Soft UI Dashboard - Free Django Template
Open-source Django Template crafted with authentication, database, and Docker support on top of Soft UI Dashboard design, an open-source Bootstrap 5 design.

Hello Coders! This article presents an open-source Django Template we can use to bootstrap fast a new dashboard project. The codebase comes with a few minimal features like authentication, database, and deployment scripts via Docker, all bundled on top of a modern Bootstrap 5 Design: Soft UI Dashboard. For newcomers, Django is a leading web framework actively supported and versioned by programming experts and open-source enthusiasts. Thanks for reading!
- 👉 Django Soft UI Dashboard - product page
- 👉 Django Soft UI Dashboard - LIVE Demo
Probably the most easier way to use the product in a local environment is to compile and execute the sources via Docker:
Step #1 - Download the sources from Github (public repository).
$ git clone https://github.com/app-generator/django-soft-ui-dashboard.git
$ cd django-soft-ui-dashboardStep #2 - Start in Docker
$ docker-compose up --build Once the above commands are executed, we should see the app running in the browser.

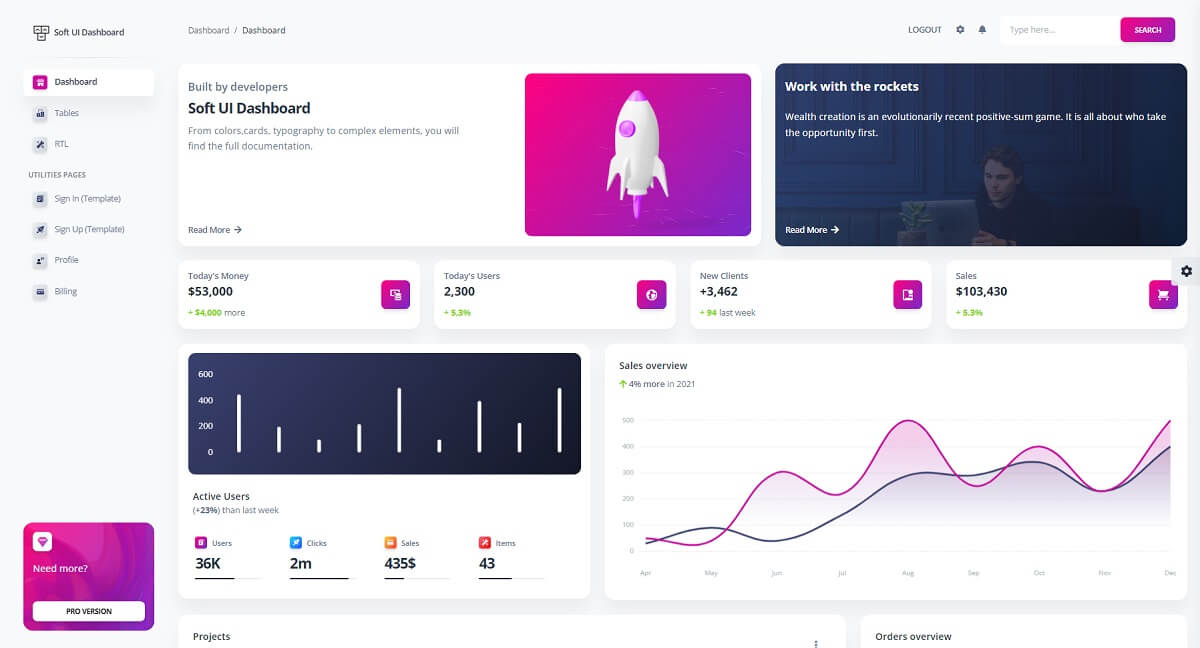
Designed for those who like bold elements and beautiful websites, Soft UI Dashboard is an innovative Bootstrap 5 design crafted and released for free by the Creative-Tim agency.
Soft UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files and classes.

