Tailwind & Django - Free Starter
Open-source starter powered by Django and Tailwind CSS, two leading technologies for the modern web - Rocket-Django is actively supported by AppSeed.

Hello! This article presents an open-source Tailwind & Django project styled with Flowbite, a popular UI Library built on top of Tailwind. Rocket Django provides a minimal codebase, Tailwind-compatible tooling, Docker, and CI/CD support for Render. The product can be used to bootstrap any type of product on top of Django & Tailwind, two popular technologies for the modern web.
- 👉 Tailwind & Django Starter - LIVE Demo
- 👉 Tailwind & Django Starter - Source Code
The product can be used in a local environment if NodeJs, Python, and (optionally) Docker are already present and properly configured.
For those interested in compiling the product, here are the steps (manual setup):
✅ Clone/Download the sources
$ git clone https://github.com/app-generator/rocket-django.git
$ cd rocket-django✅ Install Dependencies
$ virtualenv env
$ source env/bin/activate
$ pip install -r requirements.txt✅ Install Tailwind/Flowbite (another terminal)
$ cd static
$ yarn
$ npx tailwindcss -i ./src/input.css -o ./dist/css/output.css --watch ✅ Migrate Database
$ python manage.py makemigrations
$ python manage.py migrate✅ Start the Django & Tailwind App
$ python manage.py createsuperuser # create the admin
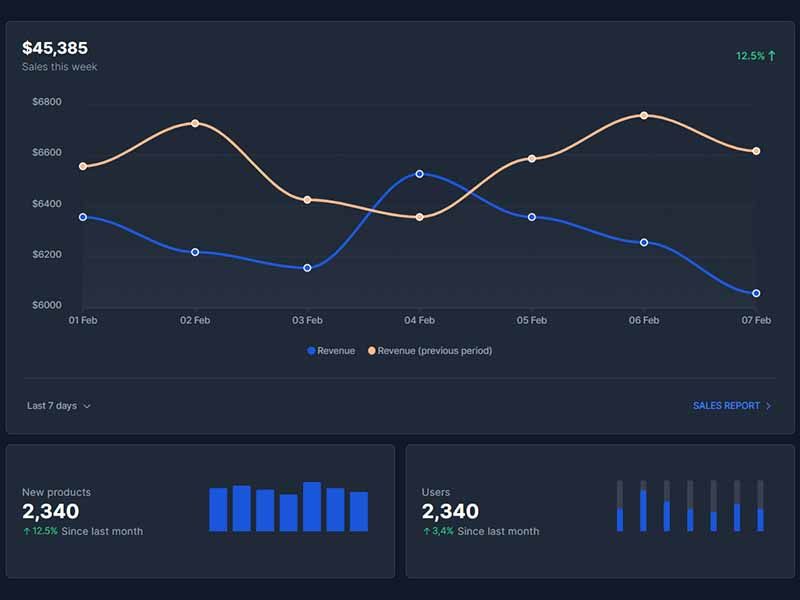
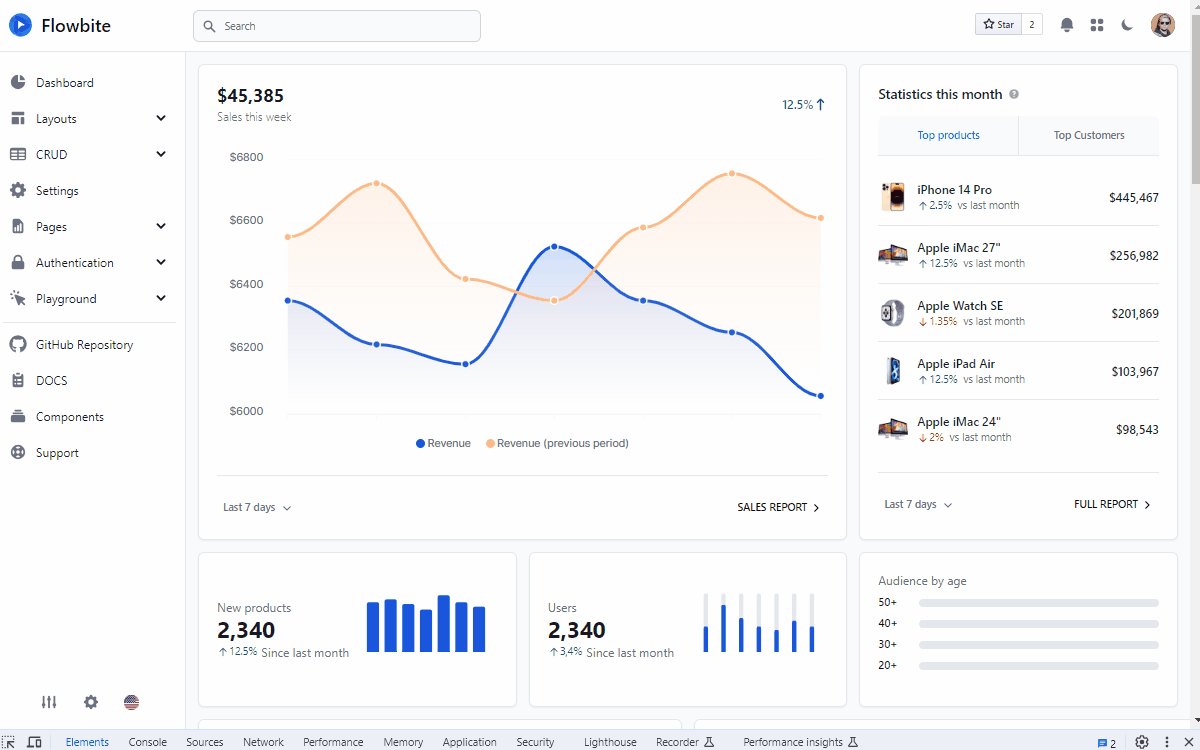
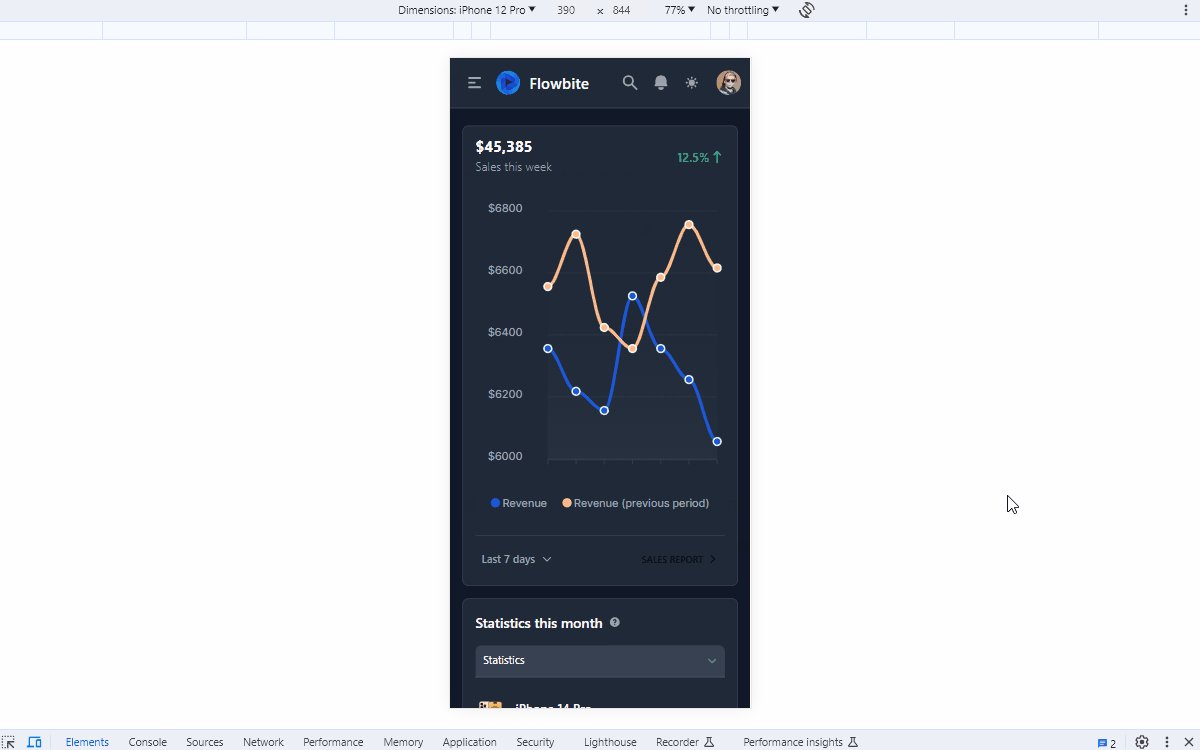
$ python manage.py runserver # start the projectAt this point, we should see the dashboard view provided by the Flowbite dashboard.

