React & Tailwind - Open-source Dashboard
Open-source dashboard template crafted by Creative Tim in React and Tailwind CSS - product can be downloaded directly from Github (MIT License).

This article presents a beautiful React Dashboard crafted by Creative-Tim and styled with Tailwind CSS, a super trendy CSS framework at the moment we speak. The product, released under the MIT License, can be downloaded from the official page or directly from Github and used for commercial projects without limitations. Thanks for reading!
- React Tailwind Dashboard - LIVE Demo
- React Tailwind Dashboard - Product page

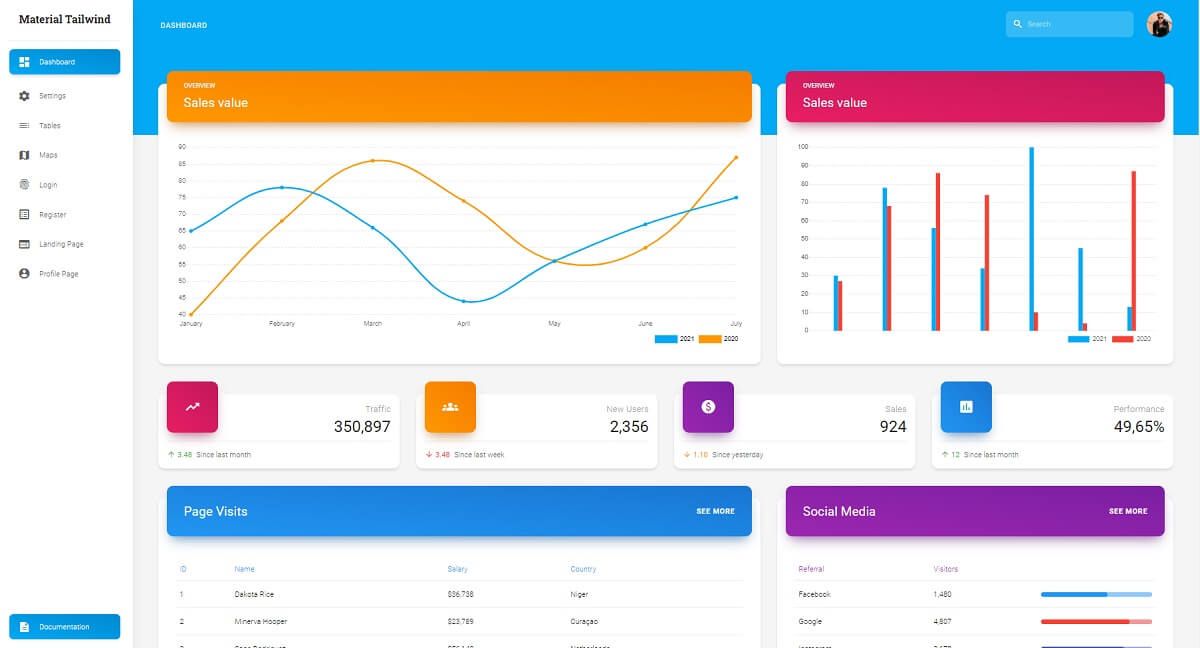
Official Product Description - Material Tailwind Dashboard React is a free Admin Template based on two popular front-end technologies: Tailwind CSS & React. It was built to simplify the developer's work and is comes with a fresh design inspired by Google's Material Design. All its components are built to fit perfectly with each other, while aligning to the material concepts.
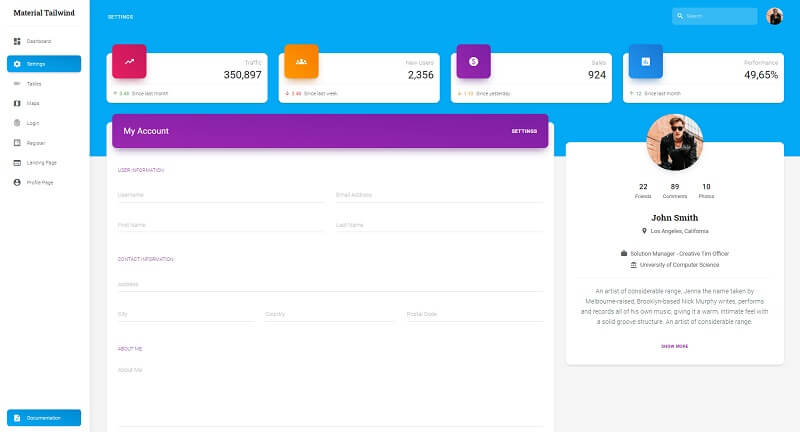
UI Kit - The product comes with 120+ fully coded components and 4 example pages like Dashboard, Settings, Google Maps, and Authentication pages. his beautiful admin also comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
The general layout resembles sheets of paper following multiple layers, so that the depth and order is obvious. Inside the archive you will find multiple example pages on how to use all components.
How to download the product
The easiest way is to access the product page and click the download option (available for registered users). Another option is to access the official product repository and download the ZIP or simply clone the sources using GIT. Also might be useful to take a look at the official documentation of the product (link below):
- React Tailwind Dashboard - public repository (Github)
- Material Tailwind UI Kit - the open-source Kit used to code the project
How to build the product
Curious minds can build this product with just a few commands typed in the terminal. To have a successful build, we need a minimal programming kit already installed and accessible in the terminal: Nodejs (>= 10.x), and GIT to clone the sources from the public repository.
Step #1 - Download the sources
$ git clone https://github.com/creativetimofficial/material-tailwind-dashboard-react.git
$ cd material-tailwind-dashboard-react Step #2 - Install dependencies via NPM or Yarn
$ npm install
// OR
$ yarnStep #3 - Start the project in development mode
$ npm run start
// OR
$ yarn startOnce the project is started, we can visit the template in the browser http://localhost:3000

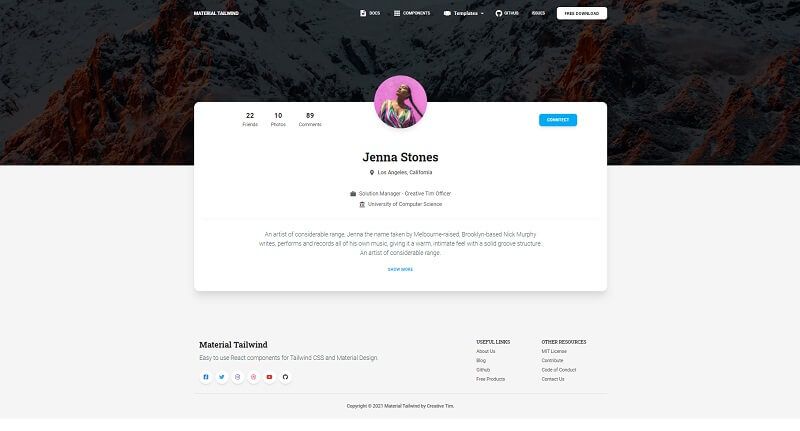
React Tailwind Dashboard - Landing Page

Thanks for reading! For more resources, please access:
- Free React Dashboards - a curated list published on Github
- More React Templates - provided by Creative-Tim