Soft UI Dashboard - Open-source Resources
A curated list with open-source resources that use Soft UI Dashboard design: HTML version, Flask and Django starters (all free).

This article presents a few open-source resources that might be used to code a new dashboard app on top of a modern Bootstrap 5 design: Soft UI Dashboard. All mentioned products are available for download directly from Github and the permissive license allows the usage for hobby and commercial products. For newcomers, Soft UI Dashboard is an open-source design crafted and released for free by Creative-Tim. Thanks for reading!
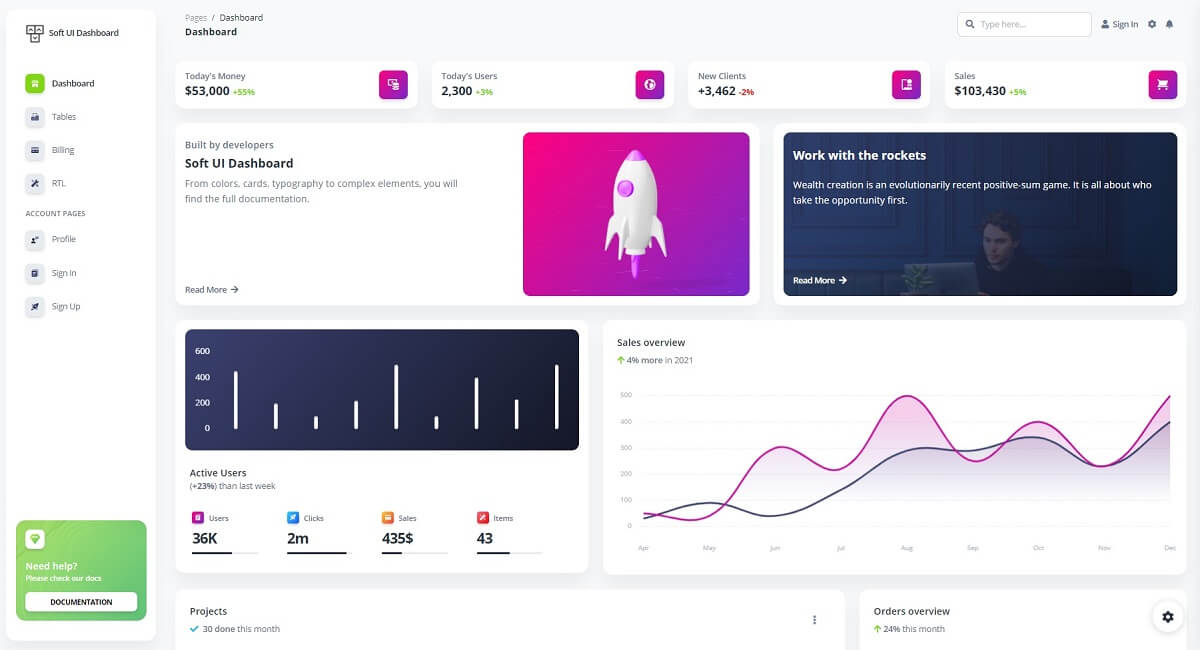
- Soft UI Dashboard - LIVE Demo (template version)
- Soft UI Dashboard - Flask version provided by AppSeed
- Soft UI Dashboard - simple Django template (also free)

