React NodeJS Purity - Free Dashboard
Open-Source seed project crafted in React and Node JS on top of a pixel-perfect Chakra UI design - Purity Dashboard.

Hello! This article presents an open-source seed project that uses a modern React UI styled with Chakra enhanced by a simple NodeJS API Server. React NodeJS Purity is a simple full-stack project crafted and released under the MIT license by AppSeed and Creative-Tim. The product might be useful to bootstrap fast a new project or simply used for eLearning purposes by beginners. Thanks for reading!
- ✨ React Node JS Purity - official product page
- ✨ React Node JS Purity - LIVE Demo
- ✨ React Node JS Purity - source code (MIT License)

The product comes with a few nice features like a modern React UI (styled with Chakra), JWT Authentication flow, full-stack ready with a simple Node JS API Server, and Docker support for the backend part - Product Features:
- Innovative Chakra UI Design - Crafted by Creative-Tim
- React, Redux, Redux-persist
- Authentication: JWT Login/Register/Logout
- Full-stack ready using Node JS API Server
How to use the product
The codebase uses two-tier architecture where the React UI is decoupled physically and logically from the backend and to see the product in action we need to start the backend the frontend separately. Let's do this!
Start the Node JS API Backend
Step #1 - Clone the project
$ git clone https://github.com/app-generator/api-server-nodejs.git $ cd api-server-nodejs
Step #2 - Install dependencies via NPM or Yarn
$ npm i // OR $ yarn
Step #3 - Run the SQLite migration via TypeORM
$ yarn typeorm migration:run
Step #4 - Start the API server (development mode)
$ npm dev
// OR
$ yarn dev The API server will start using the PORT specified in .env file (default 5000).
Start the React UI Frontend
Step #1 - Clone the project
$ git clone https://github.com/app-generator/react-purity-ui-dashboard.git
$ cd react-purity-ui-dashboard
Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn
Step #3 - Start in development mode
$ npm run start
// OR
$ yarn start
At this point, we should be able to visit the app in the browser, register new users, and authenticate.

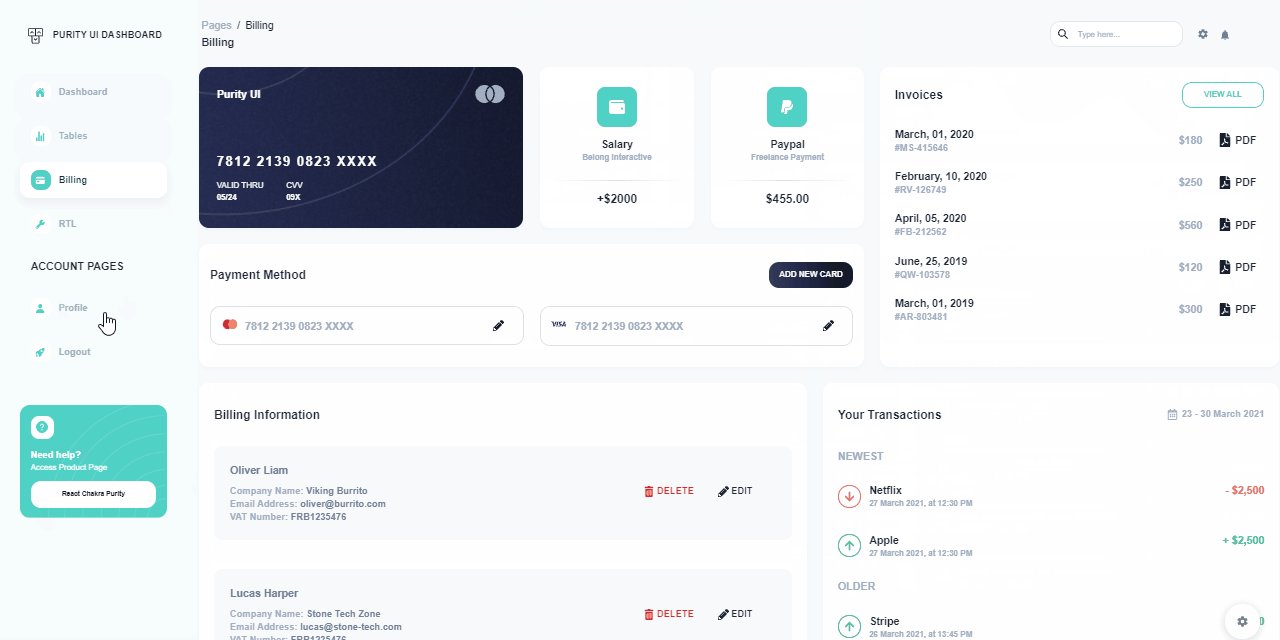
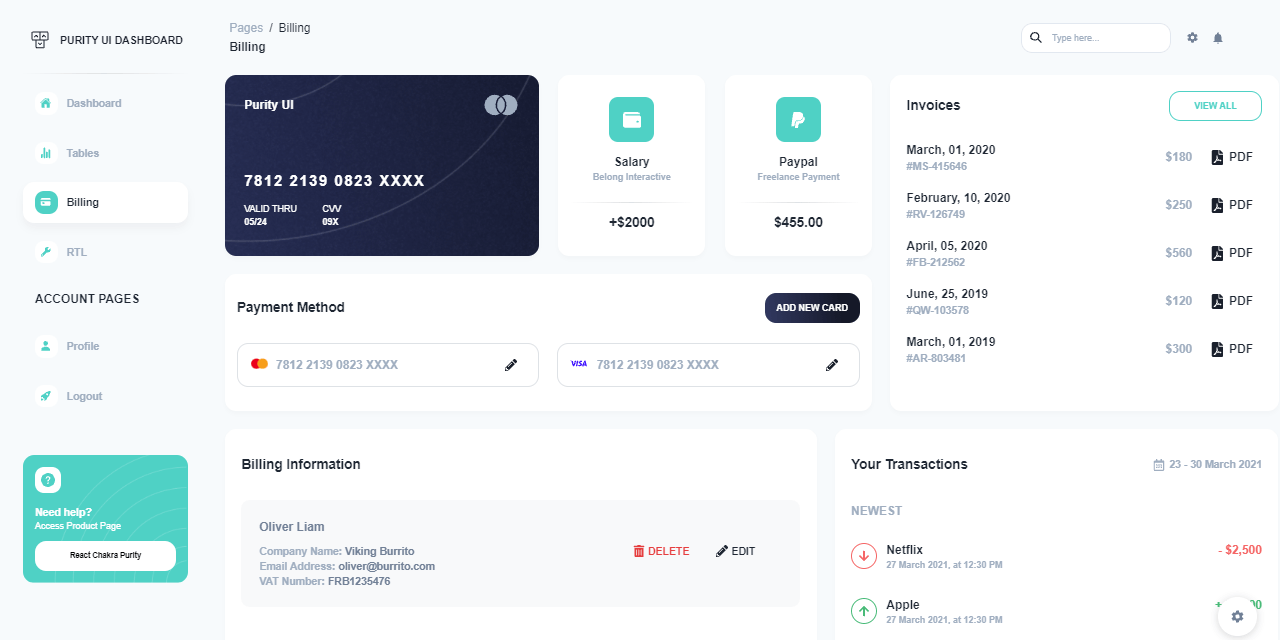
React Node JS Purity - Billing Page