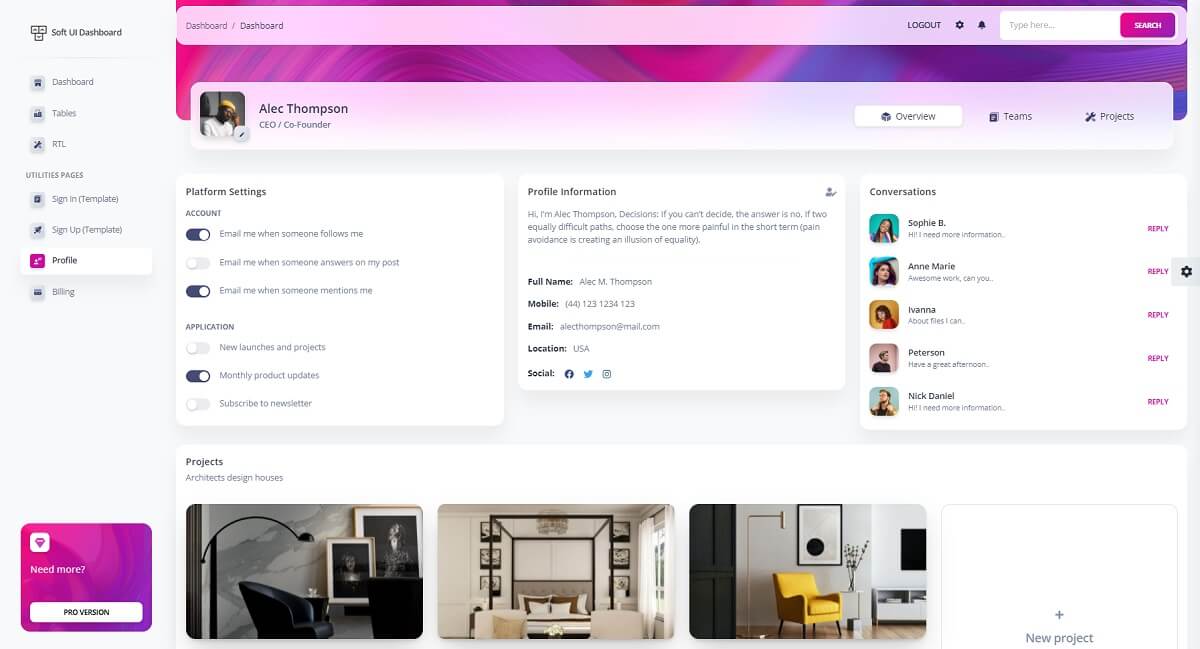
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
✨ Manual Build
As an alternative to the Docker setup, we can compile and set up the project using the terminal with only a few commands. Let's follow up the build instructions listed by the project README and see how it goes:
👉 Step #1 - Get the source code
$ git clone https://github.com/app-generator/django-soft-ui-dashboard.git
$ cd django-soft-ui-dashboard👉 Step 2 - Install the dependencies
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txt👉 Step #3 - Setup the database
$ python manage.py makemigrations
$ python manage.py migrate👉 Step #4 - Start the app
$ # python manage.py runserver
$ # Access the web app in browser: http://127.0.0.1:8000/
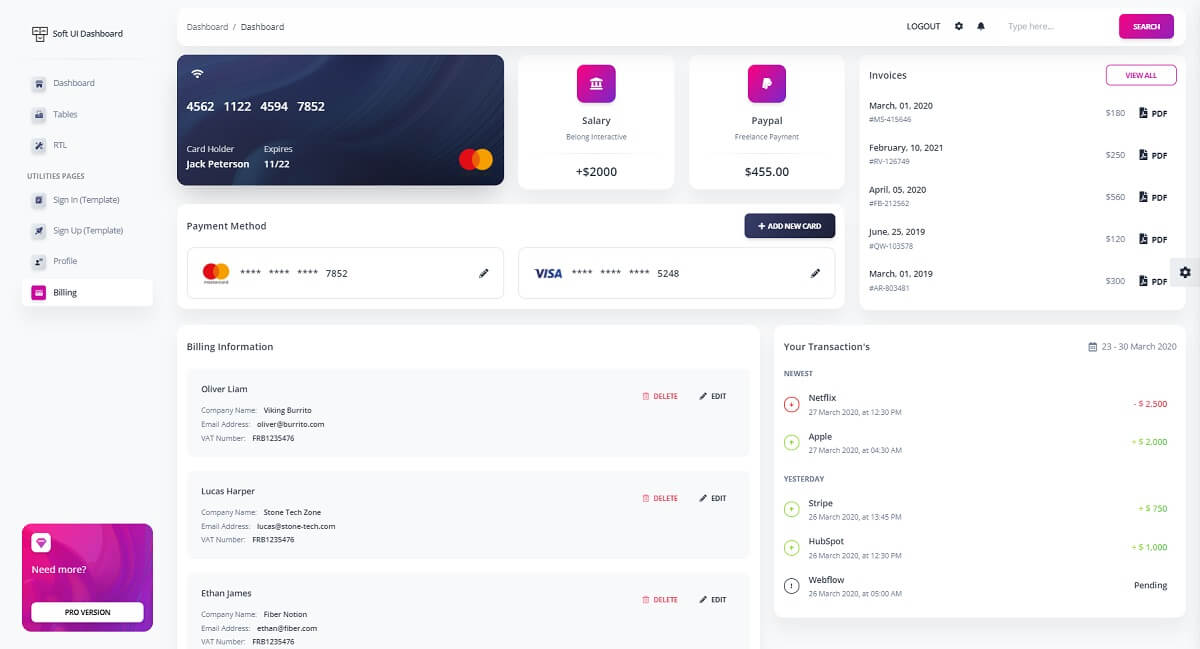
Django Soft Dashboard - Billing Page

Thanks for reading! For more resources, feel free to access:
- 👉 AppSeed for support via eMail and Discord
- 👉 Free Dashboards crafted in Flask, Django, and React
