Soft UI - Open-Source Bootstrap 5 Starters
A curated list with Open-Source starters styled with Soft UI, a modern Bootstrap 5 design from Creative-Tim - free projects only.

This article presents a curated list with free starters and projects that use Soft UI Design System crafted by released for free under permissive licenses (MIT, LGPL). Source code (for all samples) can be downloaded directly from Github and used in hobby or commercial projects. For newcomers, Soft UI is an innovative design system made by Creative-Tim with 70+ UI components and pre-built pages in two flavors: UI Kit and Dashboard.
- Soft UI Kit - LIVE demo
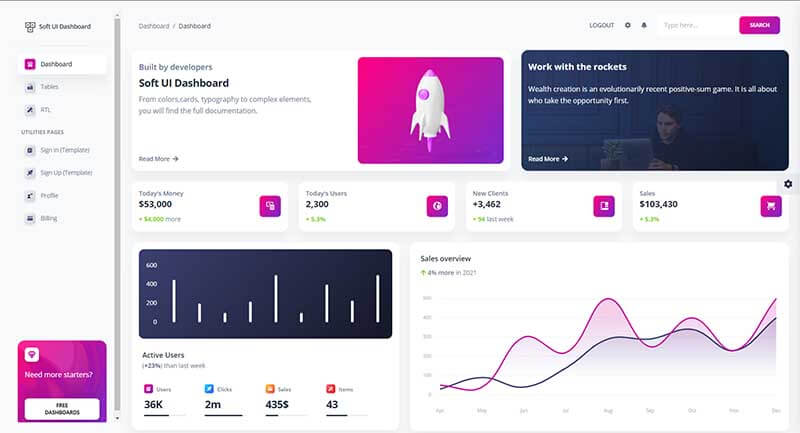
- Soft UI Dashboard - LIVE Demo
- Soft UI Kit for Flask and Django - provided by AppSeed
- Soft UI Dashboard for Flask - provided by AppSeed

Designed for those who like bold elements and beautiful websites, Soft UI Design System is made of hundred of elements, designed blocks and fully coded pages. Here are the pages available in the free version:
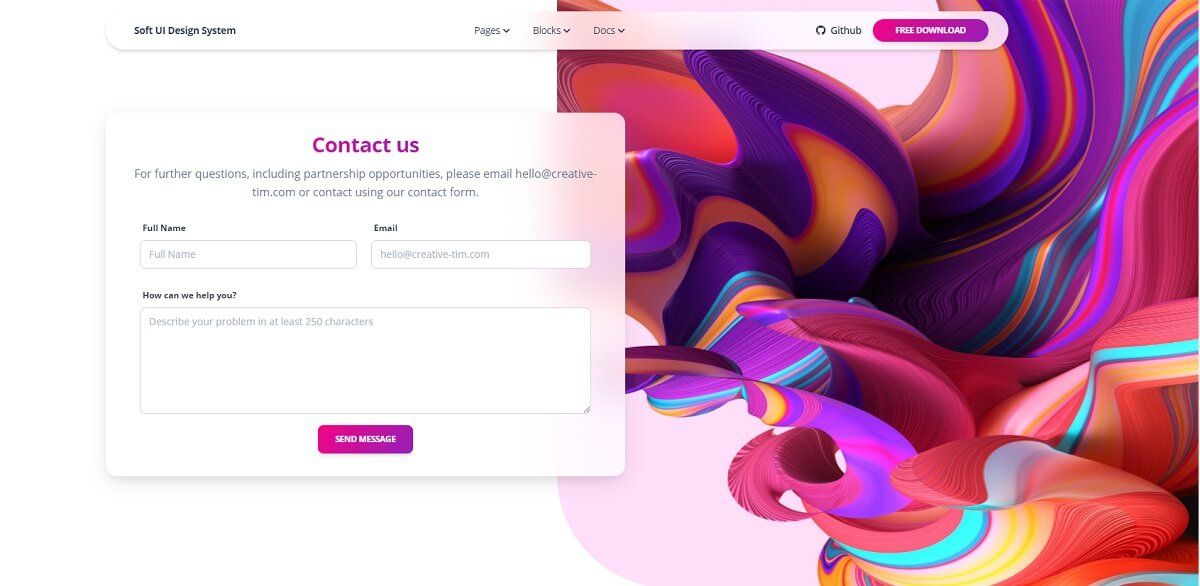
- Presentation - demo HOMEpage
- Utility pages: About us, Contact, Author
- Authentication: Sign IN
On top of this, this open-source Bootstrap 5 UK Kit is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
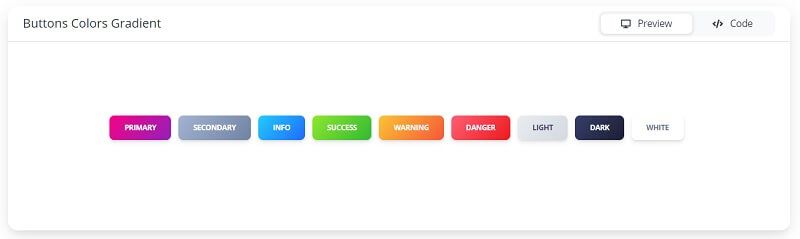
- Page Headers, Features - the code can be edited online and copied
- Buttons, Forms, Progress Bars

How to compile all projects
Being released on Github, we can compile and use all starters without leaving this page. Before we actually start, a few tools and libraries should be installed and accessible in the terminal - Here is the minimal development kit:
- A modern editor - VSCode or Atom
- Nodejs - used in Javascript-based products and tools
- Yarn - a popular package manager for NodeJS (better than NPM)
- Python - a modern script language used for many types of projects
- GIT - a command-line tool used to download sources from Github
- Gulp - a toolkit to automate repetitive tasks
Once we have all these tools installed we can build the projects by following the instructions provided in the README file foe each project:
- Soft UI Design - README file
- Soft UI Dashboard - README File
- Soft UI Flask - README file
- Soft UI Django - README file
- Soft UI Dashboard Flask - README file
Let's try a build for Soft UI Kit by following the build instructions as presented in the README file and official documentation.
Step #1 - Clone download the sources using GIT
$ git clone https://github.com/creativetimofficial/soft-ui-design-system.git
$ cd soft-ui-design-systemStep #2 - Install modules using NPM or Yarn
$ npm install
// OR
$ yarnStep #3 - Start the project with LIVE reload
$ gulp open-appIf all goes well, we should see the project running in the browser.

Thanks for reading! For more resources please access:
- Creative-Tim - the creator of this amazing Bootstrap 5 design
- More Soft UI starters provided by AppSeed (our sponsor)