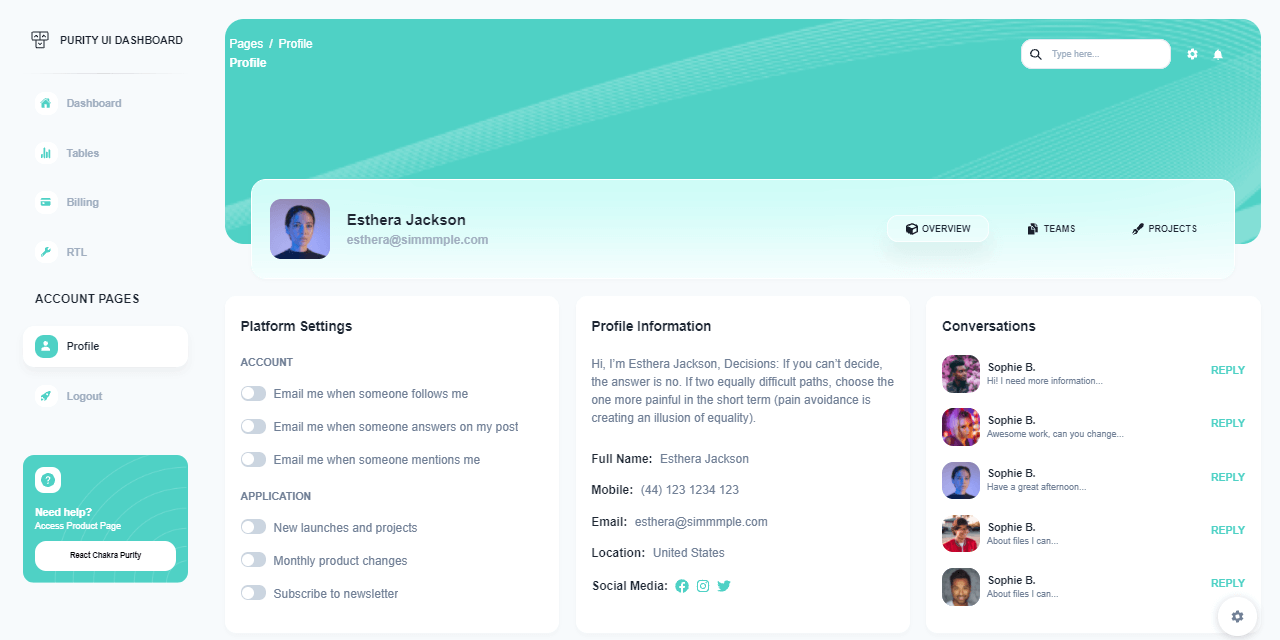
React Node JS Purity - Profile Page

Purity React Dashboard - Design Info
The design used by this product is crafted and released for free by Creative-Tim, a well-known agency and active player in the open-source ecosystem. Here is the official product information of this pixel-perfect design styled with Chakra UI.
- ✨ Purity React Dashboard - template version
- ✨ Purity React Dashboard - documentation
Purity UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Chakra's style props.
This Free Chakra UI Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done. You will save a lot of time going from prototyping to full-functional code because all elements are implemented.

Thanks for reading! For more resources, please access:
- AppSeed for more free dashboards and support
- Free React Dashboards - content provided by Admin Dashboards
