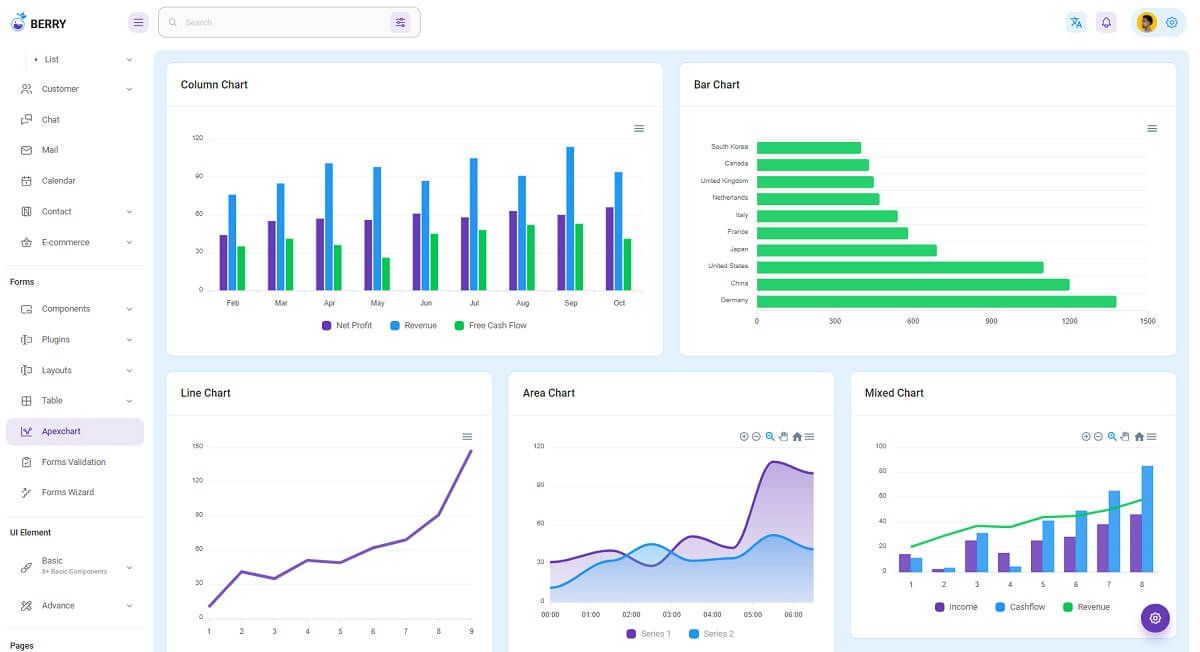
- Utility pages: Typography, Color, Shadow, and Icons