Official product information - Designed for those who like bold elements and beautiful websites, Soft UI Dashboard is made of hundred of elements, designed blocks and fully coded pages. The product is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
Technical features:
- Stack: Bootstrap 5 Framework, SCSS file available
- Tooling: simple Gulp automation for SCSS compilation and LIVE edit
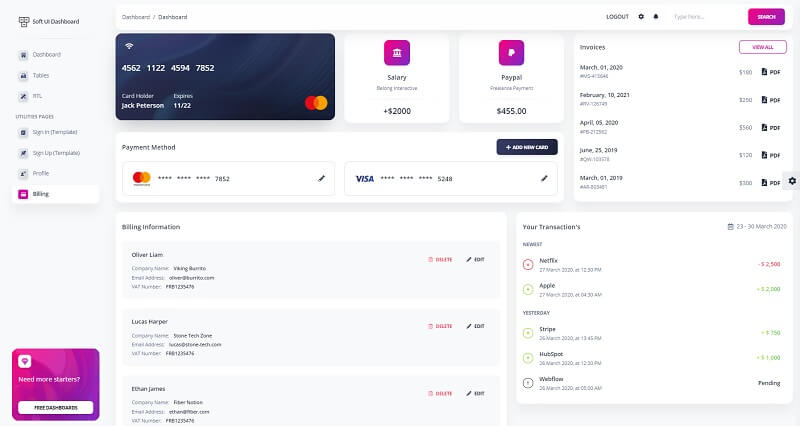
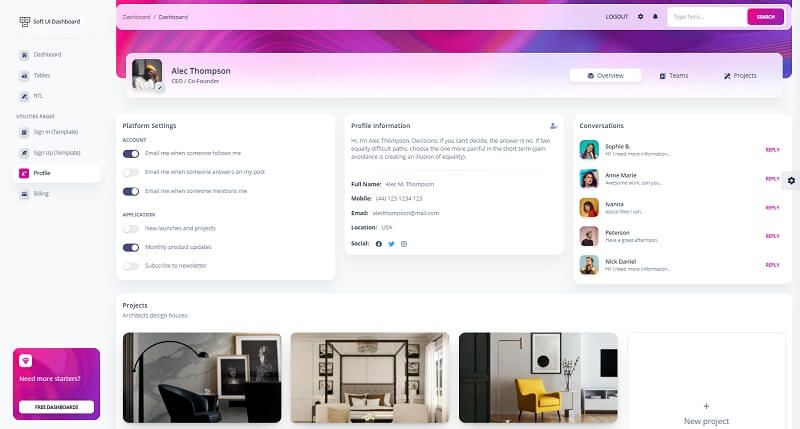
- Pages: Dashboard, User Profile, RTL Support, Billing page, Authentication

Compile the HTML version
As mentioned, the HTML version can be downloaded and used directly from Github. To have a successful built, a few tools and libraries are required:
- NodeJS - at least 10.x version
- Gulp - installed globally
- Yarn - a modern package manager for Nodejs
- A code editor like VsCode or Atom.
- GIT - versioning command-line tool
Once this minimal programming kit is installed we can proceed further and build the HTML version of Soft UI Dashboard from sources:
Step #1 - Clone/Download the sources from the public repository
$ git clone https://github.com/creativetimofficial/soft-ui-dashboard.git
$ cd soft-ui-dashboardStep #2 - Install modules and dependencies
$ npm install
// OR
$ yarn Step #3 - Start the template
$ gulp openFrom this point we can edit the pages, change the style by updating the SCSS files and code something new like a page or a new component.
Soft UI Dashboard - Flask
The "app" version is provided by AppSeed with a few basic modules, authentication and deployment scripts for Docker and HEROKU deployment platform. If the recommended programming kit is installed, we can open a terminal and build the Flask version of Soft UI Dashboard with a few commands:
Step #1 - Clone/download the sources
$ git clone https://github.com/app-generator/flask-soft-ui-dashboard.git
$ cd flask-soft-ui-dashboardStep - #2 - Install modules
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txtStep 3 - Set up environment and start the app
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ flask runIf all goes well, by visiting the app in the browser, we should see the login page. The app will redirect guest users to authenticate before accessing the private pages.

Soft UI Dashboard - Django
The Django version is a super simple starter crafted on top of Soft UI Dashboard with authentication and deployment scripts for Docker and Gunicorn/Nginx stack. Any developer with minimal programming knowledge can compile and use the product in a local environment with a few commands typed in the terminal. To start using this product, please access:
- Django Soft UI Dashboard - source code
- Django Soft UI Dashboard - official product documentation
Thanks for reading! For more resources, please access:
- More Free Dashboards - a curated list provide by ApSeed
- Creative-Tim for more freebies and great projects

