Vue Dashboard - Vuetify Material
This article presents a free and open-source Vue Dashboard crafted by Creative-Tim - Vuetify Material Dashboard.

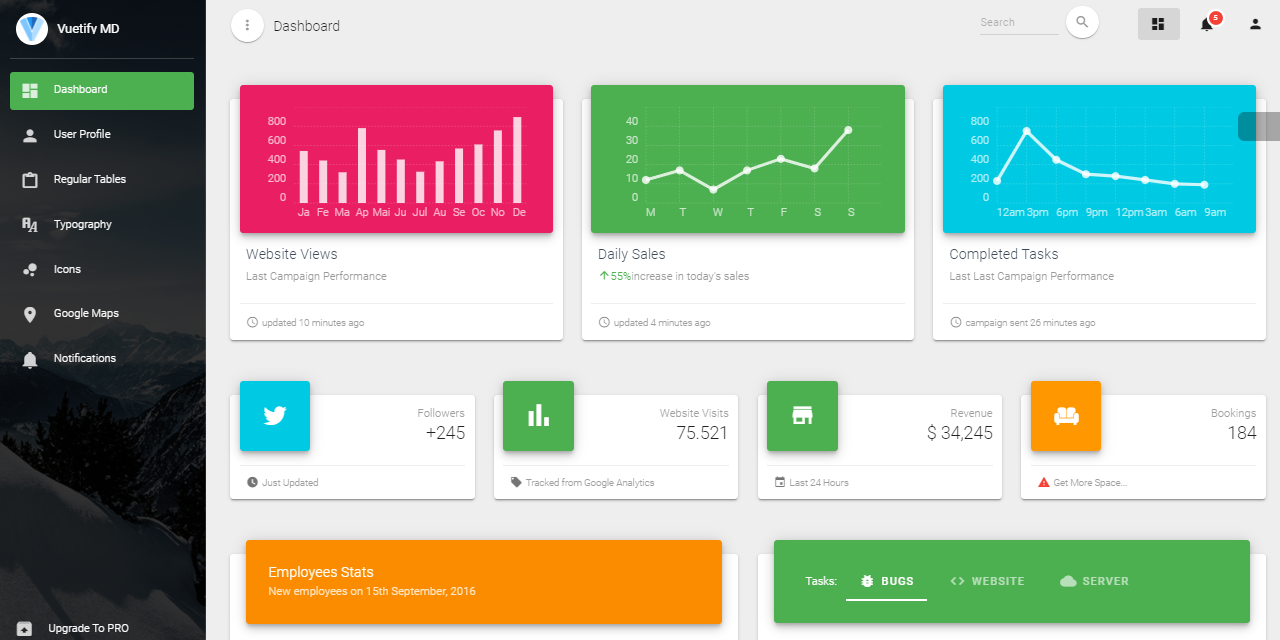
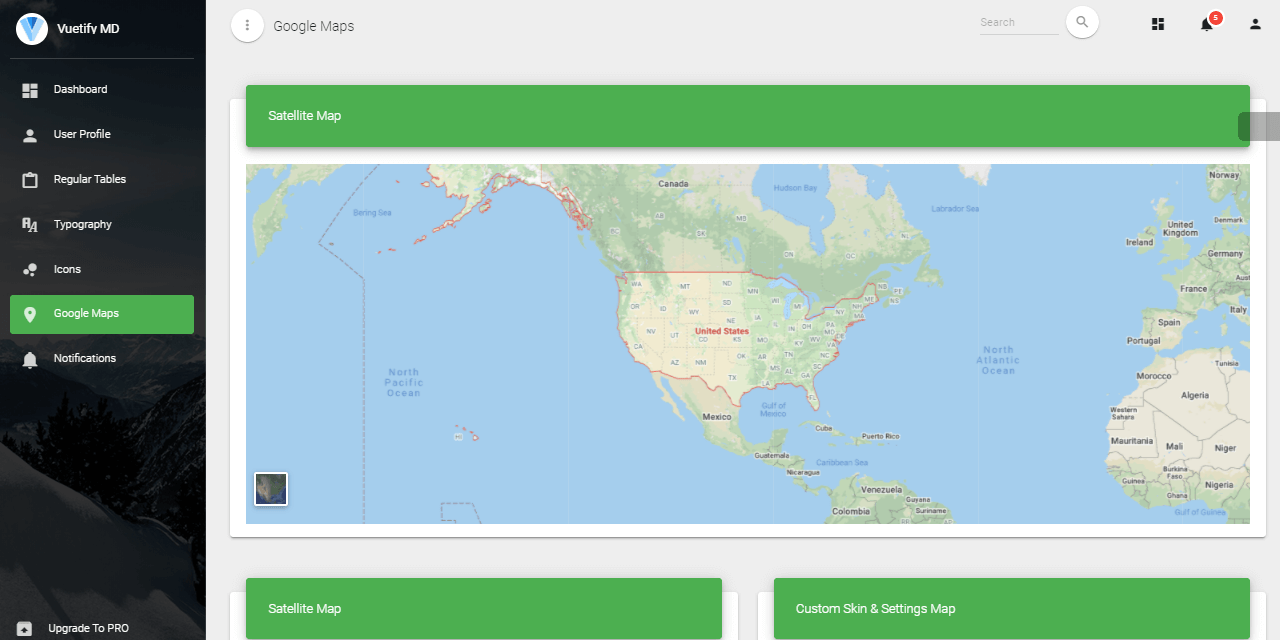
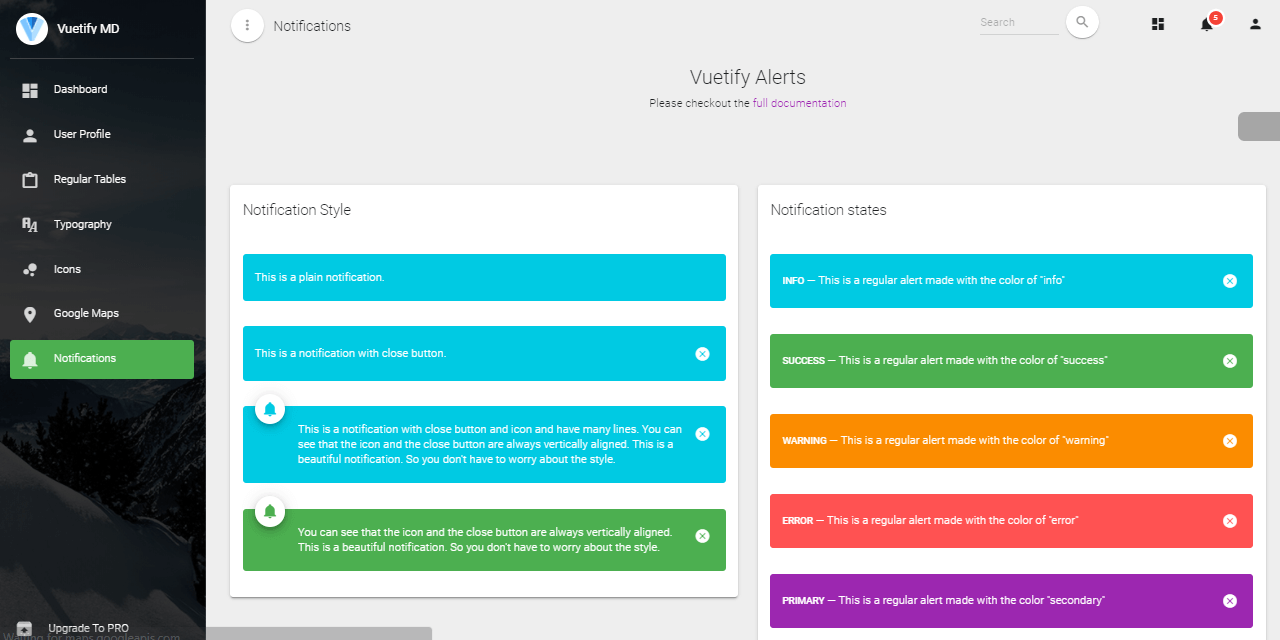
This article presents a free and open-source Vue Dashboard crafted by Creative-Tim - Vuetify Material Dashboard. Vuetify Material Dashboard is a beautiful resource built over Vuetify, Vuex and Vuejs. It will help you get started developing dashboards in no time. Vuetify Material Dashboard is the official Vuejs version of the Original Material Dashboard. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vuejs and Vue Router.
