Soft UI - Generate a Django Dashboard with ease
Simple dashboard generated by Django Cookie-Cutter tool on top of Soft UI, a modern Bootstrap 5 design crafted by Creative-Tim.

This article presents an easy way to generate a Django dashboard on top of Soft UI, a modern Bootstrap 5 design crafted by Creative-Tim. To achieve this goal we will use an open-source tool provided by AppSeed: Django Cookie-Cutter. During the process, we can choose the design (Soft UI) and also the database type from a short-list with popular engines: SQLite, MySql, or PostgreSQL.
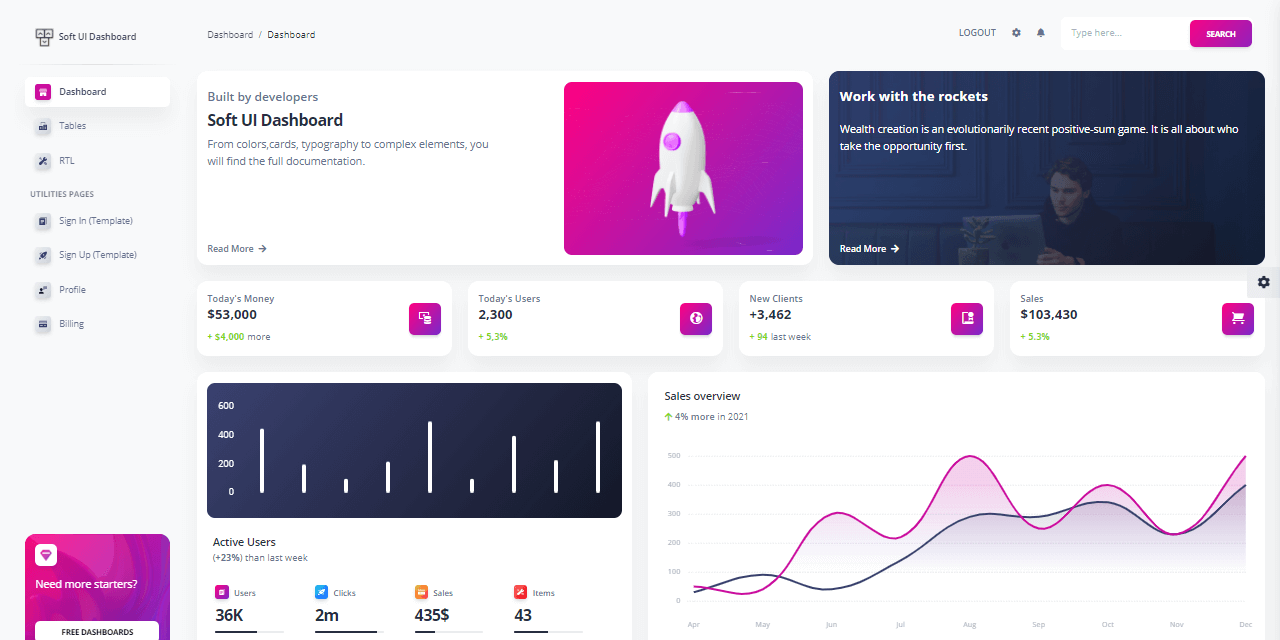
What's in the box? The generated product looks similar to this one:
Soft UI Django - product page (includes demo & sources)

To use this open-source generator a minimal programming kit should be installed in the workstation starting with Python3 and GIT:
- Python - the language used by the tool
- GIT - the popular command-line versioning tool
- A modern programming editor like Atom or VSCode
Once we have all the tools, we can proceed further and generate our simple Django Dashboard.
Step #1 - Install dependencies (cookie-cutter and GitPython)
$ pip install cookiecutter
$ pip install GitPythonCookieCutter is the Python library that makes all the work for us and GitPython is a nice and useful Python wrapper around Git used to pull the UI themes from Git.