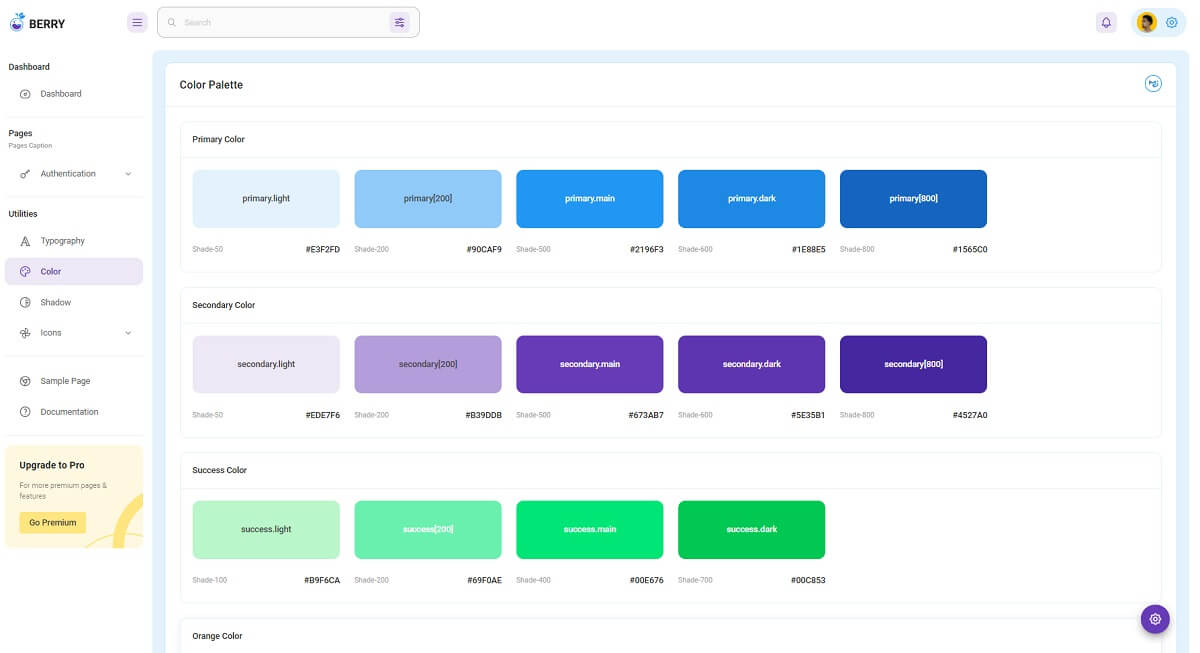
Berry Components - Colors


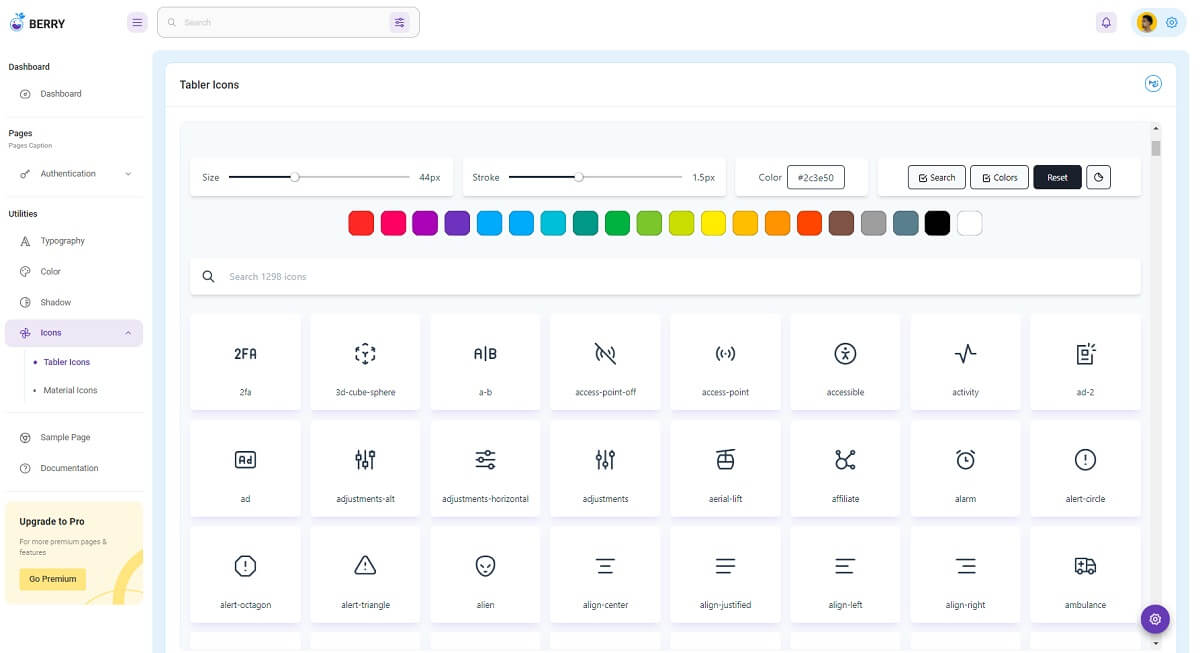
Berry Components - Tabler Icons

Berry Components - Shadows

#4 - Berry Full-stack Version
For a complete full-stack experience Berry Dashboard can be used with a Node JS API backend (also free) provided by AppSeed. In this section, we will build berry as a full-stack product where the React Interface redirects guest users to authenticate and expose the private pages (dashboard, UI pages, blank page) after a successful sign-in. The sources for both products (frontend and backend) are published on Github under the MIT license.
- React Node JS Berry - product page (full-stack version, hosted by AppSeed)
The full-stack version of Berry should be compiled in two steps: backend and frontend. Once we have both parts up & running, we can register new users, authenticate and access the private pages. This new version comes with a simple JWT (web tokens) authentication implemented and pre-configured to communicate with the Node JS API.
Compile & start the Node JS Backend - Open-source project

