Django & Tailwind - Soft Design, Docker & Go LIVE
Open-Source Starter crafted on top of Django, Tailwind CSS, and Soft Dashboard Design - Sources are provided on GitHub.

Hello! The video mentioned in this article explains how to use a simple starter powered by Django & Tailwind in a local environment using Docker and later deploy LIVE the project on Render, a popular deployment platform. For newcomers, Django is a leading backend framework actively supported by programming experts and Tailwind is an amazing CSS framework for coding user interfaces. Thanks for reading!
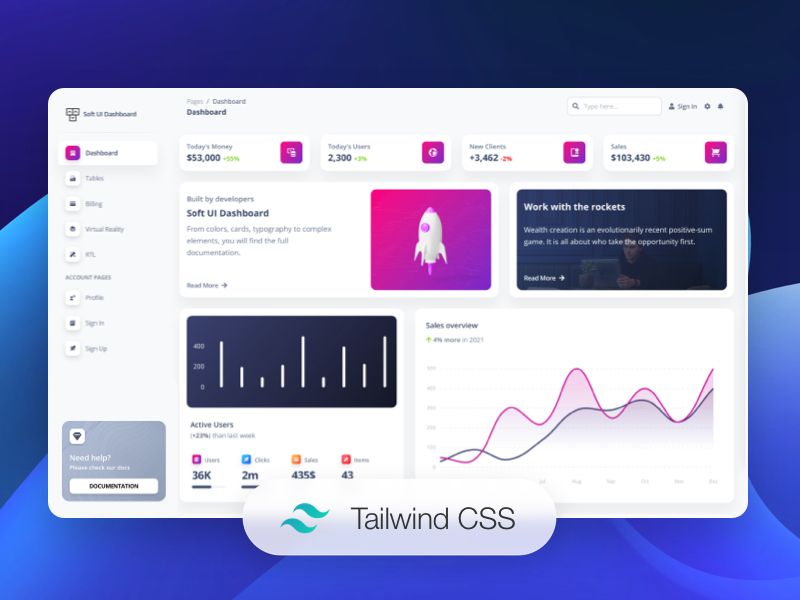
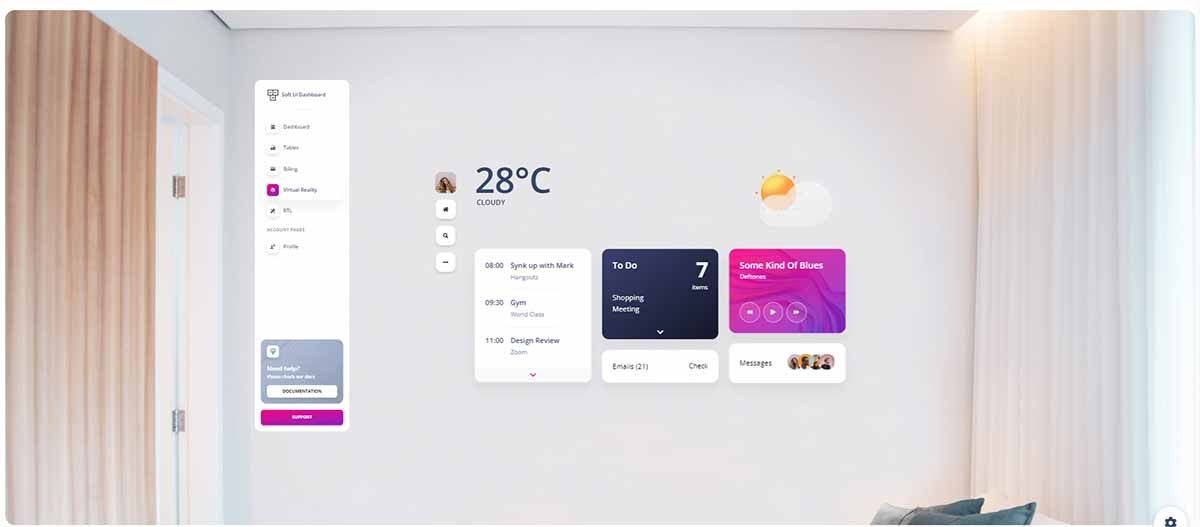
- 👉 Soft Dashboard Tailwind Django -
product page - 👉 Soft Dashboard Tailwind Django -
LIVE Demo

The project can be used in many ways and probably the easiest is to execute the Docker setup that starts the app using a single line:
$ docker-compose up --build Once the execution is finished, we should be able to visit the app in the browser, create new users, and authenticate.
Another useful feature provided by this starter is the CI/CD flow that makes the LIVE deployment a breeze. Curious minds can visualize the process in this video published on YouTube:
The deployment flow is managed by a simple configuration that informs the Render Deployment platform what environment is required by this starter and also the minimal required setup to be executed before going LIVE.
Thanks for reading! For more resources, feel free to access:
- 👉 More ui themes and templates - free & paid products
- 👉 Admin Dashboards - a huge index with templates and apps