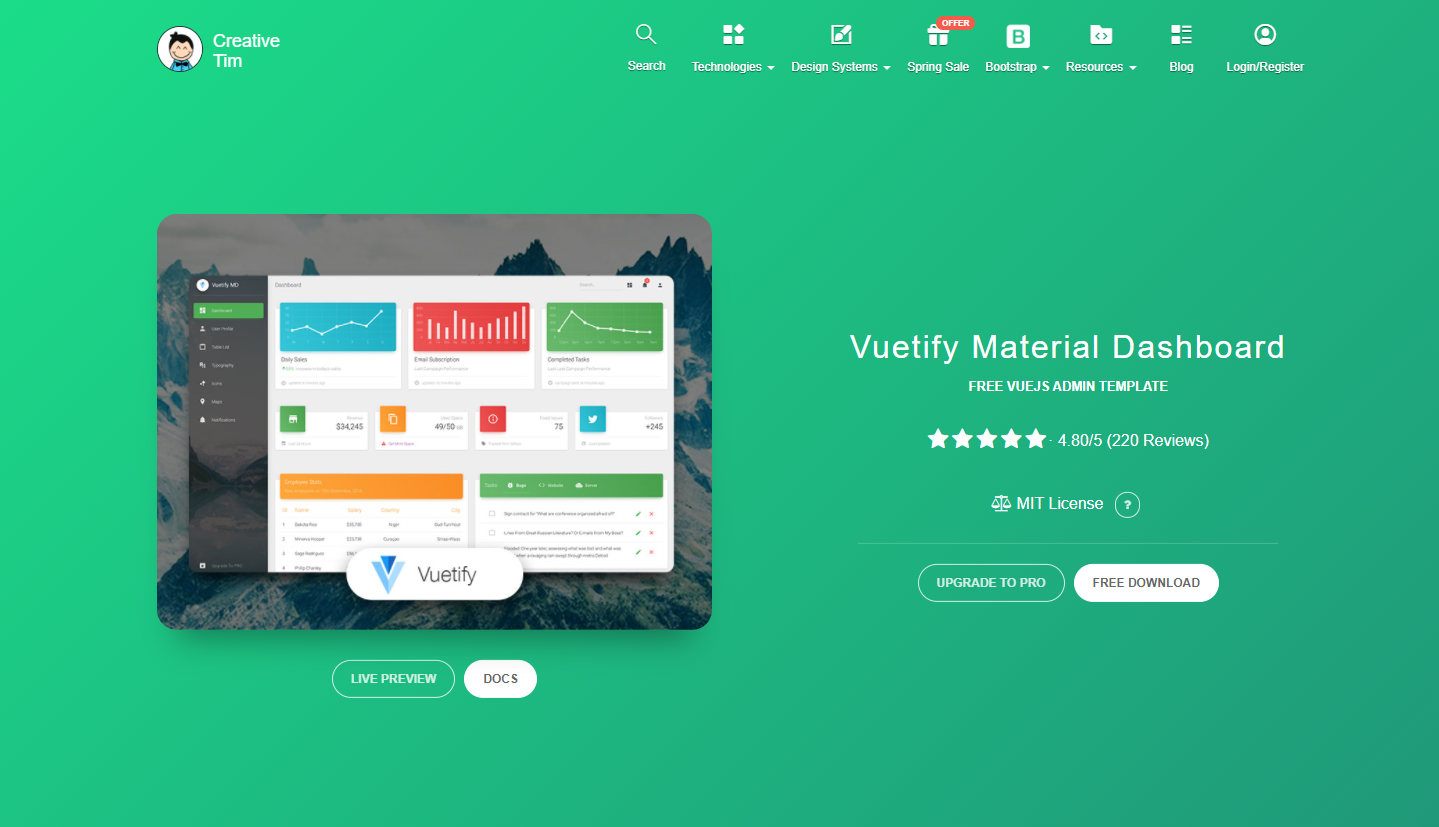
- Vue Dashboard - Vuetify Material, the product page
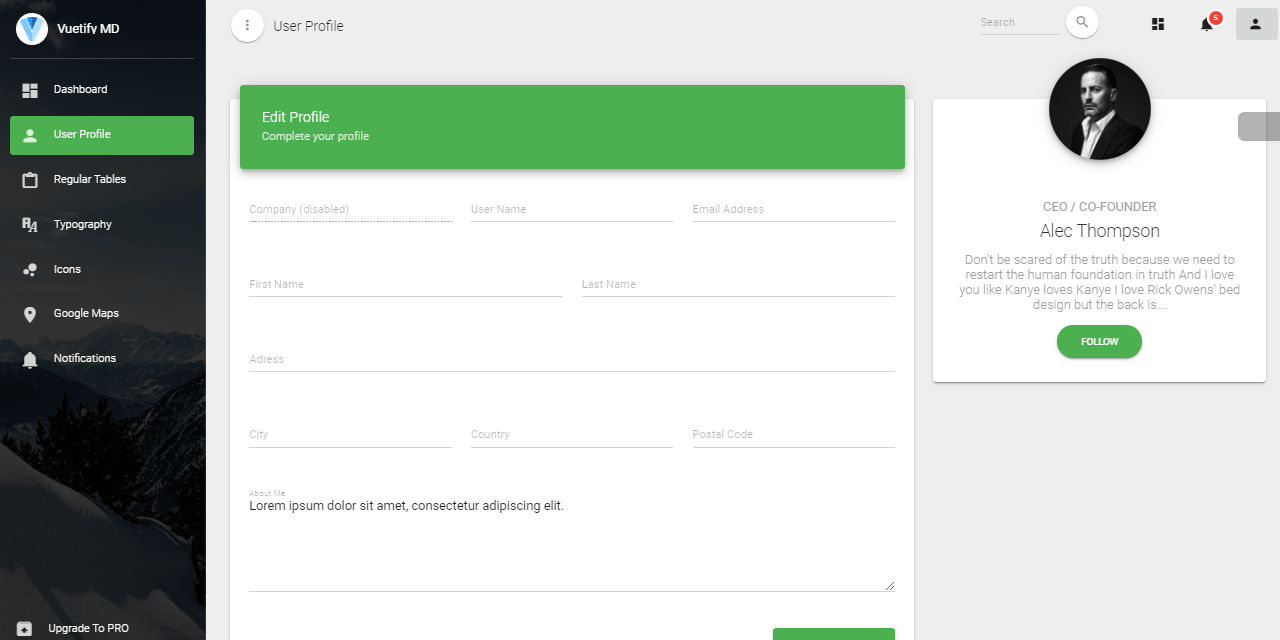
- Vuetify Material Dashboard Demo - LIVE Deployment
- Vuetify Material Dashboard PRO - the PREMIUM version

What is Vue
VueJS is an open source progressive JavaScript framework used to develop interactive web interfaces. It is one of the famous frameworks used to simplify web development. VueJS focusses on the view layer. It can be easily integrated into big projects for front-end development without any issues.
Vue Features
Virtual DOM - VueJS makes the use of virtual DOM, which is also used by other frameworks such as React, Ember, etc. The changes are not made to the DOM, instead a replica of the DOM is created which is present in the form of JavaScript data structures. Whenever any changes are to be made, they are made to the JavaScript data structures and the latter is compared with the original data structure. The final changes are then updated to the real DOM, which the user will see changing. This is good in terms of optimization, it is less expensive and the changes can be made at a faster rate.
Data Binding - The data binding feature helps manipulate or assign values to HTML attributes, change the style, assign classes with the help of binding directive called v-bind available with VueJS.
Animation/Transition - VueJS provides various ways to apply transition to HTML elements when they are added/updated or removed from the DOM. VueJS has a built-in transition component that needs to be wrapped around the element for transition effect. We can easily add third party animation libraries and also add more interactivity to the interface.
More Vue resources
- Vue - official website
- Vue Docs - the starting point for every Vue aspire programmer
- VueJS - Overview, a nice tutorial published by TutorialsPoint
Vuetify Material Dashboard
As mentined, the product is provided and actively supported by Creative-Tim, an well-known agency with many open-source products.
Product Information
Vuetify is developed exactly according to Material Design spec. Every component is handcrafted to bring you the best possible UI tools to your next great app. The development doesn't stop at the core components outlined in Google's spec. Through the support of community members and sponsors, additional components will be designed and made available for everyone to enjoy.