Step #1 - Clone/download the sources
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejsStep #2 - Install dependencies via NPM or Yarn
$ npm i
// OR
$ yarnStep #3 - Run the SQLite migration via TypeORM
$ yarn typeorm migration:runStep #4 - Start the API server (development mode)
$ npm dev
// OR
$ yarn devThe API server will start using the PORT specified in .env file (default 5000).
Compile and start Berry React (enhanced version)
Step #1 - Clone the project
$ git clone https://github.com/app-generator/react-berry-dashboard.git
$ cd react-berry-dashboard
Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarnStep #3 - Start in development mode
$ npm run start
// OR
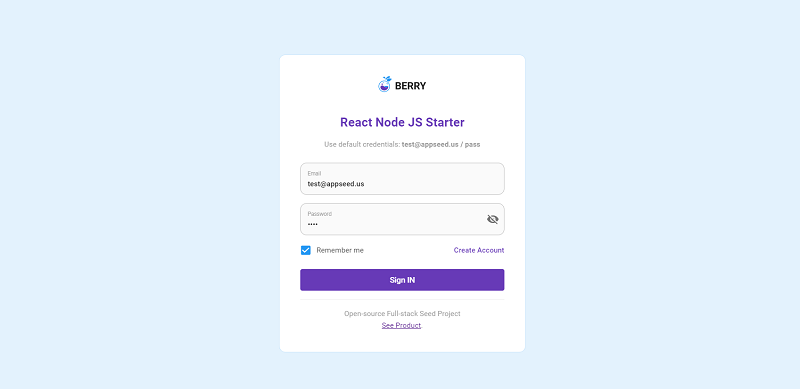
$ yarn start Once the UI is up & running, we should see the login page. To pass the login we need to register a new user and authenticate.

The full-stack version is actively supported through common efforts of AppSeed and CodedThemes. For more information or support please access the product page: React Node JS Berry.
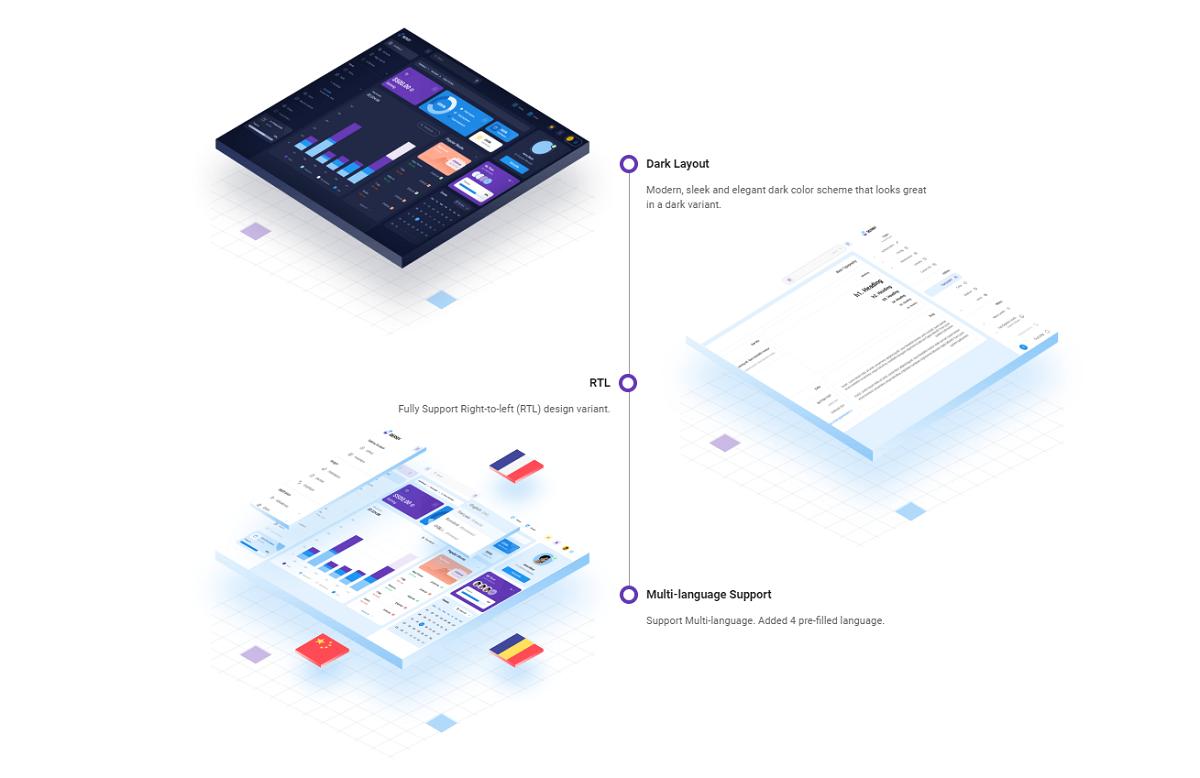
#5 - Berry React PRO
The premium version of Berry comes with 45+ pages, TypeScript support, Multi-language support, RTL, and Dark/Light mode. On top of this, the product offers a few authentication layers out-of-the-box: JWT, Firebase, Social Login.
- Berry React PRO - product page
- Berry React PRO - LIVE Demo

Berry React PRO - Product images




Thanks for reading! For more resource, please access:
- Free React Dashboards - a popular article published on Dev.to
- Open-Source Admin Dashboards - index provided by AppSeed