Step #2 - Generate the dashboard using Soft UI design
$ cookiecutter https://github.com/app-generator/cookiecutter-django.gitStep #3 - Customize the project
Most of the commands provide a default value selectable by an ENTER. The most important step is the one when we choose the UI kit because the tool provides multiple choices regarding the design:
- (free) Django Soft UI - the design we will select
- (free) Django Volt - a modern dashboard with Bootstrap 5 design
- (free) Django Datta Able - open-source colorful dashboard
>>> # Project Name Option
>>> project_name [Django Seed project]: Django Soft UI
>>> # Project Slug is the directory name
>>> project_slug [django_soft_ui]:
>>> # Project Description: saved in the README file
>>> description [A simple Django project]: My Simple Django Project
>>> # Project Author: saved in the README file
>>> author_name []: Bill Gates
>>> # Author Email: saved in the README file
>>> email [bill@microsoft.com]:
>>> Project Version: saved in the README file
>>> version [0.0.1]:
>>> UI Kit: (Volt default option)
>>> Select theme:
1 - volt
2 - soft-ui <------ The magic option
3 - datta-able
>>> Database: (SQLite default option)
Select database:
1 - sqlite3
2 - mysql
3 - postgresql
>>> Database Credentials: Used to configure the connection
>>> database_name [appseed_django]: (use default)
>>> database_user [appseed_user]: (use default)
>>> database_pass [Pass1234]: (use default)Once the process is finished, we can open the django_soft_ui directory using a programming editor like Atom or VsCode and follow the instruction provided by the README to compile the generated project.
Step #1 - Create a virtual environment (used to install dependencies)$ virtualenv env
$ source env/bin/activate
Step #2 - Install project dependencies
$ # Install modules
$ pip3 install -r requirements.txtStep #3 - Set up the database
$ python manage.py makemigrations
$ python manage.py migrateStep #4 - Start the generated Django project
$ # Start the application (development mode)
$ python manage.py runserver
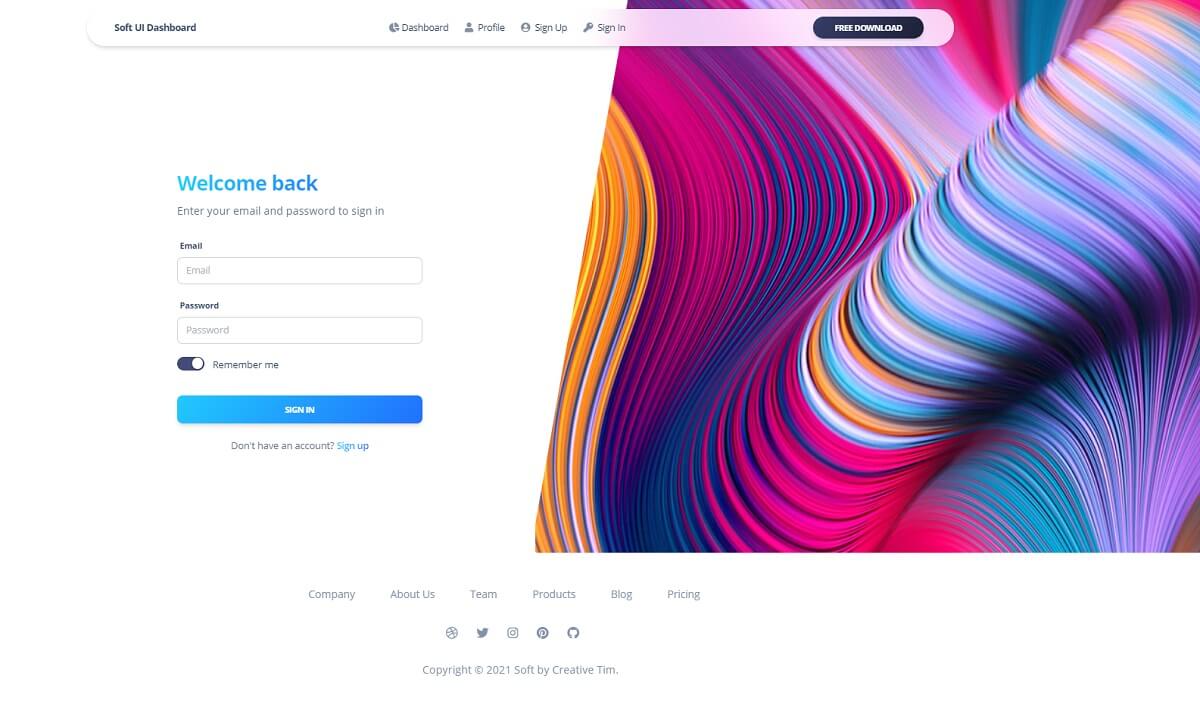
By visiting the project in the browser we should see something similar to the original project: Soft UI Dashboard (demo link). Once we create a new user and Sign IN, the access to the private pages is unlocked.