Vuex is a state management pattern + library for Vue.js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion. It also integrates with Vue's official devtools extension to provide advanced features such as zero-config time-travel debugging and state snapshot export/import.
How to compile the sources
Being an open-source product, we can compile the project directly from Github. Another point is the permissive (MIT) license that allows unlimited copies for hobby & commercial projects.
Step #1 - Clone the source code
$ # Get the code
$ git clone https://github.com/creativetimofficial/vuetify-material-dashboard.git
$ cd vuetify-material-dashboardStep #2
Make sure you are in the root of the project
$ # Using Yarn
$ yarnStep #3
In development mode the sources are reloaded automatically in the browser with the latest changes but be aware that CSS, JS are not minified.
$ # Start for development
$ yarn dev # or yarn serveStep #4
$ # Development build
$ yarn buildIf above steps are executed without errors, we should see Vuetify Material Dashboard running in the browser on default address: http://localhost:8080/



Thanks for Reading! For more Vue Templates and Dashboards please access the links Creative-Tim marketplace.
Want more? Go PRO with a PREMIUM Vue Dashboard - Vuetify Material Dashboard PRO
Vuetify Material Dashboard PRO is a beautiful resource built over Vuetify, Vuex and Vuejs. It will help you get started developing dashboards in no time. Vuetify Material Dashboard PRO is the official Vuejs version of the Original Material Dashboard PRO. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vuejs and Vue Router.
We have created it thinking about things you actually need in a dashboard. Vuetify Material Dashboard PRO contains handpicked and optimized Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product.
Vuex is a state management pattern + library for Vue.js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion. It also integrates with Vue's official devtools extension to provide advanced features such as zero-config time-travel debugging and state snapshot export/import.