Another way to start the product is to use the Docker Compose Script shipped with the sources. By navigating to the root of the source code, this is what we need to type in the terminal:
$ docker-compose up --build For Docker execution, the app starts on localhost:5085
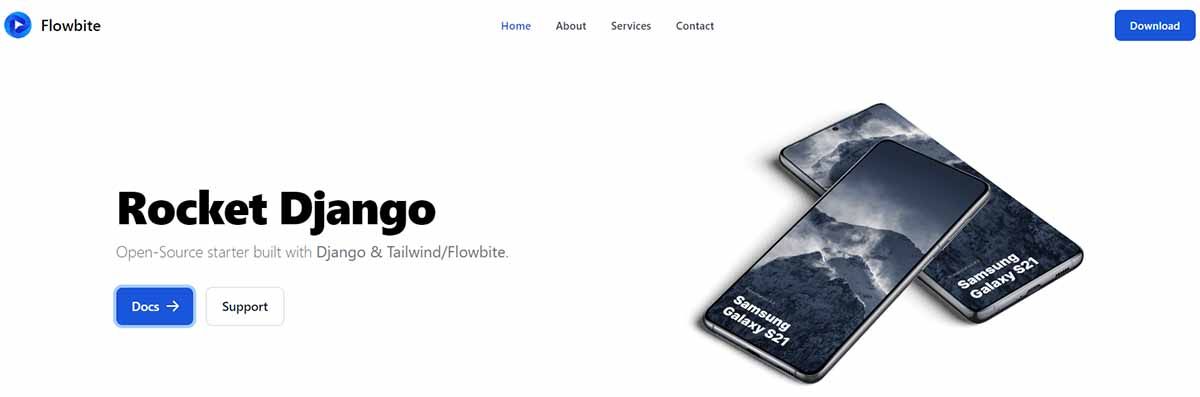
This simple starter also provides a starter page with a responsive navigation bar and a hero section.

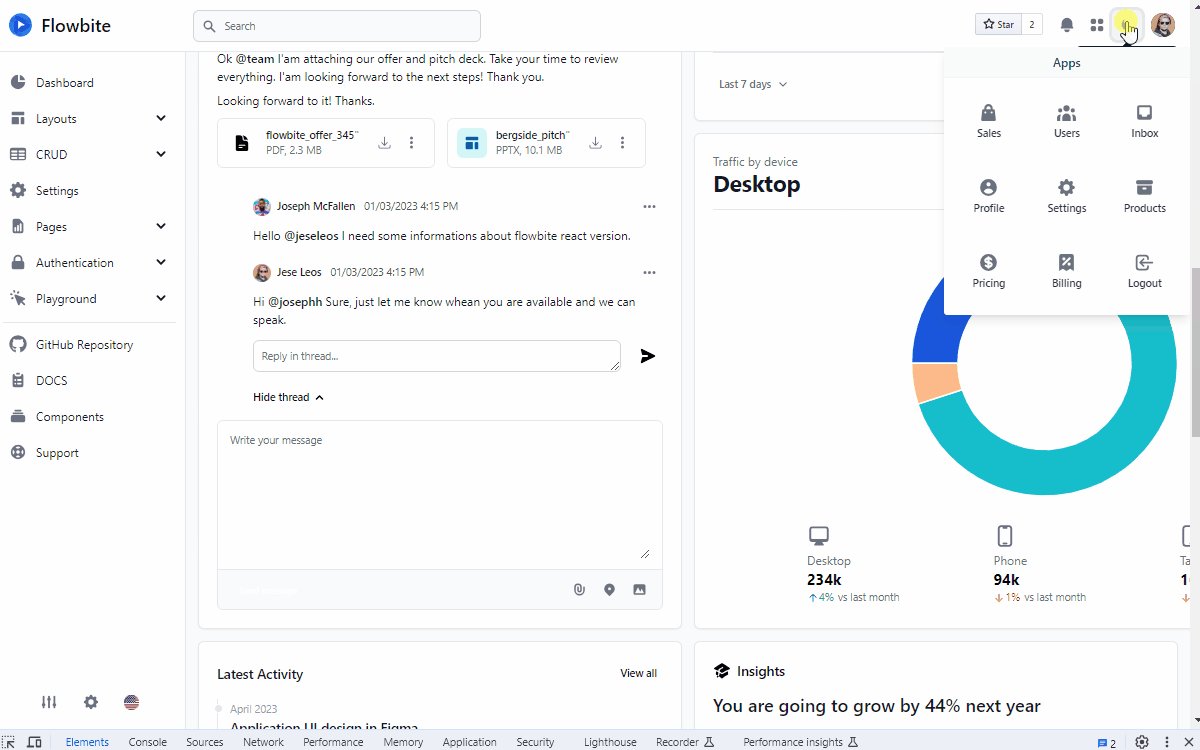
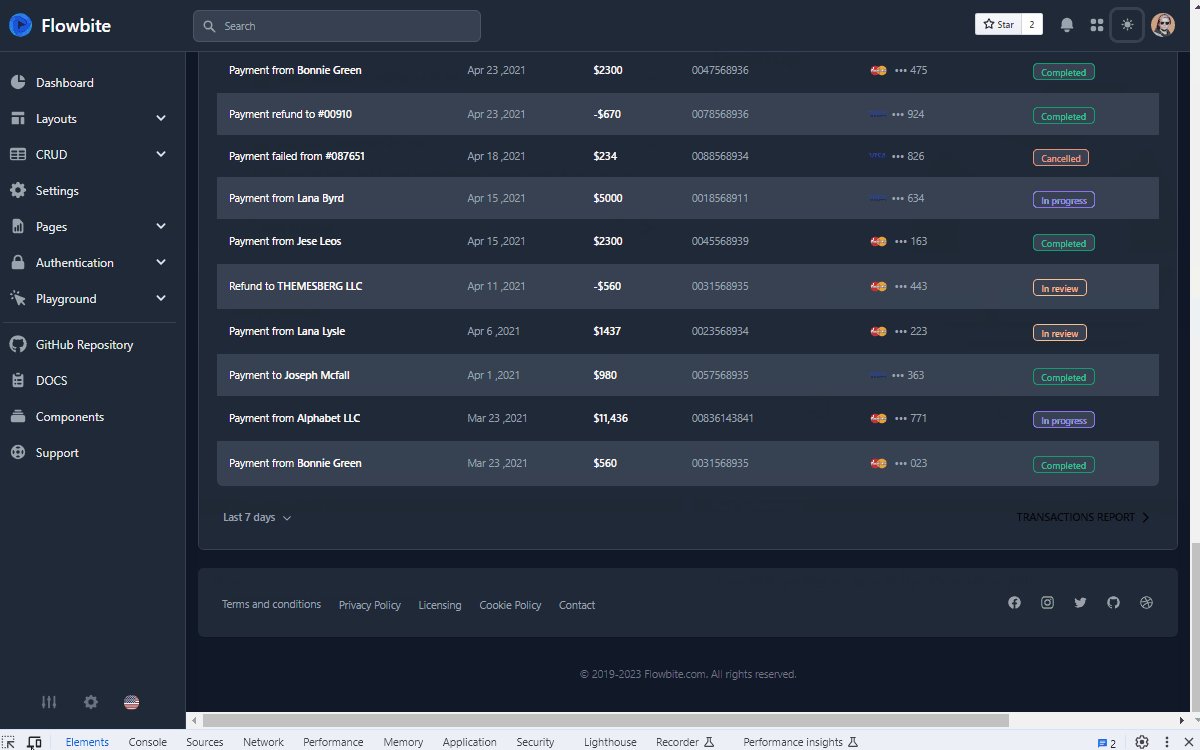
From this point, the project can be extended by adding more Django features like OAuth, Charts, or Celery support and UI Tailwind Components from the Flowbite library.
✅ Resources
For more resources and support, follow up on the links & information presented in the following section.
- 👉 Access AppSeed for support and starters
- 👉 Free Django App Generator - A 2nd generation App Builder
✅ What is Tailwind
Tailwind CSS is a popular utility-first CSS framework used for building responsive and customizable web interfaces. It provides a set of pre-designed utility classes that you can apply directly to HTML elements to style and layout your web pages.
Tailwind CSS is known for its simplicity and flexibility, allowing developers to rapidly create modern and visually appealing user interfaces.
Utility-First
Tailwind CSS promotes a utility-first approach to styling, where you apply classes directly to HTML elements to define styles. These classes provide a wide range of styling options, such as colors, typography, spacing, and flexbox-based layouts.
Component-Oriented
Tailwind CSS can be used in conjunction with component-based frameworks or libraries like Vue.js or React. You can build reusable UI components and apply Tailwind classes to style them.
Plugins
Tailwind CSS supports plugins that add additional utility classes or functionality. This allows you to tailor the framework to your project's needs and integrate third-party plugins as well.
Overall, Tailwind CSS is a versatile tool for building modern web interfaces, and its adoption continues to grow within the web development community.

✅ What is Django
Django is a high-level, open-source web framework written in Python that enables developers to build web applications quickly and with a clean, pragmatic design.
It follows the "batteries-included" philosophy, providing a comprehensive set of tools and libraries that simplify common web development tasks, such as handling databases, managing user authentication, and generating HTML templates.
Django can be used to code simple websites, CMS (content management system), eCommerce Platforms, APIs, or as an interface to ML/AI systems.