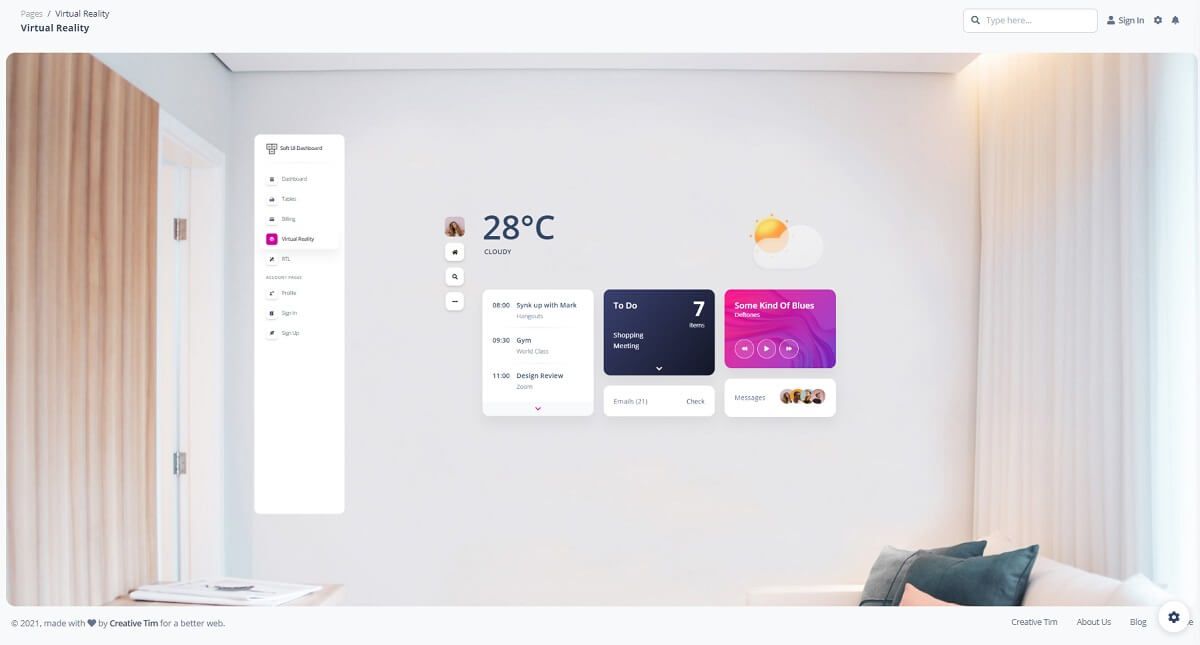
Soft UI - VR Page

In the same way, we can build more Django projects but using different UI kits with less manual work. Regarding the Django Cookie-Cutter tool, the product has a nice roadmap where the publisher presents a few really nice features:
- New themes: CoreUI, AdminLTE (popular open-source templates)
- Deployment: AWS, Google Cloud, HEROKU, Docker
- Modules: Data tables, Charts, Stripe Payments
For more information please access the public repository of this tool and read more about it.
Thanks for reading! For more resources, please access:
- More Django Dashboards built with modern UI kits
- Open-source Admin Dashboards - index provided by AppSeed
- Free React Dashboards - a popular article published on Dev.to
