React Dashboard Template - Argon Design
The article presents an open-source React Dashboard Template released and actively supported by Creative-Tim: Argon Design (free product).

Hello coders! This article presents an open-source React Dashboard Template released and actively supported by Creative Tim. This popular template, with more than 22k downloads, can be used for coding hobby and commercial projects based on the permissive (MIT) license. For newcomers, Argon Design is an open-source dashboard template for Bootstrap 4, React and Reactstrap.
- React Template Argon - product page
- React Template Argon - LIVE demo
- Free React Dashboards - a curated list | Dev.to

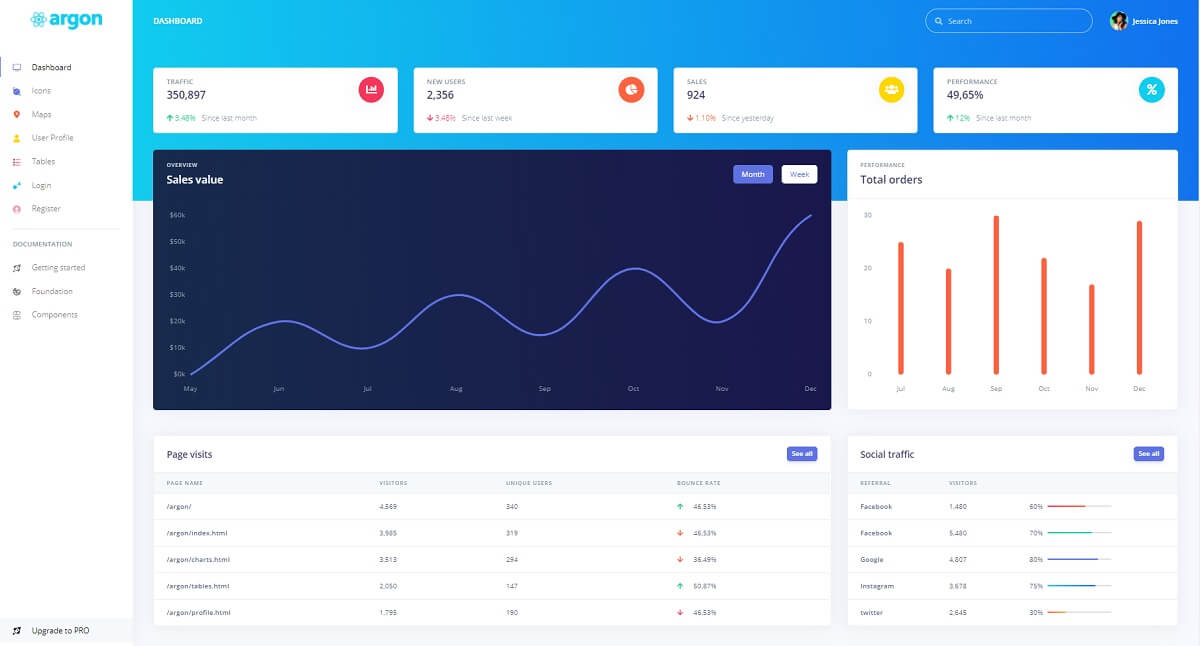
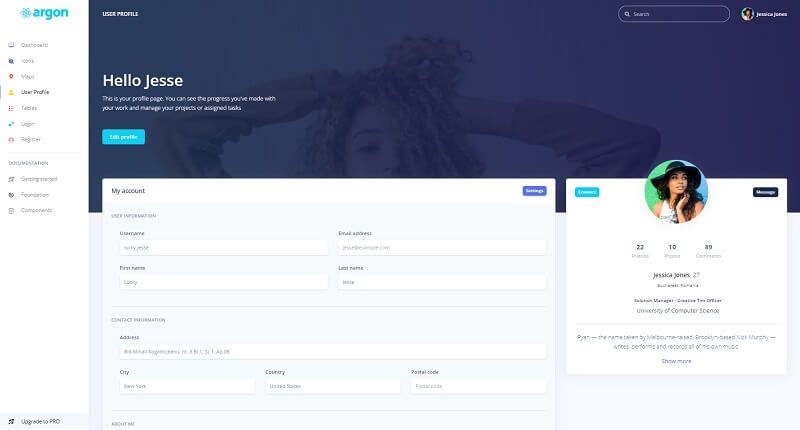
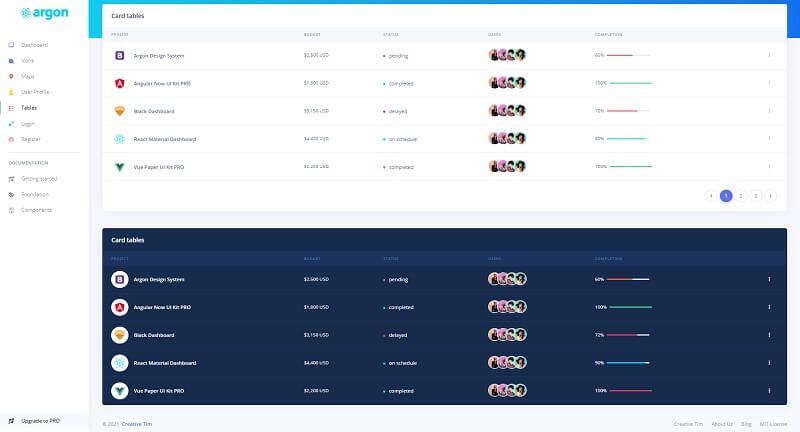
The official product description - Argon Dashboard React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files. Page samples provided by this React Template comes with a nice, modern layout that can be extended with ease.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.

How to use use it
React Template Argon can be downloaded directly from Github and build in a local environment by following the set up explained by the official docs. To have a successful built, we need a minimal programming kit to be properly installed and accessible in the terminal:
- A modern editor - VSCode or Atom
- Nodejs - used in Javascript-based products and tools
- Yarn - a popular package manager for NodeJS (better than NPM)
- GIT - a command-line tool used to download sources from Github
Once we have this short-list with tools (all open-source) we can start compiling this react template.
Step #1 - Download/clone sources from Github
$ git clone https://github.com/creativetimofficial/argon-dashboard-react.git
$ cd argon-dashboard-reactStep #2 - Install modules (dependencies)
$ npm install
// OR
$ yarnTo read more Yarn and NPM, please access this article that compares bothe tools from different angles: NPM vs. Yarn
Step #3 - Start the project in development mode (LIVE reload)
$ npm run start
// OR
$ yarn startOnce the projects starts, we can visit the template in the browser:

Thanks for reading! For more resources, please access:
- More React Templates provided by Creative Tim
- PROMO: React Full Stack Bundle | 90% OFF
The React Full Stack features 17 React, React Native and NextJS Premium products that will help you develop faster & easier 🔥.